
모던자바스크립트 Deep Dive에서 발췌한 변수, 표현식과 문에 관한 내용을 적어보자
변수
변수란 무엇인가? 왜 필요한가?
-
메모리와 연산, 저장
- 컴퓨터는 연산과 기억을 수행하는 부품이 나눠져 있음
- 컴퓨터는 CPU를 사용해 연산, 메모리를 사용해 데이터를 기억
- 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체
- 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다.
- 각 셀은 고유의 메모리 주소를 갖는다. 이 메모리 주소는 메모리 공간의 위치를 나타낸다.
- 메모리에 저장되는 모든 값은 데이터의 종류(숫자, 텍스트, 이미지, 동영상 등)와 상관없이 모두 2진수로 저장된다.
-
변수
- 정의 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름(프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘, 값의 위치를 가리키는 상징적인 이름)
- 특성
- 변수는 하나의 값을 저장하기 위한 메커니즘
- 여러 개의 값을 저장하려면 여러 개의 변수를 사용
- 배열이나 객체같은 자료구조를 사용하면 관련있는 여러 개의 값을 그룹화해서 하나의 값처럼 사용 가능

출처 : https://rootjang-dev.tistory.com/1
-
변수 관련 명칭
- 변수이름(변수명) : 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름(위 그림의 result)
- 변수 값 : 변수에 저장된 값
- 할당(대입, 저장) : 변수에 값을 저장하는 것
- 참조 : 변수에 저장된 값을 읽어 들이는 것
식별자
- 변수 이름을 식별자라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
- 위 그림에서 result는 30이라는 값을 식별. 식별자 result는 메모리 주소 0x0669F913을 기억해야 한다.
- 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 이 매핑 정보도 메모리에 저장.
- 즉, 식별자는 값이 아니라 메모리 주소를 기억함. 식별자는 메모리 주소에 붙인 이름. 그 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미.
- 변수, 함수, 클래스 등의 이름 모두 식별자 : 메모리 상에 존재한느 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부름
- 식별자는 네이밍 규칙을 준수해야 함
- 선언에 의해 JS 엔진에 식별자의 존재를 알림
변수 선언(2단계, 동시진행)
- 1단계(선언단계) 변수 선언 : 변수를 생성하는 것. 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것.
- 변수 선언 키워드 : var, let, const
- var : 뒤에 오는 변수 이름으로 새로운 변수를 선언할 것을 지시하는 키워드
키워드는 JS 코드를 해석하고 실행하는 JS 엔진이 수행할 동작을 규정한 일종의 명령. JS 엔진은 키워드를 만나면 자신이 수행해야 할 약속된 동작을 수행.
- 2단계(초기화단계) undefined(원시 타입의 값) : 변수를 선언한 후, 아직 변수에 값을 할당하지 않은 상태에서 JS 엔진은 확보된 메모리 공간에 undefined라는 값을 암묵적으로 최초 할당하여 초기화함.
만일 선언하지 않은 식별자에 접근하면 ReferencError(참조 에러)가 발생
변수 선언의 실행 시점과 변수 호이스팅
console.log(score); //undefined
var score; // 변수 선언문
- 변수 선언문보다 변수를 참조하는 코드가 앞에 있어도 참조 에러가 발생하지 않고 최초 할당된 undefined가 출력됨
- 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점(런타임)이 아닌, 그 이전 단계에서 먼저 실행되기 때문
- JS 엔진은 런타임으로 실행하기 이전에 먼저 소스코드 평가 과정을 거치면서 소스코드 실행을 위한 준비를 하는데, 변수 선언은 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행
변수 호이스팅
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 JS 고유의 특징
- var, let, const, function, function*, class 키워드 모두 호이스팅 됨
값의 할당
- 변수에 값을 할당(대입, 저장)할 때는 할당 연산자 =을 사용한다. 우변의 값을 좌변의 변수에 할당.
- 변수 선언과 값을 할당을 하나의 문(statment)로 단축 표현할 수 있음
var score;
score = 80;
var score = 80;
변수 선언과 값의 할당의 실행 시점이 다르다는 점 주의. 변수 선언은 소스코드가 순차적으로 실해오디는 시점은 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다
-
변수에 값을 할당할 떄는 이전 값 undefinded가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값을 저장함
-
책의 예제 문제
console.log(score); // undefinded
score = 80;
var score = 80;
console.log(score); // ??
- console.log(score); 출력화면

값의 재할당
- 재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것
var score = 80; // 변수의 선언과 값의 할당
score = 90; // 값의 재할당
- var 키워드로 선언한 변수는 값을 재할당 할 수 있음. 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것
- 만일 값을 재할당 할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라고 함
const 키워드
ES6에서 도입된 const 키워드를 사용해 선언한 변수는 재할당이 금지. 즉, const 키워드는 단 한 번만 할당할 수 있는 변수를 선언
- 역시 메모리에 새로운 공간을 확보하여 재할당 값을 저장

- 가비지 콜렉터 : 가비지 콜렉터는 어플리케이션이 할당한 메모리 공간을 주기저긍로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능
식별자 네이밍 규칙
- 식별자 : 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름
- 식별자의 이름을 작성할 때, 네이밍 규칙을 준수해야 함
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러기호($) 포함 가능
- 단, 문자, 언더스코어(_), 달러기호($)로 시작해야 함. 숫자로 시작 불가능
- 예약어는 식별자로 사용할 수 없음
- 예약어는 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어
- JS의 예약어 : await, break, case, catch, class, const, continue, debugger, default, delete, do, else, enum, export, extends, false, finally, for, function, if, implements, import, in, instanceof, interface, let, new, null, package, private, protected, public, return, super, static, switch, this, throw, true, try, typeof, var, void, while, with, yield
(는 식별자로 사용 가능하나 strict mode에서 불가능한 단어)
- JS는 대소문자를 구별하므로 다음 변수는 각각 별개의 변수
- var firstname; != var Firstname; != var FirstName;
- 변수의 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 함. 코드의 가독성을 높일 수 있음
- 네이밍 컨벤션 : 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙. JS에서는 일반적으로 변수나 함수이름에는 카멜 케이스를 사용, 생성자 함수, 클래스 이름에는 파스칼 케이스를 사용.(ECMAScript 사양에 정의를 따름)
- 카멜 케이스 : var firstName;
- 스네이크 케이스 : var first_name;
- 파스칼 케이스 : var FirstName;
- 헝가리언 케이스 :
var strFirstName; var $elem = documnet.getElementByID('myId'); var observale$ = fromEvent(document, 'click'); ```
표현식과 문
값
- 값은 식(표현식)이 평가되어 생성된 결과를 의미. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미.
- 모든 값은 데이터 타입을 가지며 메모리에 2진수, 즉 비트의 나열로 저장됨
리터럴
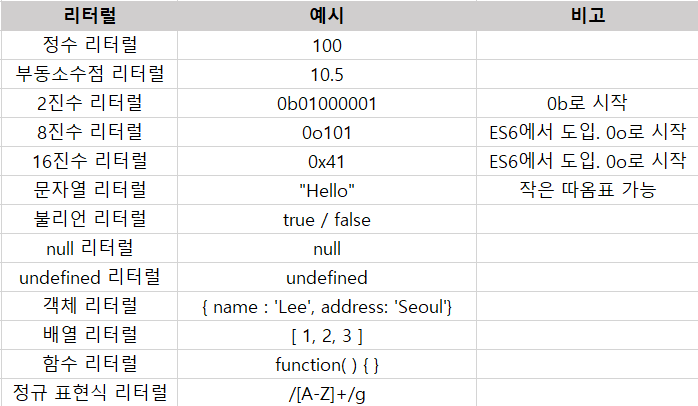
- 리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
- 리터럴을 사용하면 다양한 종류(데이터 타입)의 값을 생성할 수 있다

표현식
- 표현식은 값으로 평가될 수 있는 문(statement). 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조.
- 예시
- var score = 100;
- 리터럴 : 100
- 리터럴 100은 JS 엔진에 의해 평가되어 값을 생성하기 때문에 이 자체로 표현식)
- var score = 50 + 50;
- 리터럴과 연산자로 이루어짐
- 50 + 50은 JS 엔진에 의해 평가(연산)되어 100이라는 값을 생성하므로 표현식임
- score;
- 변수 식별자를 참조하면 변수 값(100)으로 평가된다(계산, 출력). 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식.
- var score = 100;
- 표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있음
값으로 평가될 수 있는 문은 모두 표현식이다
문
- 문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 선언문 : var x; , function foo () {}
- 할당문 : x = 80;
- 조건문 : if(x > 1){console.log(x); }
- 반복문 : for(var i = 0; i <2; i++) {console.log(i)}
- 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본요소 : 키워드, 식별자, 연산자, 리터럴, 세미콜론(;), 마침표(.) 등
세미콜론
- 세미콜론(;)은 문의 종료를 의미
- JS 엔진은 세미콜론(;)으로 문이 종료한 위치를 파악하고 순차적으로 하나씩 문을 실행
- 0개 이상의 문을 중괄호로 묶은 코드 블록({ ... }) 뒤에는 세미콜론을 붙이지 않음
- if 문, for 문, 함수 등의 코드 블록 뒤에는 세미콜론을 붙이지 않음. 이러한 코드 블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문.
표현식인 문과 아닌 문
- 표현식은 문의 일부일 수도 있고 그 자체로 문이 될 수도 있음
- 예시
- var x;
x = 1 + 2; - 변수 선언문(var x;)은 값으로 평가될 수 없으므로 표현식이 아님
- 1, 2, 1 + 2, x = 1 + 2는 모두 표현식임
- x = 1 + 2는 표현식이면서 완전한 문임
- var x;
- 표현식인 문 vs 표현식이 아닌 문
- 표현식인 문 : 값으로 평가될 수 있는 문
- 표현식이 아닌 문 : 값으로 평가될 수 없는 문
- 변수에 할당해보면 표현식인지 아닌 문인지 알 수 있음
- var score;
- x = 100;
- var foo = var score; // SyntaxError: Unexpected token var
- var foo = x = 100; > console.log(foo); // 100
완료 값
크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력한다. 이를 완료 값이라고 한다. 예를 들어 var foo = 100; 을 실행하면 undefined로 출력. 100 + f00; 를 실행하면 200으로 출력
