CSS의 속성 중 margin, padding, border, 색상표현에 대해 알아보자
margin(외부여백)
margin
요소의 외부여백(공간)을 지정하는 단축속성을 의미한다(음수를 사용할 수 있다)
-
0 : 외부여백 없음
-
auto : 브라우저가 여백을 지정(가로.세로 너비가 있는 요소의 "가운데 정렬"에 활용한다
-
단위 : px, em, vw 등 단위로 지정
-
예시
- margin : 10px; (border 바깥쪽으로 위, 우, 아래, 좌 모두 10px 씩 여백이 생김)
- margin : 10px 20px;(border 바깥쪽 위/아래 10px, 좌/우 20px 여백이 생김)
- margin : 10px 20px 30px;(border 바깥쪽 위 10px, 좌/우 20px, 아래 30px 여백이 생김)
- margin : 10px 20px 30px 40px; (border 바깥쪽 위 10px, 우 20px, 아래 30px, 좌 40px 여백이 생김)
아래의 padding과 여백을 지정하는 방향이 동일(위/오른쪽/아래/왼쪽)
padding(내부여백)
요소의 내부여백(공간)을 지정하는 단축속성(최소 1개~최대 4개까지 입력 가능)
-
0 : 내부 여백 없음
-
단위 : px, em, vw 등 단위로 지정
-
% : 부모요소의 가로 너비에 대한 비율로 지정
-
padding : 10px; (border 안쪽으로 위, 우, 아래, 좌 모두 10px 씩 여백이 생김)

-
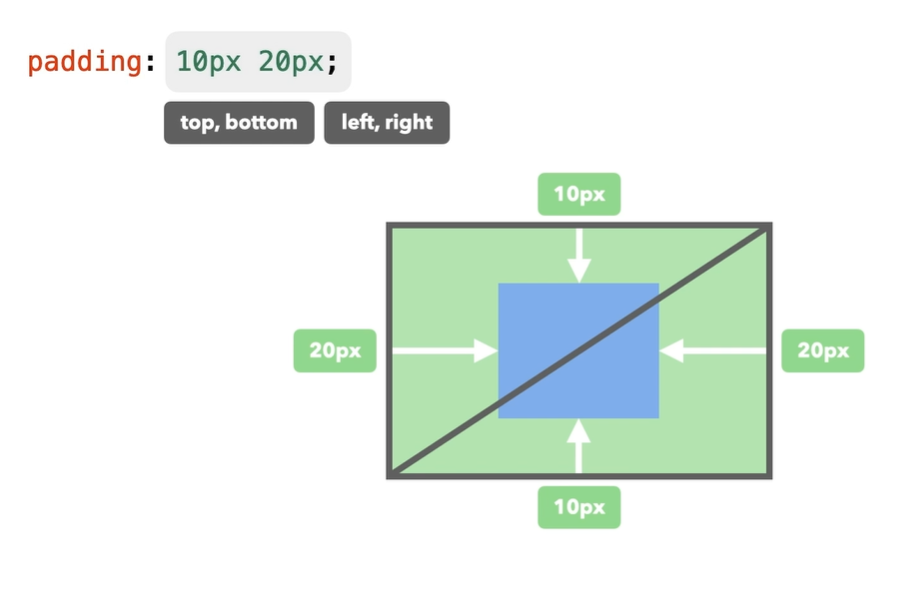
padding : 10px 20px;(border 안쪽으로 위/아래 10px, 좌/우 20px 여백이 생김)
-

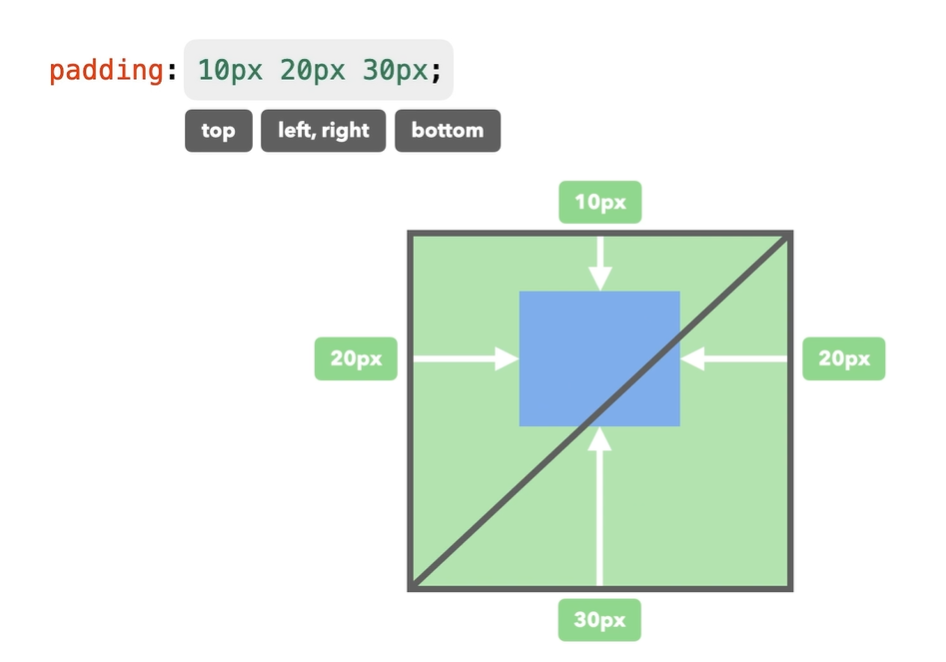
- padding : 10px 20px 30px;(border 안쪽으로 위 10px, 좌/우 20px, 아래 30px 여백이 생김)

- padding : 10px 20px 30px 40px; (border 안쪽으로 위 10px, 우 20px, 아래 30px, 좌 40px 여백이 생김)

- padding의 방향 : 개별속성을 통해서 내부여백을 요소에 추가 가능

스크린캡쳐의 출처는 패스트캠퍼스 온라인 강의 "한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online." 중 박영웅 선생님의 CSS 수업입니다.
border와 색상표현
요소의 테두리선을을 지정하는 단축속성
border
선두께(border-width), 선종류(border-style), 선색상(border-color) 3가지를 다 입력해야 요소의 테구리 선이 만들어질 수 있는 구조가 된다. 순서는 바꿔도 상관없지만 이 순서를 권장한다.
- 예시
- border : medium, none, black;
- border : 4px, solid, black;
- 선두께(border-width)
- medium, thin, thick... > 권장하는 표현방식은 아니다
- 단위 : px, %, em
- 예시 : border-width : 20px; (전체 방향)
border-width : 20px, 10px; (위아래, 우좌)
border-width : 20px, 10px 10px; (위, 우좌, 아래)
border-width : 20px, 10px 10px 30px; (위, 우, 아래, 좌)
- 선종류(border-style)
- 종류 : none(선없음), solid(실선, 일반선), dotted(점선), dashed(파선), doubled(두줄선)
- 각각의 뱡향대로 개별통제가 가능하다
- 선색상(border-color)
- 기본색상 : 검정색
- transparent : 투명
색상표현
- 색상표현 : 색을 사용하는 모든 속성에 적용 가능한 색상표현.
- RGBA(빛의 삼원색,투명도) : rgba(255, 150, 0, 0.55(투명도))
- HEX(16진수 색상) : #A52A2A
- 색상이름 : 브라우저에서 제공하는 색상이름(red, tomato, royalblue)

