React.js
1.첫 로딩 시 useEffect 실행 막기 (feat. useState)

출처: 코딩애플 리액트 강좌자바스크립트는 일반적으로 코드를 작성하면 동기적(synchronous)으로 처리된다.이 말은 코드가 윗줄부터 차례로 실행된다는 것을 의미한다.하지만 특정 함수들을 사용하면 코드를 비동기적(asynchronous)으로 실행 가능하다.오늘 살펴볼
2.React.FC 사용 지양하기

FunctionComponent 타입의 줄임말React + Typescript 조합으로 개발 시 사용하는 타입 중 하나함수형 컴포넌트 사용 시 타입 선언에 쓸 수 있도록 React에서 제공하는 타입클래스형 컴포넌트에서 함수형 컴포넌트로 넘어오면서 쓰게 된 타입인데, 여
3.JSX에 대하여

자바스크립트의 JS와 XML의 X를 합친 말로,JS 코드 내부에 태그 기반의 HTML 구문을 바로 써서React 엘리먼트를 정의하게 해주는 자바스크립트 확장 문법이다.사용하기 복잡한 자바스크립트의 createElement 개념을 간소화하였다.깔끔하고 가독성이 좋다. (
4.React 클래스 컴포넌트에서 bind 메서드 사용하기

리액트의 binding에 대해 알아보기 전에 bind의 개념에 대해 먼저 알아보자.bind 메서드를 호출하면 새로운 함수를 리턴하게 된다. bind 함수의 첫 인자로는 참조할 this 객체를 설정하고 추가적인 파라미터는 바인드된 함수에 파라미터가 있을 경우 해당 함수의
5.useState: 공식문서 짚고 넘어가기

useReducer 글을 작성할 때 리액트 공식문서를 보면서 useState도 다시 짚게 되어 작성하는 글이다. useState는 기본적으로 상태 값과 그 값을 변경하는 함수를 반환한다.최초 렌더링 때 반환되는 상태(state)는 처음에 전달된 인자(initia
6.useEffect의 return 정리 함수

useEffect의 return 정리 함수는 언제 동작하는가?
7.useCallback과 React.memo는 언제 사용할까?

계속 헷갈려왔던 React.memo와 useMemo를 과제에 쓰려고 조사하다가 드디어 차이점을 이해했다. React.memo는 '컴포넌트'를 최적화할 때 쓰이고(`export default React.memo(컴포넌트);` 형태로 사용됨) useMemo는 컴포넌트도 함
8.setState는 '비동기 함수'인가요?

setState가 비동기가 아니고 setState가 호출되는 '방식'이 비동기이다 (feat. 가상 DOM)
9.화면 렌더링이 리액트와 함께해서 행복해진 이야기 (feat. 가상 DOM)

예로부터 Once upon a time으로 시작해서 재미없는 얘기는 없다(!)
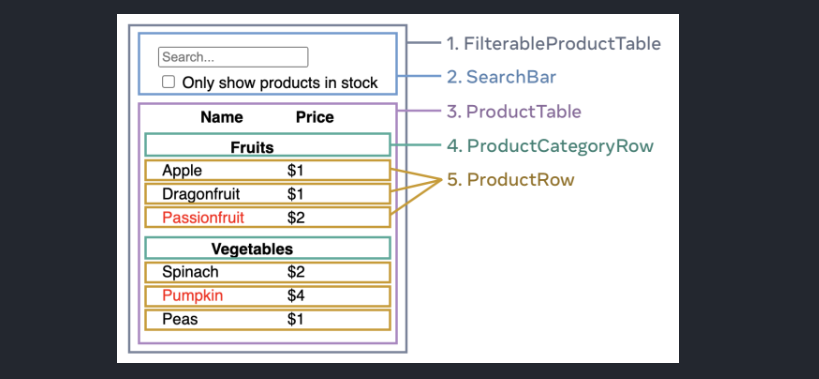
10.Thinking in React

리액트적 방식으로 사고하기! (react.dev 공식 문서 번역)
11.Isomorphic React란?

슬라임 이름같은 '아이소몰픽'에 대해 알아보자 🔔
12.쿼리 스트링을 다루는 useLocation과 useSearchParams (feat. useParams)

useLocation과 useSearchParams의 차이와 각각의 용도에 대해 알아보자
13.React 디자인 패턴 (feat. 재사용성, 확장가능성)

재사용성과 확장성을 높이기 위해 리액트에서 제시한 패턴 3가지
14.선언형 vs. 명령형

리액트는 UI를 조작하는 선언적 방법을 제공하는 라이브러리명령형: UI를 개별적으로 직접 조작어떤 UI를 보여주고 싶은지 '선언'만 하면 알아서 그려줌컴포넌트나 데이터의 배치를 통해 무엇이 렌더링 될지에 대해서만 생각원하는 UI 결과값만 리턴하고 어떻게 화면에 보여지게
15.리액트 선언형과 Virtual DOM

React는 화면을 어떻게 변경해야 하는 신경 쓸 필요 없이 새로 보여줄 결과 ReactElement를 선언하고 render한다. (선언형)하지만 새로운 결과를 선언하고 render한다고 해서 기존 element가 완전히 제거되고 새로운 element가 이를 대체한다면
16.Suspense와 ErrorBoundary를 활용한 Concurrent UI 패턴

API를 사용해서 서버의 데이터 값을 불러와 보여주는 경우예: 서버에서 할 일 목록(todos)을 받아와서 이를 보여주는 컴포넌트로딩 중일 때는 로딩 인디케이터를 보여주며 오류 발생 시에는 Error 폴백 컴포넌트를 보여줌if문으로 이루어진 부분이 선언형이 아니라 명령
17.리액트의 순수성과 StrictMode, 이벤트 핸들러

컴포넌트 렌더링 중에는 기존 변수나 객체를 절대 변경해서는 안 된다.= 순수성을 지켜야 함리액트가 순수성을 중시하는 이유동일 입력에 대해 동일 결과를 반환하면 하나의 컴포넌트가 많은 사용자의 요청 처리 가능입력 값에 변경이 없는 컴포넌트의 렌더링을 React.memo와
18.이벤트 버블링

e.stopPropagation (feat. e.preventDefault)
19.useState를 써야 하는 이유 + 리액트 hook에 대해

컴포넌트 함수 내부의 지역 변수(예: let index = 0) 선언 시컴포넌트 함수가 리렌더링될 때 매번 새로 선언되므로 index 값이 유지되지 않는다.또 setState를 활용하지 않은 변경의 경우(= 지역 변수를 재할당으로 직접 변경) 리액트가 화면을 리렌더링해
20.슬라이드 코드 일부 + useState를 각각 선언하기 vs. 객체로 한번에 선언하기

index에 따라 sculptureList의 다음 그림을 보여주고showMore 여부에 따라서 그림 아래에 그림에 대한 detail 설명을 toggle위의 index, showMore처럼 서로 연관이 없는 경우 여러 개의 useState로 분리한다.하지만 두 개의 필드
21.리액트에서 key의 역할

리액트에서 렌더링되는 각 배열 항목에는 요소를 고유하게 식별할 수 있는 key를 부여해야 한다.예: map 메서드를 사용하여 JSX를 반환할 때는 항상 key가 필요key의 역할각 컴포넌트가 어떤 배열 항목에 해당하는지 리액트에게 알려주는 역할각 배열 항목이 이동, 삽
22.ErrorBoundary 실 사용 예시

카카오 기술 블로그 'React의 Error Boundary를 이용하여 효과적으로 에러 처리하기' 정리
23.useRef의 2가지 기능

useRef는 DOM 을 선택하는 용도 외에도 다른 용도가 한 가지 더 있다. => 컴포넌트 안에서 조회 및 수정할 수 있는 변수를 관리하는 것 useRef 로 관리하는 변수는 값이 바뀐다고 해서 컴포넌트가 리렌더링되지 않는다. 리액트 컴포넌트에서의 상태는 상태를 바꾸
24.createPortal에 대해

createPortal 개념과 사용법