HTML의 핵심요소인 블럭요소와 글자요소, 인라인-블럭요소에 대해 알아보자
HTML의 핵심요소 정리
블록요소(상자요소) : 상자(layout)을 만들기 위한 요소들
1. div(division) : 대표적인 블록요소. 특별한 의미가 없는 구분을 위한, 콘텐츠 영역을 설정하는 용도. 요소가 수직으로 쌓이는 특성이 있다. (=줄바꿈을 하면, 한 줄 바뀜으로 출력이 된다) 부모요소의 크기만큼 자동으로 가로너비가 늘어나려는 특성을 가지고 있으며, 세로 너비는 자동으로 줄어들려는 특성을 가지고 있다.
2. h1~h6(heading) : 제목(목차)을 의미(숫자가 작을수록 더 큰 글씨, 중요한 제목을 의미)
3. p(paragraph) : 문장
4. ul(Unordered list) : 순서가 필요없는 목록의 집합
5. li(list) : 목록 내 각 항목
6. ol(Ordered List) : 순서가 있는 목록의 집합
블럭요소의 특성
블럭요소는 인라인 요소를 자식요소로 둘 수있다.
블럭요소는 속성으로 가로, 세로 사이즈를 지정하는 것이 가능하며, 내/외부 및 위/아래 여백 지정이 전부 가능하다.
1. 인라인 요소를 자식요로소 갖는 블럭요소
<div>Hello</div>
<span>world</span>
<div>Him</div>
2. 가로너비와 세로너비 속성으로 지정하기
<div style="width=100px;">Hello</div>
<div style="height=100px;">World</div>
3. 내부/외부/위/아래 여백 지정하기
<div style="margin=10px 10px;">Hello</div>
<div style="padding=10px 10px;">World</div>
글자요소(인라인요소) : 글자를 만들기 위한 요소들
1. span 태그 : 특별한 의미가 없는 '구분'을 위한 요소. 줄바꿈을 하면 하나의 띄어쓰기로 해석. 요소가 수평으로 쌓이며, 포함한 contents의 크기만큼 가로와 세로의 너비가 자동으로 줄어들려고 하는 특성
2. img (image) 태그 : 이미지를 삽입하는 요소
3. a 태그(anchor) : 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소
4. br 태그(break) : 줄바꿈 태그(요소)
인라인 요소의 특성
인라인 요소는 자식요소로 block요소(상자요소)를 사용할 수 없다.
인라인 요소에 속성으로 가로, 세로 사이즈를 지정하거나(style="width:100px", style="height:100px") 위/아래 여백 값(style="margin:20px", style="padding:20px")을 지정할 수 없다.
1. img 태그
<img src="이미지 출력할 경로" alt="엑박 뜰 때 삽입할 이미지 이름" />
<img src="img/weather.jpg" alt="12호 태풍" />
2. a 태그
<a href="링크 주소">contents</a>
<a href="http://www.naver.com">NAVER</a>
* 응용(링크를 새로운 탭에서 열고 싶을 때) :
<a href="http://www.naver.com" target="_blank">NAVER</a>
- img 태그 코드와 출력 예시

인라인-블럭요소 : 수평으로 쌓이면서 블럭요소의 특성을 가지고 있음. 사용자가 데이터를 입력하는 요소
- input
- input type="text" : 화면에 사용자가 text를 입력할 수 있는 prompt창이 출력
- input type="text" value="Sharon" : prompt창에 Sharon이 미리 입력되어 있음
- input type="text" placeholder="Sharon" : 사용자가 입력할 값의 힌트로 Sharon(커서가 활성화되면 Sharon은 사라진다)
- input type="text" disabled : prompt창이 출력되나 입력요소가 비활성화
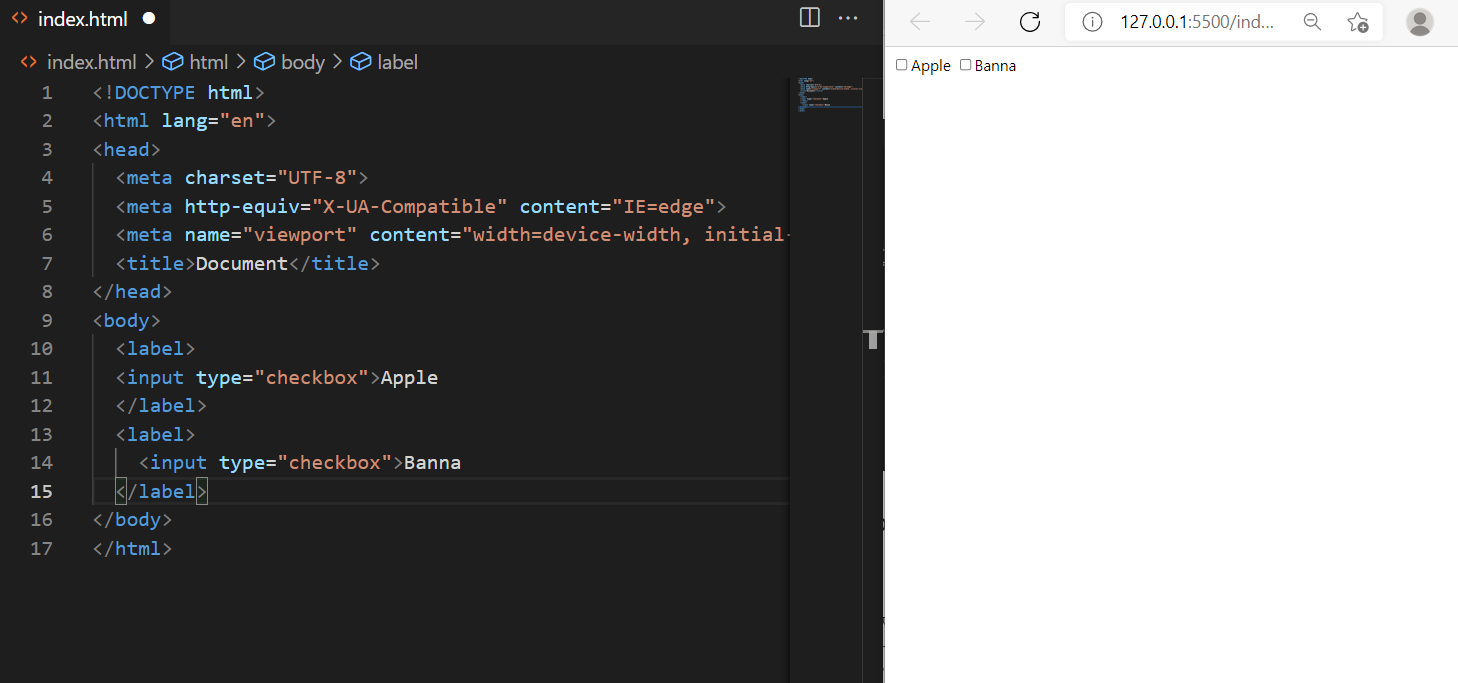
- input type="checkbox" : 사용자에게 체크여부를 입력받음!
- input type="checkbox" checked : 체크박스 입력요소 체크됨
- lable : 라벨가능 요소(input)의 제목