float는 '붕 띄우다' 라는 의미로 부모 요소 기준으로 왼쪽 또는 오른쪽에 배치된다.
요즘은 전체 레이아웃 배치에는 Flex 속성을 사용하기 때문에 float는 일부 CSS를 할 때 사용한다.
float 속성 값
left : 왼쪽 배치
right : 오른쪽 배치
none : 없음 (초기화)
float을 사용할 때 clear: both와 overflow: hidden을 사용하는 이유
clear: both;
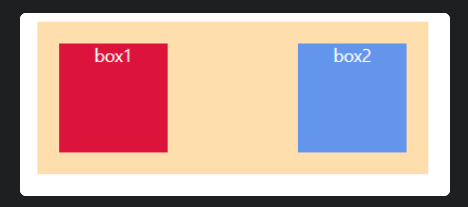
<부모>
<자식1>
<자식2>
<자식3>
</부모>자식1, 자식2에 float 속성을 주면 '하늘로' 떠오른다.
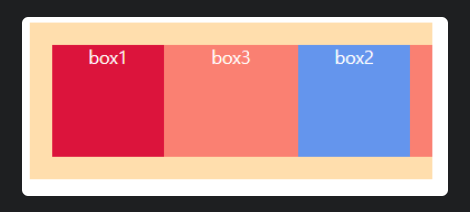
이때 부모 안의 요소 중 자식3은 이 둘이 떠오른 빈 자리를 자동으로 모두 차지한다.

그러나 자식3에게 clear: both를 주면 형제들(자식1, 자식2)이 float로 떠올라도 자신의 원래의 위치와 크기를 지킨다.

overflow: hidden;
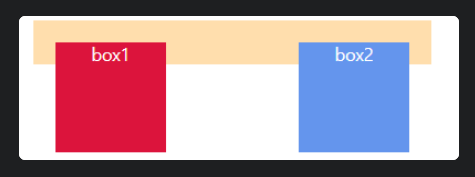
float가 부여된 자식의 부모 요소는 더 이상 자식 요소들을 품지 못하게 된다. (하늘로 떠올랐기 때문에)

그러나 부모 요소에 overflow 속성(visible 제외 아무 값)을 주면, 부모도 높이값을 가지게 되어 떠 있는 자식 요소들을 품을 수 있게 된다.