과제를 하다가 svg에 너무나 잘 정리된 글을 발견했다. 얼마 전 svg의 viewbox 때문에 얼마나 끙끙대며 고민했던가... ㅠㅠㅠ 이 글이 한방에 해결해주었다. (고마워여 안팡맨 👍)
❤ 참고한 링크 (tistory)
SVG 정리
viewport
svg가 보이는 영역이다.
css를 통해 svg의 width, height를 변경할 경우 viewport의 너비, 높이가 변경된다.
viewbox
좌표와 가로, 세로의 비율을 결정하는 svg의 특성이다.
viewport < viewbox 인 경우 svg는 영역에 비해 축소되어 보이게 된다.
viewport > viewbox 인 경우 svg는 영역에 비해 확대되어 보이게 된다.
만약 svg 기본 속성값이 width = 24px, height = 24px 이고, viewbox = 0 0 24 24 이라고 하자.
이때 css 속성을 변경하여 width = 18px, height = 18px로 설정하면
viewbox의 크기가 18px 18px로 변경되는 반면, svg 아이콘의 본래 크기는 24px 24px로 그대로이기 때문에 아이콘이 잘리게 되는 것이다.
🎉 해결방법
내가 원하는 것은 img 태그를 사용하는 것처럼 비율 그대로 width, height만 줄어드는 것이었다.
이를 위해서는 viewbox 값이 변경되어야 했는데, css를 통해서는 값을 변경할 수 없었다.
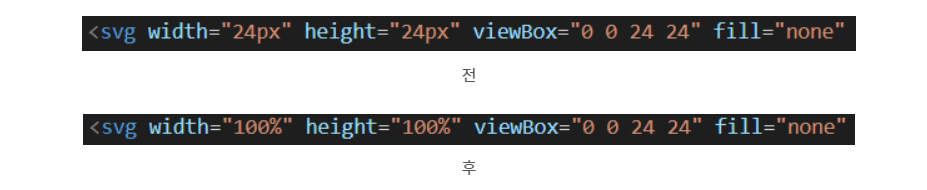
그래서 svg 파일을 열어 width=100%, height=100%로 속성값을 변경해주었다.

그랬더니 viewport 값에 상관없이 svg 컴포넌트에 width, height를 지정해준 값에 대해 일정한 비율로 맞춰지게 되었다.
-- 이런 신박한 방법이... 당장 과제에 적용하러 간다 🥳
