구현 내역
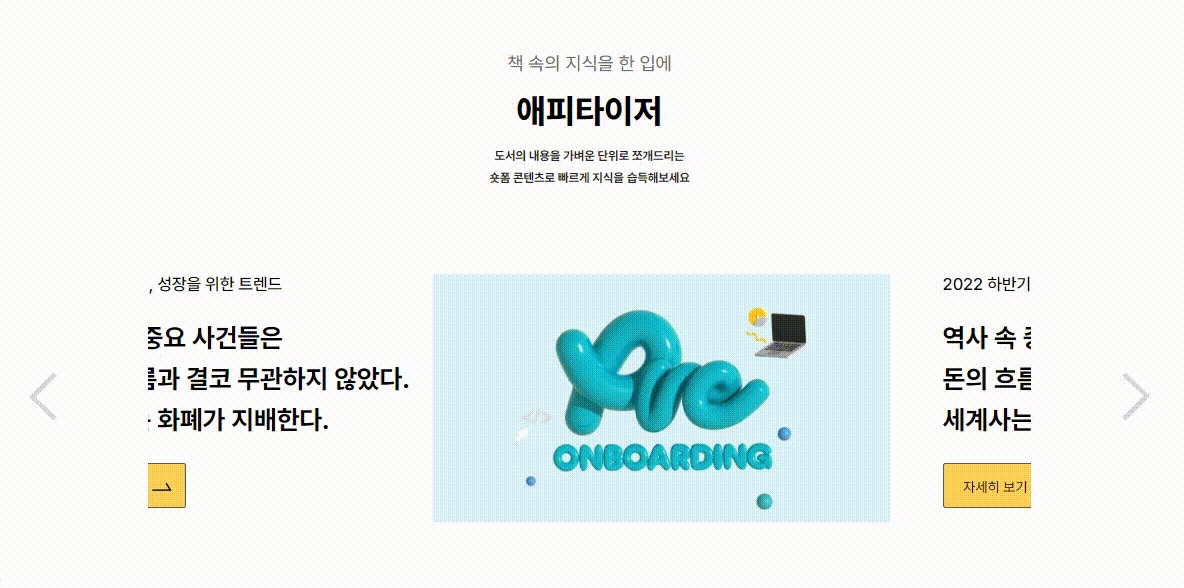
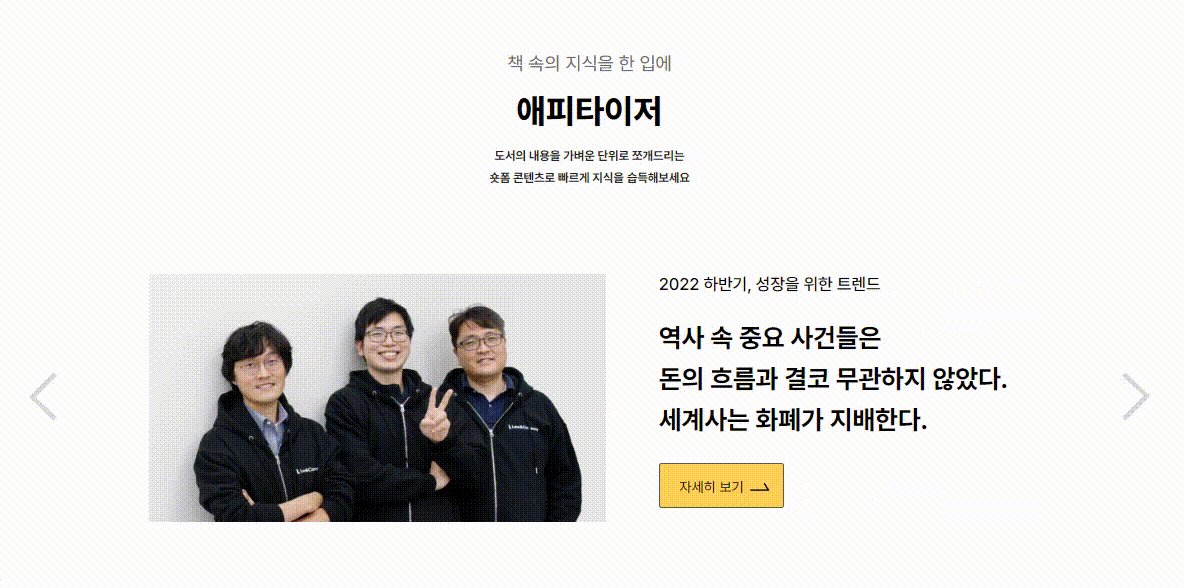
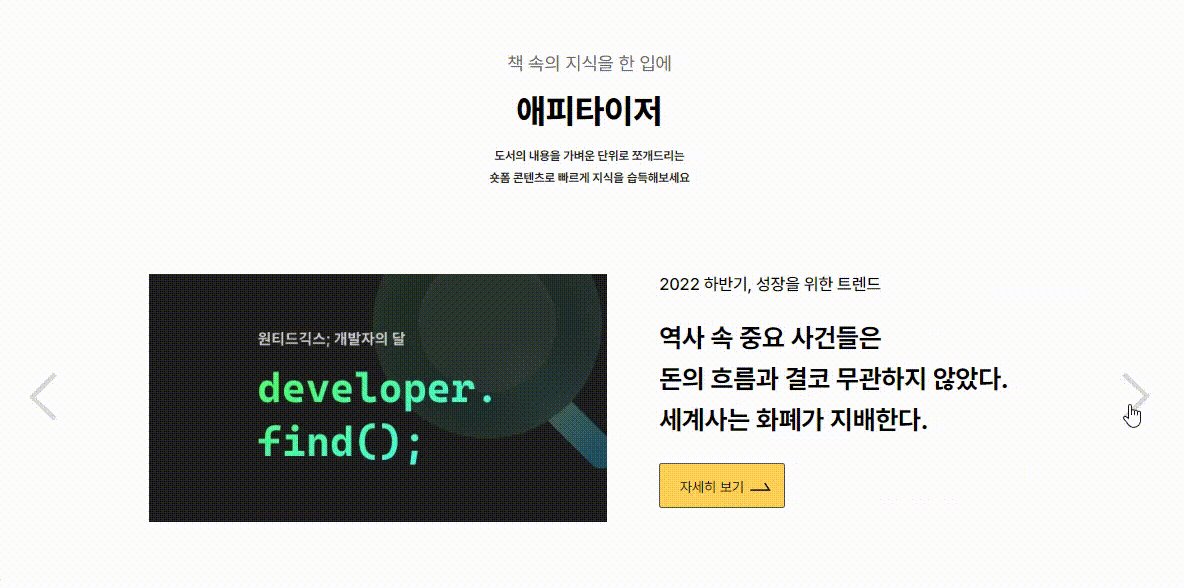
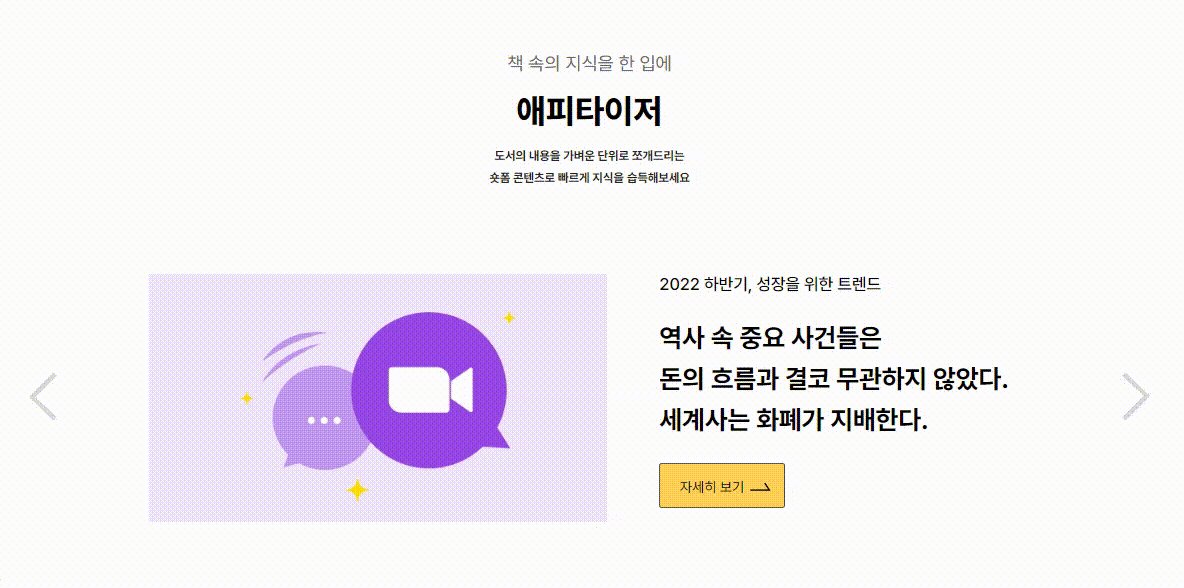
Effitizer 메인 페이지 상단의 배너 슬라이드를 구현하였다.
Slider 컴포넌트
- Slide를 포함하는 바깥쪽 컨테이너
- 양옆 화살표와 내부 Slide 컴포넌트가 계속해서 넘어갈 수 있는 'queue' 컨테이너를 가짐 (슬라이드 1개 너비 * 15)
Slide 컴포넌트
- 안쪽에 있는 개별 슬라이드
- 3초가 지나면 자동으로 다음 슬라이드로 이동
- 사용자가 양옆 화살표를 누르면 해당 슬라이드로 이동
(다음은 두 번 자동으로 넘어가고 오른쪽 화살표를 눌러 수동으로 넘기는 모습)

기능 구현 코드
export const Slider = () => {
const [index, setIndex] = useState(3);
const scrollRef = useRef<HTMLDivElement>(null);
const MOVING = 941; // 상수 사용
useEffect(() => {
const interval = setInterval(() => {
setIndex((prev) =>
prev === slides.slides.length - 1 ? (prev = 0) : prev + 1
);
if (scrollRef.current) {
scrollRef.current.scrollLeft += MOVING;
}
}, 3000);
return () => clearInterval(interval);
}, [index, MOVING]);
const onLeftClick = () => {
if (scrollRef.current) {
scrollRef.current.scrollLeft -= MOVING;
}
setIndex((prev) =>
prev === 0 ? (prev = slides.slides.length - 1) : prev - 1
);
};
const onRightClick = () => {
if (scrollRef.current) {
scrollRef.current.scrollLeft += MOVING;
}
setIndex((prev) =>
prev === slides.slides.length - 1 ? (prev = 0) : prev + 1
);
};