🔅 Props
props란❓
외부, 즉 부모(상위) 컴포넌트로부터 전달 받은 값을 말하는데 이는 함부로 변경될 수 없는 읽기 전용(read-only) 객체이다. 만약 props가 읽기 전용 객체가 아니라면 props를 전달받은 하위 컴포넌트 내에서 props를 직접 수정 시 상위 컴포넌트 값에 영향을 미칠 수 있고 이는 React의단방향, 하향식 데이터 흐름 원칙에 위배되므로 읽기 전용 객체로 사용한다.
props 사용법🧐
- 하위 컴포넌트에 전달하고자 하는 값과 속성 정의
- props를 이용하여 하위 컴포넌트로 정의된 값과 속성을 전달
- props 전달 방법
- 방법1: 상위 컴포넌트에서
<tagname attribute={value} />형식으로 전달, 하위 컴포넌트에서{props.attribute}형식으로 전달받음 - 방법2: 상위 컴포넌트에서
<opening tag>value</closing tag>형식으로 전달,{props.children}형식으로 전달받음
- 방법1: 상위 컴포넌트에서
- props 전달 방법
- 전달 받은 props를 렌더링
🔅 State
state란❓
살면서 변할 수 있는 값으로 React에서는 컴포넌트 내에서 변할 수 있는 값을 의미한다.
Statehook, useState
- useState 함수를 통해 state를 다룸
useStatete 사용법🥸
- React로부터 useState를 불러옴
- 형식:
import { useState } from "react";
- 형식:
- useState를 컴포넌트 안에서 호출
- useState 호출 시 배열 반환
- 배열의 0번째 요소는 현재 state 변수, 1번째 요소는 이 변수를 갱신할 수 있는 함수
- useState의 인자로 넘겨주는 값은 state의 초기값
- 정리:
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값)
- 정리:
state 갱신하기🤔
- 예시: checkbox
- checkbox의 상태가 변화하면
onChange이벤트가 발생 - 이벤트가 이벤트 핸들러 함수를 호출
- 핸들러 함수가 state 갱신 함수를 호출
- state 갱신 함수 호출 결과에 따라 state 저장 변수 갱신
- React는 새로운 state 저장 변수를 컴포넌트에 넘겨 다시 랜더링
- checkbox의 상태가 변화하면
❗️State hook 사용 시 주의점❗️
React 컴포넌트는 state가 변경되면 새롭게 호출되어 리렌더링 되는데 React state는 상태 변경 함수 호출로 변경해야 한다. state를 강제로 변경 시도할 경우 리렌더링 실패나 state 변경 실패로 이어진다는 점을 명심하자.
🔅 이벤트 처리
React의 이벤트 처리 방식을 알아보자😎
- React의 이벤트 처리 방식은 DOM과 유사하나 문법에서 약간의 차이가 있다.
- React에서 이벤트는 소문자 대신 카멜 케이스(camelCase)를 사용
- JSX를 사용하여 문자열이 아닌 함수로 이벤트 처리 함수를 전달
1️⃣ onChange
- 폼(Form) 앨리먼트는 사용자의 입력값을 제어하는 데 주로 사용됨
-><input>,<textarea>,<select>등- React에서는 위와 같이 변경될 수 있는 입력값을 컴포넌트의 state로 관리
onChange이벤트 발생 시e.target.value를 통해 이벤트 객체에 담겨있는 input 값을 읽어옴
2️⃣ onClick
- 사용자가 클릭했을 때 발생하는 이벤트
onClick이벤트에 함수 호출을 넣어주는 경우 컴포넌트 렌더링 시 함수 호출 결과가onClick에 적용되므로onClick이벤트 함수 전달 시 함수 자체를 전달해야 하고 이 때 arrow function을 사용해야 해당 컴포넌트가 가진 state에 함수들이 접근 가능함
🔅 Controlled Component
Controlled Component
- React가 state를 통제할 수 있는 컴포넌트
관련 문서
🔅 React 데이터 흐름
React 개발 방식❓
React 개발 방식의 가장 큰 특징은 페이지 단위가 아닌 컴포넌트 단위로 시작한다는 점인데 이렇듯 컴포넌트를 먼저 만들고 이를 조립하는 상향식 방법으로 앱을 만든다. 컴포넌트 단위로 개발을 할 경우 테스트가 쉽고 확장성이 좋다는 장점을 가진다. 컴포넌트를 디자인 할 때는 하나의 컴포넌트에 한 가지 일만 한다라는 단일 책임 원칙에 따라야 한다.
React 데이터 흐름🤓
- 컴포넌트는 컴포넌트 외부에서
props를 이용해 데이터를 마치 인자(arguments)나 속성(attribute)처럼 전달받을 수 있음- 데이터를 전달하는 주체는 부모(상위) 컴포넌트
- 이는 데이터 흐름이 하향식(top-down)이라는 것을 의미
- React는 단방향 데이터 흐름(one-way data flow)를 따름
1️⃣ 애플리케이션에서 필요한 데이터 정의
- 상태(state)로 두어야 하는 데이터는 최소화하는 것이 적합
- 상태에 부합하지 않는 조건
- 부모로부터
props를 통해 전달된다 - 시간이 지나도 변하지 않는다
- 컴포넌트 안의 다른
state나props를 가지고 계산이 가능하다
- 부모로부터
2️⃣ 상태 위치 정하기
- 두 개 이상의 자식 컴포넌트가 하나의
state에 접근하고자 할 때 공통 부모 컴포넌트에 state를 위치시켜야 함
React Twittler SPA
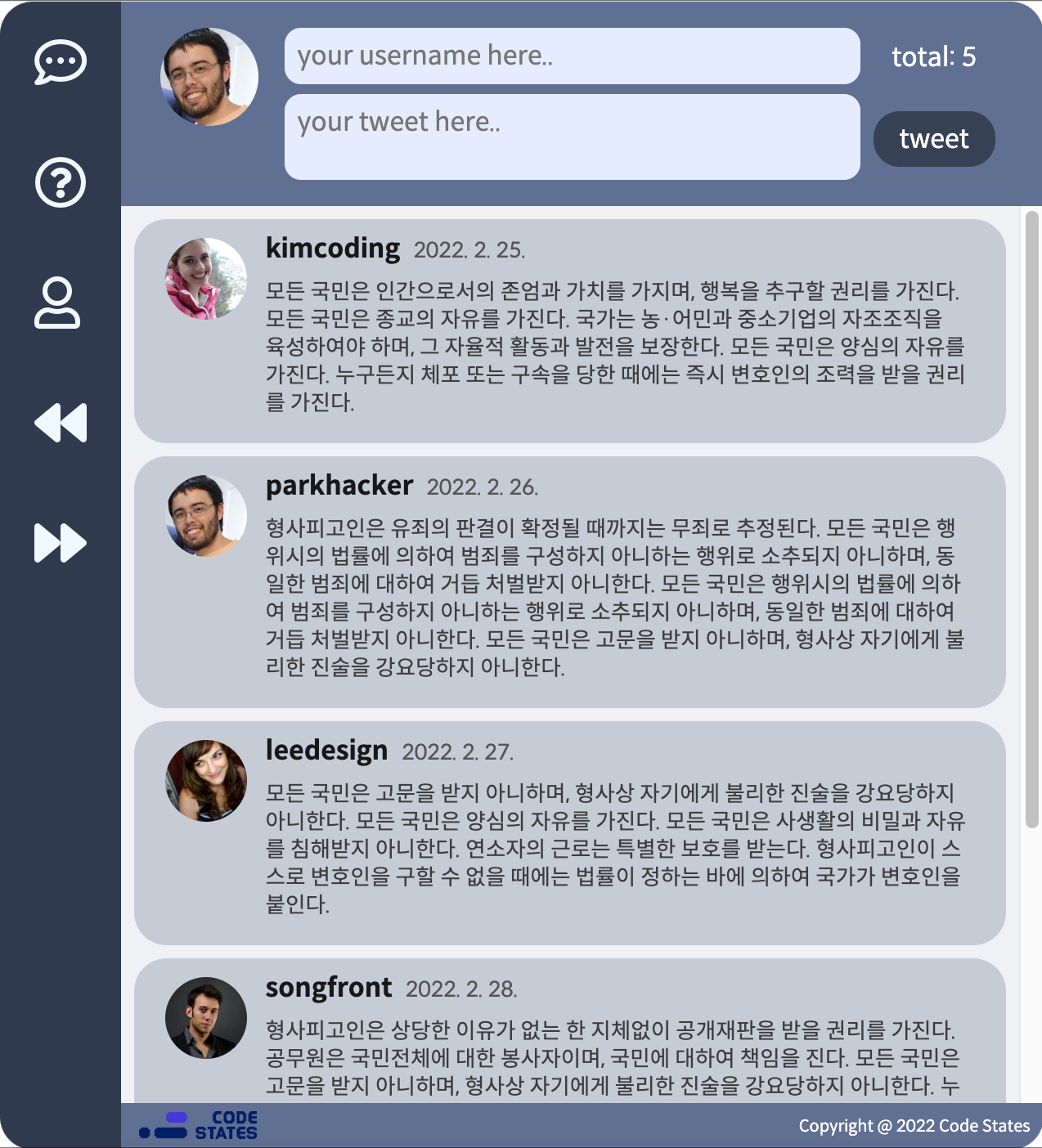
css를 입힌 React Twittler SPA👨🏻💻
<오늘의 일기>
React 재미있고 할 만하네 생각했던 하루 전의 나.. 과제하면서 울 뻔한 순간이 한 두번이 아니었다...ㅎ 페어분이 없었다면 아직까지 방향조차 헤매고 있었을 나의 모습이 분명한데 다행히도 너무너무 좋은 페어분을 만나 도움을 많이 받고 어느 정도의 방향을 잡을 수 있었다.
리액트의 props와 state를 활용하는 것이 이렇게 어렵게 느껴지다니.. 확실하게 공부하지 못한 것을 많이 반성해야겠다. 더 열심히 도전해서 꼭 끝까지 성공시켜봐야겠다..
물론 다른 유닛에서 만났던 페어분들도 배울 점이 많고 정말 좋은 분들이었지만 이번 유닛에서 특히 정말 천사같은 페어분을 만나게 된 것에 감사한 유닛(?)이었다.