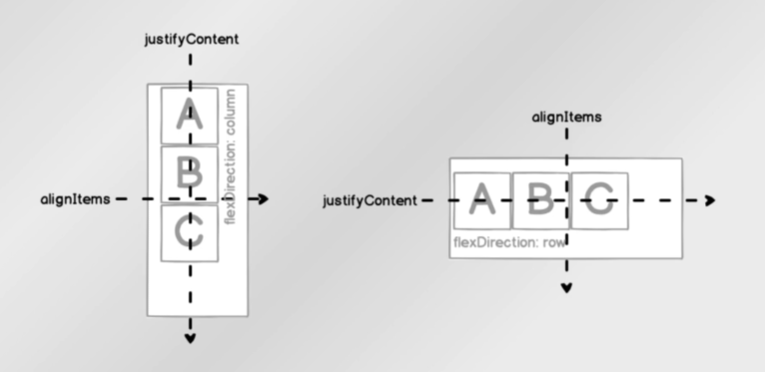
flex-direction과 justify/align

- justify-content는 flex-direction 방향과 동일 (수평)
- align-items는 flex-direction 방향과 반대 (수직)
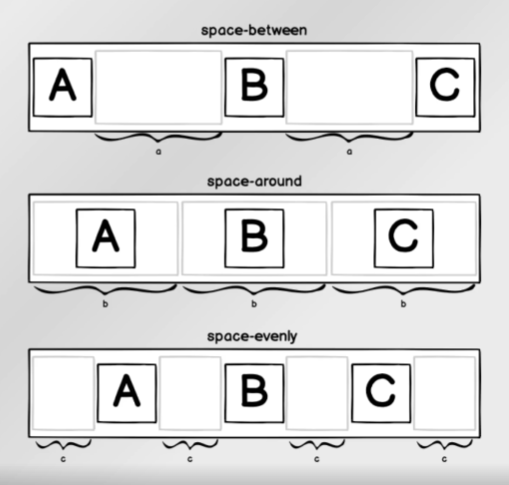
justify-content: space 속성 구분

- space-bewteen: 첫 요소와 끝 요소를 양 끝단에 두고 사이 간격 동일
- space-around: 요소들의 주변 영역 간격 동일
- space-evenly: 요소들과 사이 간격 모두 포함해서 사이 간격 동일
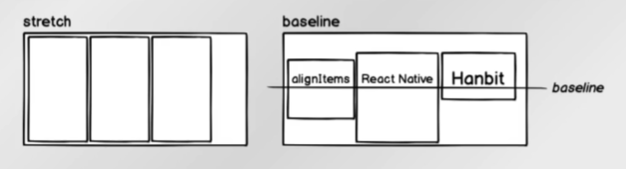
align-items: stretch와 baseline

- stretch: align-items의 방향(예시: 세로)으로 확장
- baseline: 요소 내의 텍스트의 baseline(= bottomline) 기준으로 한 줄로 맞춤
