
DraggableScrollableSheet 위젯을 사용하면 하단 모달시트가 스크롤되는 위젯을 만들 수 있다. 주로 지도앱에서 하단 정보를 담은 시트를 만들 때 사용한다.
DraggableScrollableSheet를 Stack으로 감싸서 사용할 수 있다.
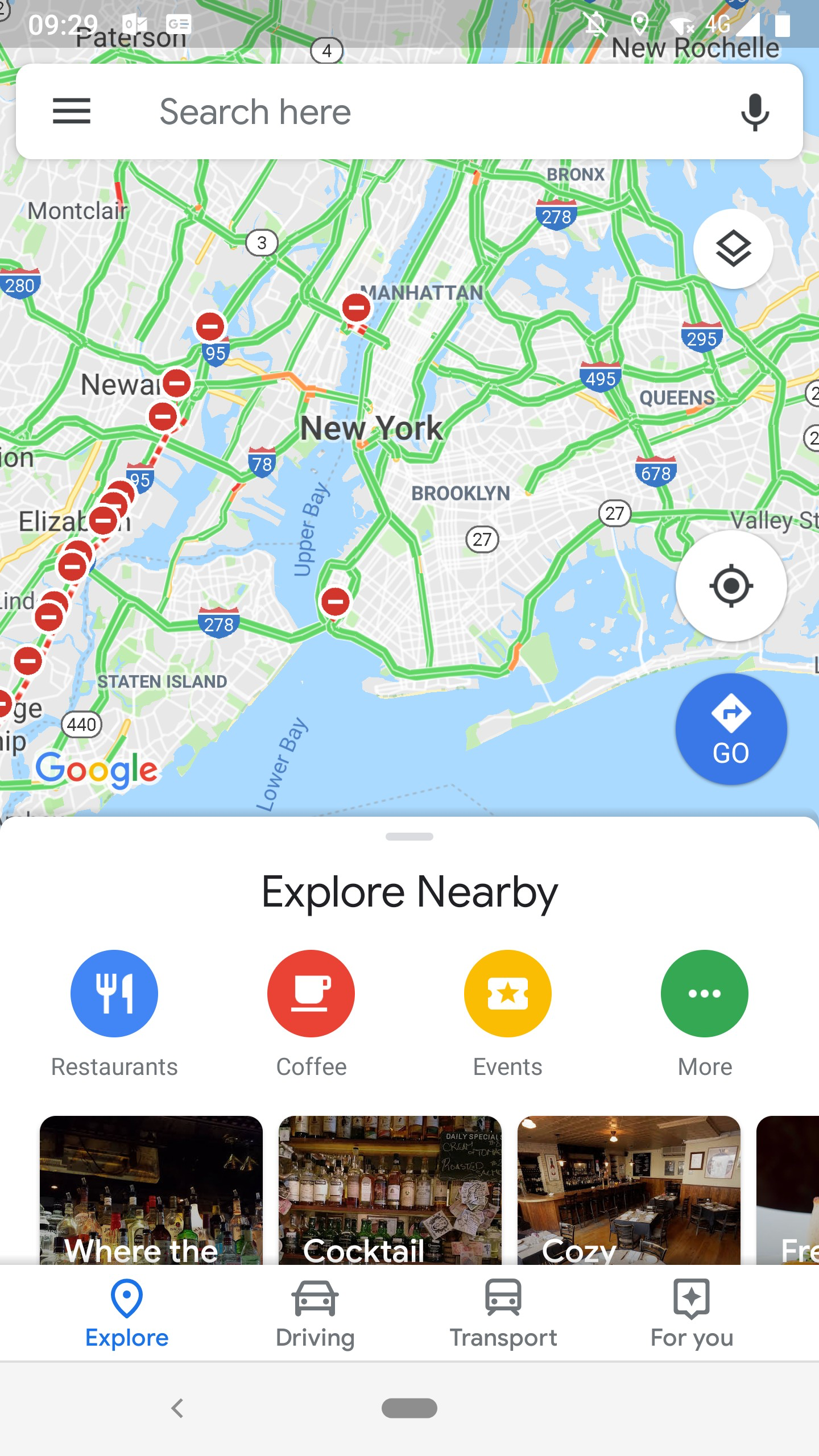
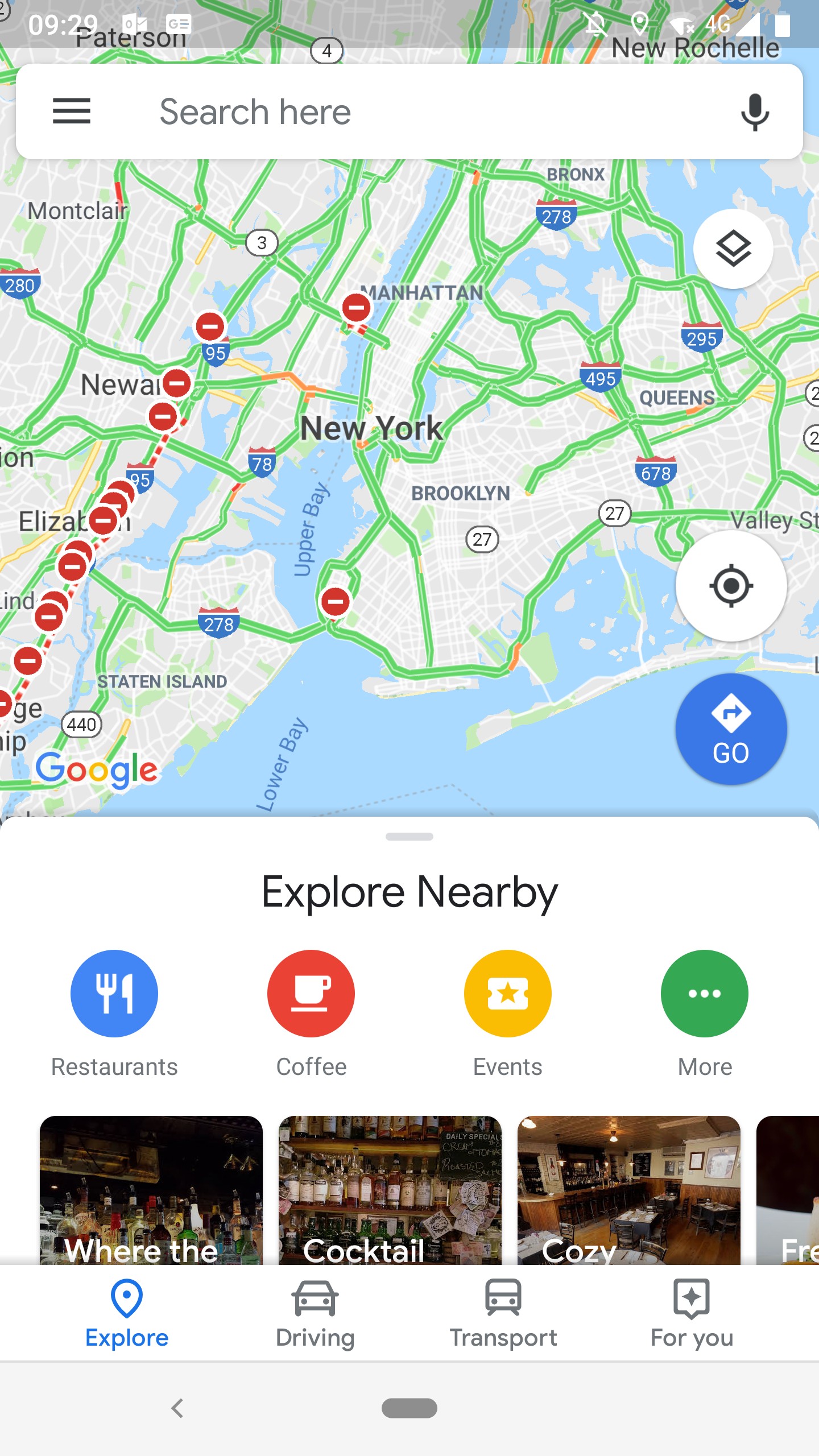
구글 지도 예시

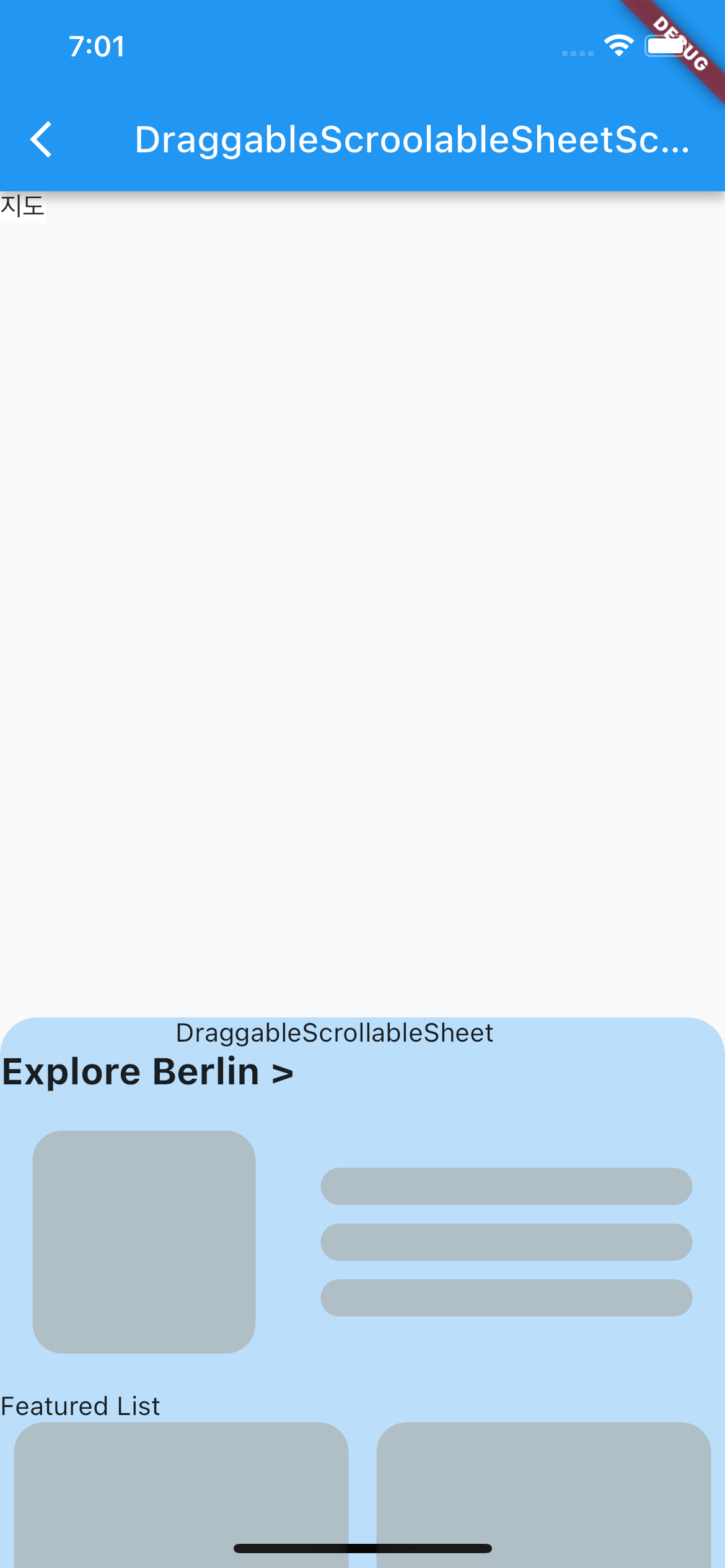
👉 구현
DraggableScrollableSheet을 사용해 실제로 구현한 화면이다.

initialChlidSize - 처음 높이를 설정. 부모 위젯의 비율로 조정된다.
minChildSize, maxChildSize - 콘텐츠가 표시되는 영역을 설정.
사용자가 드래그 하는 만큼 콘텐츠를 표시할 수 있고 ScrollController를 사용하면 더 디테일하게 설정할 수 있다.
사용자가 드래그 중 손을 뗄 때 위젯이 특정 크기로 스냅되도록 하려면 snap을 true로 설정한다.
DefaultLayout(
title: "DraggableScrollableSheetScreen",
body: Stack(
children: [
Container(
color: Colors.white,
child: Text("지도"),
),
DraggableScrollableSheet(
// 화면 비율로 높이 조정
initialChildSize: 0.4,
minChildSize: 0.4,
maxChildSize: 1.0,
builder: (BuildContext context, ScrollController scrollController) {
return SingleChildScrollView(
controller: scrollController,
child: Container(
height: 1500,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20)),
color: Colors.purpleAccent),
child: _buildCustomBottomSheet()),
);
},
)
],
),
);Reference
https://api.flutter.dev/flutter/widgets/DraggableScrollableSheet-class.html
https://stackoverflow.com/questions/52403709/partially-viewable-bottom-sheet-flutter
