
모던자바스크립트 Deep Dive에서 발췌한 스코프에 관한 내용을 적어보자
스코프
스코프란?
- 스코프란 식별자가 유효한 범위를 말함
- 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 자신을 참조할 수 있는 유효한 범위가 결정 되는데 이것을 스코프라고 한다
- 스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념
- var, let, const 키워드로 선언한 변수의 스코프가 각각 다르게 동작함
- 변수, 함수와 깊은 관련이 있음

스코프의 종류
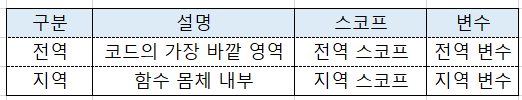
- 코드는 전역과 지역으로 구분

- 변수 : 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정됨. 즉, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수
전역과 전역 스코프
- 전역은 코드의 가장 바깥 영역. 전역은 전역 스코프를 만든다.
- 전역 변수는 어디서든지 참조할 수 있다(함수 내부에서도 참조 가능)
지역과 지역 스코프
- 지역이란 함수 몸체 내부를 말한다. 지역은 지역 스코프를 만든다
- 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다

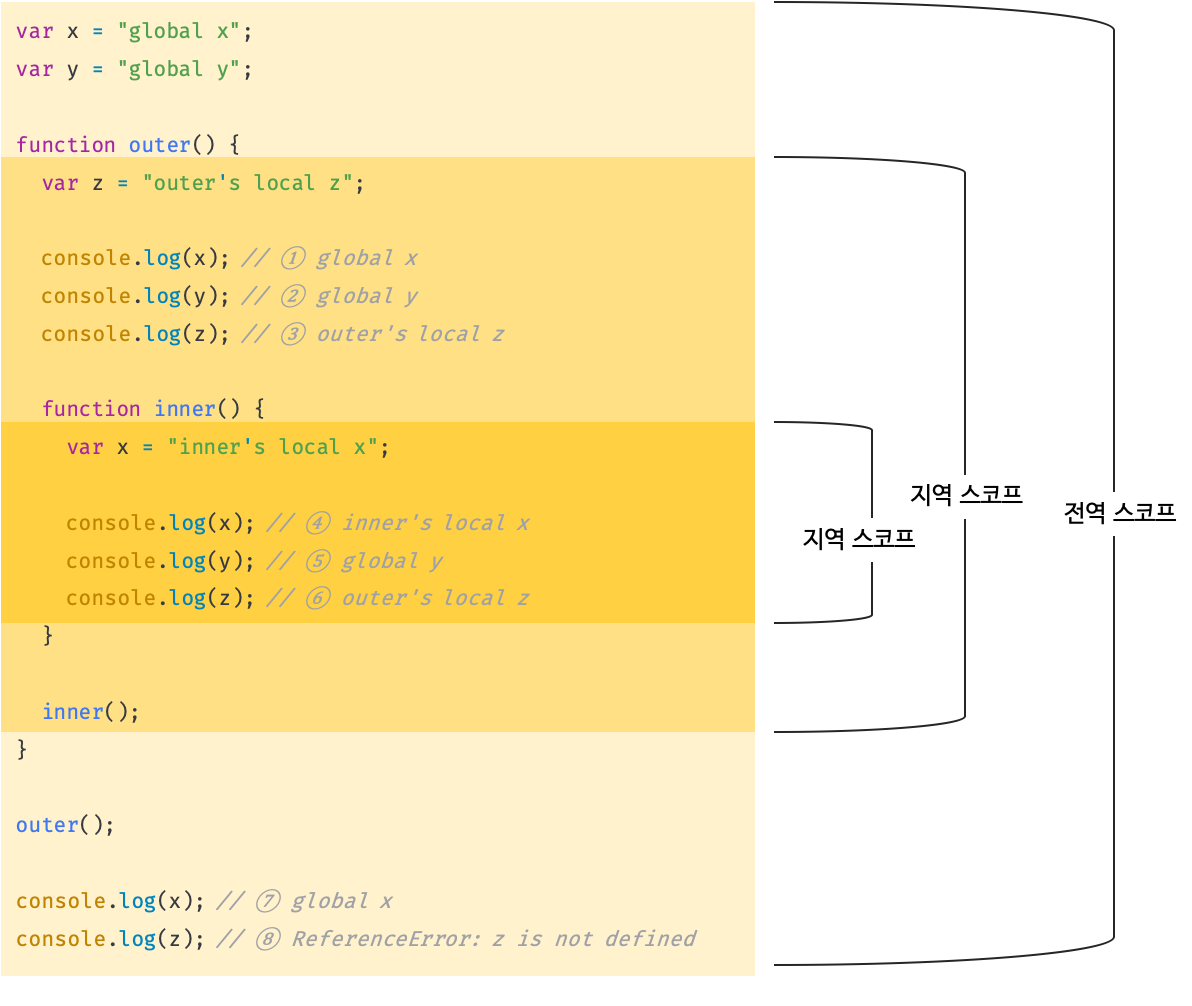
스코프 체인
- 스코프는 함수의 중첨에 의해 계층적 구조를 갖는다
- 변수를 참조할 때, JS 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다

렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성
함수 레벨 스코프
- 함수 레벨 스코프 : 지역은 함수 몸체 내부를 말하고, 지역은 지역 스코프를 만든다 > 코드 블록이 아닌 함수에 의해서만 지역 스코프를 생성
- var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정
- ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원
