개념
웹 사이트 또는 웹앱이 어느 브라우저나 디바이스이든 상관 없이
원하는 결과물이 나오도록 확인하고 수정하는 단계
IE, 크롬, 사파리 등 웹 브라우저나
모바일에서의 카카오톡 웹뷰, 네이버 웹뷰에서 잘 뜨는지 확인하는 것
프로그램을 테스트하는 품질보증(QA)팀에서 하는 게 아니라
프론트엔드 개발자가 개발 단계에서 배포까지 책임을 갖고 신경써야 하는 작업
IE(인터넷 익스플로러)의 경우, 올해 6월 15일부터 MS에서 지원을 종료하기는 하지만 크롬 다음으로 우리나라에서 가장 많이 쓰이고 있으므로 국내 이용자들을 위해 고려해야 한다.
웹뷰란?
모바일 앱에서 뜨는 웹 사이트 화면
예: 네이버 웹뷰 = 네이버 앱에서 뜨는 웹 사이트 화면
모바일에서 Native로 개발을 한 게 아니라, 특정 페이지만 웹으로 만든 것을 URL을 호출해서 가져온 것
테스트하는 방법
- 리액트는 IE(인터넷 익스플로러) 9, 10, 11 버전에서는 돌아가지 않는다.
- 직접 눈으로 안 되는지 확인하고 테스트 진행하기
window에서 테스트하기
npm run start명령어 실행- window 사용자는 Internet Explorer를 바로 실행할 수 있음
mac에서 테스트하기
-
터미널에서 아래 명령어 작성
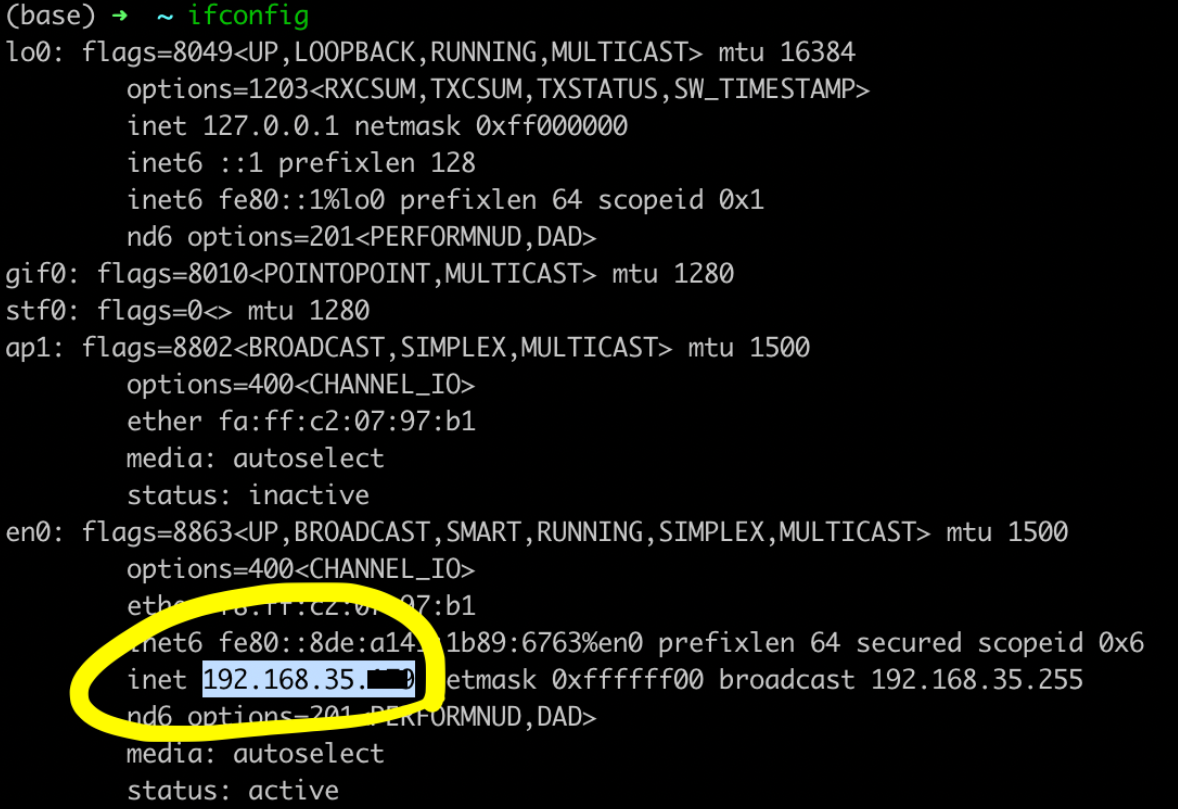
ifconfig -
아래 사진 참고하여 inet 에 작성되어 있는 ip 주소로 접근
예시) IE 브라우저에서http://192.168.35.00:3000으로 접속

이때 IE에서 나오는 하얀 화면은 에러 페이지이다.
개발자도구 확인해보기
수정하는 법
Javascript 크로스 브라우징 처리
step1. react-app-polyfill 설치
yarn add react-app-polyfill- react-app-polyfill: CRA 공식 설명 참고!
step2. polyfill import
// These must be the first lines in src/index.js
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';step3. node_modules/.cache 삭제

step4. package.json browserslist에 ie 11 추가
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie 11"
]
}CSS 크로스 브라우징 처리
- object-fit: cover
background-size: cover 와 유사한 속성
div 안에 img를 적당한 크기로 잘 넣어준다.
근데 IE에서는 적용이 안 되는 속성이어서 Element 탭에서 확인하면 빨간 줄이 쳐져 있다. (이렇게 브라우저마다 적용이 안 되는 부분들을 확인해야)
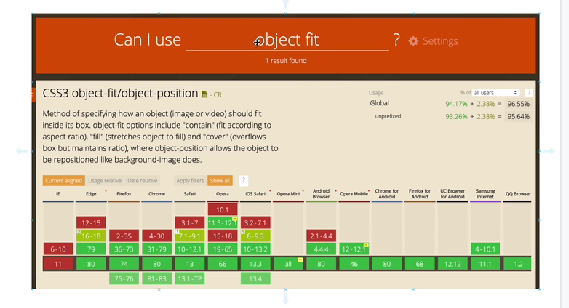
어떤 브라우저에 어떤 버전까지 지원하고 있는지 확실하게 확인하려면
caniuse 사이트에 object fit을 쳐 본다.

이렇게 일일이 확인해보고,
브라우저 별 또는 디바이스 별로
예상과 화면이 다르게 보이는 경우가 있다면 그 버전의 화면을 수정해준다.
그 외
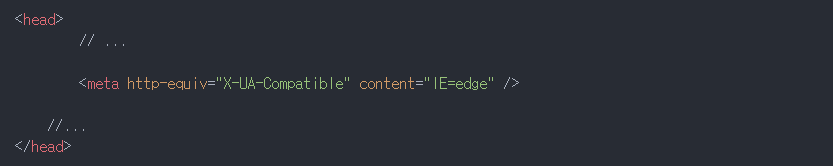
메타 태그를 이용한 IE모드

head 태그 안에 넣어두며, IE가 문서를 읽고 렌더링할 때
원하는 모드로 렌더링을 하게 해준다.
만약 content에 값이 "IE=edge"라면 해당 브라우저가 할 수 있는 가장 최신의 모드로 렌더링한다.
