SPI 사이트를 구현하던 중 헤더에 다양한 요소를 코딩으로 작성한 것과 실제 보이는 것의 순서를 다르게 해야 했다. (코드는 중요도 순, 실제 화면에 보이는 것은 다른 순서)
예전에 CSS 강의에서 order라는 속성을 배웠던 것이 떠올라서 MDN 문서를 찾아보았다.
order CSS 속성은 Flex 또는 Grid container 안에서 현재 요소의 배치 순서를 지정합니다.
부모가 Flex이거나 Grid 속성일 때 안에 있는 자식 요소들의 순서를 order로 조절할 수 있는 것 같다. MDN의 예시를 보자.
<main>
<article>Article</article>
<nav>Nav</nav>
<aside>Aside</aside>
</main>main { display: flex; text-align:center; }
main > article { flex:1; order: 2; }
main > nav { width: 200px; order: 1; }
main > aside { width: 200px; order: 3; }
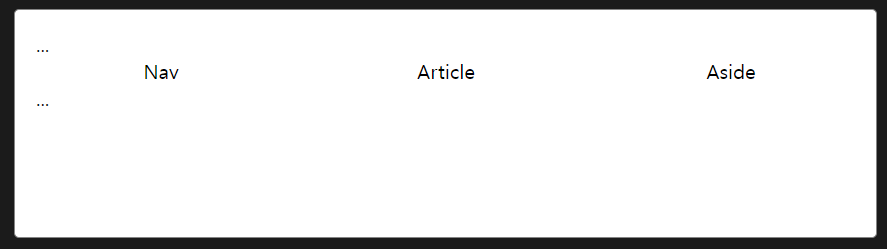
원래는 Article, Nav, Aside 순서였는데
결과는 Nav, Article, Aside 순서로 바뀌었음을 볼 수 있다.
요약: order 속성의 사용법
부모 태그에 flex나 Grid 속성을 주면 그 아래 자식 요소들을 order로 렌더링 순서를 바꿀 수 있다.
