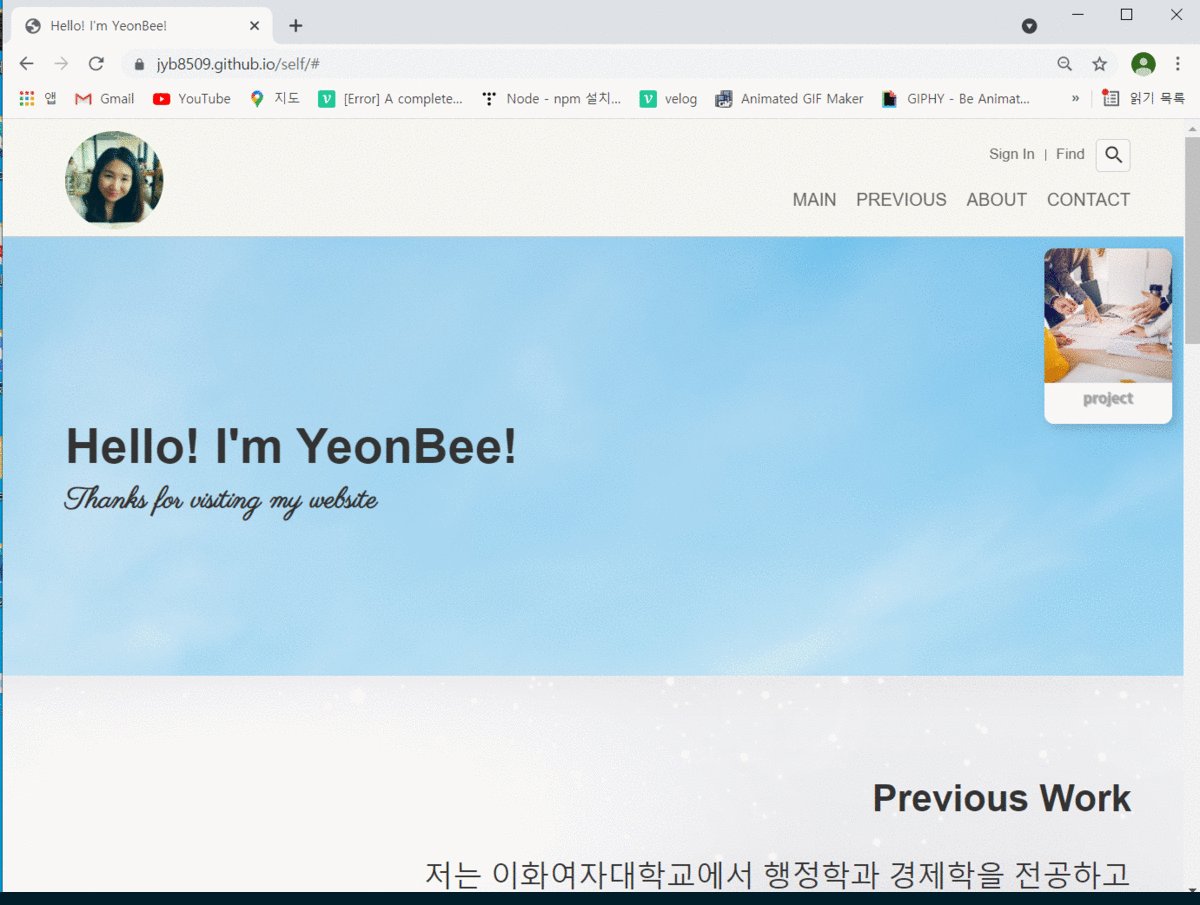
자기소개 페이지 제작 회고를 적어본다
새로 배운것❗ : ✨반응형 웹페이지
-
반응형 웹페이지를 처음으로 만들어봤다. 사실 페이지를 완성한 후, 모바일로 열어보니 요소들이 이상하게 배치가 되는 것을 발견하여 모바일 버전을 추가로 만들었다🤣🤣
-
엘리코딩의 엘리쌤이 모바일 화면 가로너비는 320px~480px 사이로 생각하면 무리가 없을 거라고 하셔서 min-width:50px, max-width:480px로 설정하여 HTML, CSS를 2단계로 나누어 작성했다
-
mobile.css 파일을 따로 만들고, linking방식으로 파일을 연결할 때 작성한 코드
<link rel="stylesheet" media="all and (min-width: 50px) and (max-width:480px)" href="./css/mobile.css" /> -
모바일 버전은 헤더의 sub-menu, main-menu의 글들을 다 안 보이게 하고,
필수라고 생각되는 메뉴(signin, search, menu list)의 아이콘이 보이도록 하였다. 해당하는 HTML, CSS는 main.html, main.css에 작성하고 보여야하는 페이지에서는display:block을 안 보여야하는 페이지에서는display:none으로 제어하였다 -
햄버거버튼을 누르면 main-menu들이 나오도록 하기 위해서(toggle) 이벤트리스너를 작성한 뒤, 역시
display:block과display:none으로 모바일 버전에서만 보이도록 하였다

-
카카오톡으로 도메인을 공유하면 보이는 이미지

아쉬운 점❗ : ✨역시 반응형 웹페이지
- 사실 처음부터 반응형으로 작성했더라면 코드가 더 간결해지고, 화면 크기의 변화에 따라 요소들이 가운데 정렬되는 부분까지 제어할 수 있었을 것같다😂
- 다음에는 미디어쿼리를 제대로 사용해서 PC-tablet-mobile 3단계로 반응하고, vw에 따라 레이아웃이 자동으로 바뀌는 그런 웹페이지를 만들어보고 싶다