String
1. String
✅ 읽기
let myHobby = 'smile';
let petName = "juno";✅ 풀이
자바스크립트에서 string은 문자를 다루기 위해 사용되며,
' '(작은 따옴표)와 " "(큰 따옴표)를 모두 사용할 수 있다.
🤔 따옴표 안에 숫자를 넣어도 문자가 되는 건가?
let myNum = "25";따옴표 안에 숫자를 넣어도 문자가 되다. ( Type: String )
🤔 문자열의 길이를 알고 싶어!
```
let word1 = 'apple';
let word2 = 'I love you';
console.log(word1.length);
-> 5
```-
length를 사용하여 길이를 알 수 있다.
띄어쓰기는 어떻게 반영되는지 테스트 해보았더니let word2 = 'I love you'; console.log(word2.length); -> 10let word2 = 'Iloveyou'; console.log(word2.length); -> 8띄어쓰기 또한 문자에 포함되는 것을 확인 할 수 있다.
✅ 추가
🤔 문자를 찾고 싶어요
-
string.indexOf("찾을 문자", index)
문자열의 왼쪽부터 시작해서 찾을 문자와 일치하는 최초의 문자의 Index를 반환하는 함수이고 두번째 인자를 지정하여 검색하는 시작Index도 지정할 수 있다. -
string.lastindexOf("찾을 문자")
indexOf()와 비슷한 기능이지만, 문자열 오른쪽에서부터 문자를 찾는 점이 다르다.🤔 문자를 찾아서 다른 문자로 바꾸고 싶어요
-
string.replace("찾을 문자", "치환할 문자")
문자열의 왼쪽에서부터 찾을 문자를 찾아서 두번째 인자인 치환할 문자로 대체한다.let sample = "Hello World" let result = sample.replace("Hello","Nice"); console.log(result); -> "Nice World"🤔 문자열을 원하는 위치에서 자르고 싶어요
-
string.substring(int index)
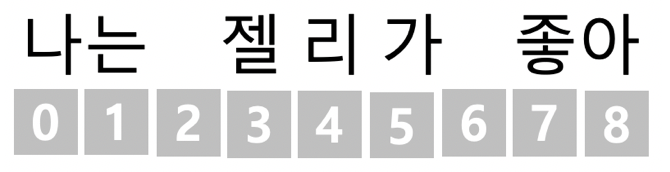
하나의 인자값을 받으며 입력받은 인자값을 index로 해당 위치를 포함하여 이후의 모든 문자열을 리턴 시킨다.let str = "나는 젤리가 좋아"; let result = str.substring(7); console.log(result); -> 좋아
🖥 문제
하리보 젤리를 한 글자씩 반환해주세요.
var jelly = "하리보젤리"; for(var i = 0; i < jelly.length; i++ ) { console.log(jelly[i]); console.log(i); // 0, 1, 2, 3, 4 }

Number
2. Number
✅ 읽기
let a = 5;
let b = 17.888;✅ 풀이
자바스크립트의 유일한 숫자 타입이며
숫자형의 종류: 정수, 소수, Infinity, negativeInfinity, NaN
NaN은 Not a Number 숫자가 아님을 뜻한다.

