💖 프로젝트 시작 전 마음가짐
- 팀 프로젝트의 최종발표날을 상상해보자. 결과물이 눈 앞에 구현되는 그 모습 정말 짜릿하다.
- 현재 나의 작고 소중한 능력과 코드에 자신감을 갖다. 나도 할 수 있다.
🪧 프로젝트 소개
-
일정: 11월 1일 ~ 11월 12일
-
프로젝트 사이트 : 집꾸미기
-
프론트엔드 : 3명
백엔드 : 2명 -
프론트엔드 역할 분담
- Product List page
- Navigation Bar, Main, Cart
- Product Detail page
- Login, Signup
- 사용된 기술
- JavaScript
- React
- git
- 나의 역할
Login, Signup
📚 Signup

👉 START Signup
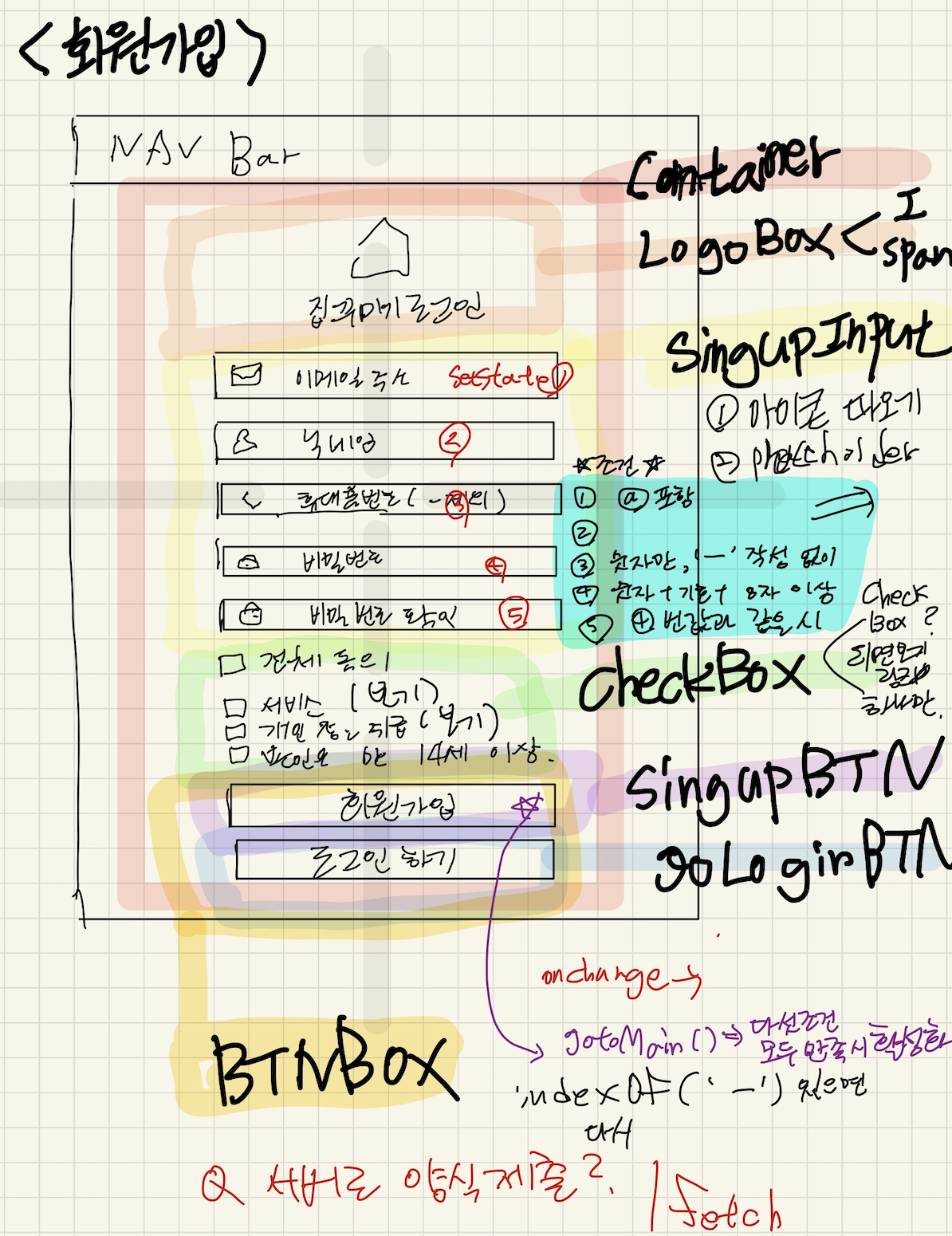
- 레이아웃 구조를 미리 작성해보면서 계획함.
- 기초 구조를 바탕으로 필요한 로직에 대하여 작성해봄.
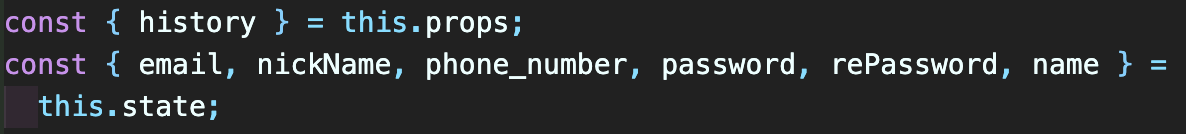
즐거운 구조분해 할당

- 구조분해 할당하는거 재미있어하는 사람이 있을까? 바로 나인 것 같다. 구조분해 할당해서 예쁘게 모아놓고 쓰는거 정말 재미있고 마음에 든다.
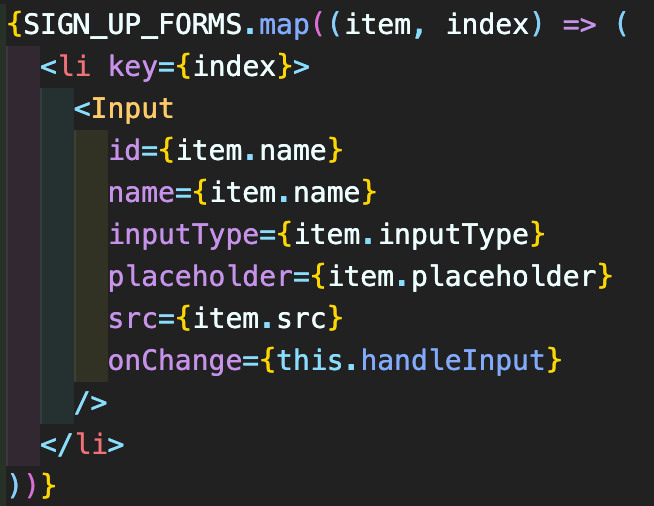
Signup에서의 핵심은 map()과 component

-
map()과component이 둘에 대해 나는 더 공부를 할 필요가 있다. 언제까지 뜬구름만 잡을 수 없다. 이번에 코드를 작성하면서 부족함을 알게된것에 매우 감사한 것 같다.-> 추가작성 예정 (map과 컴포넌트)
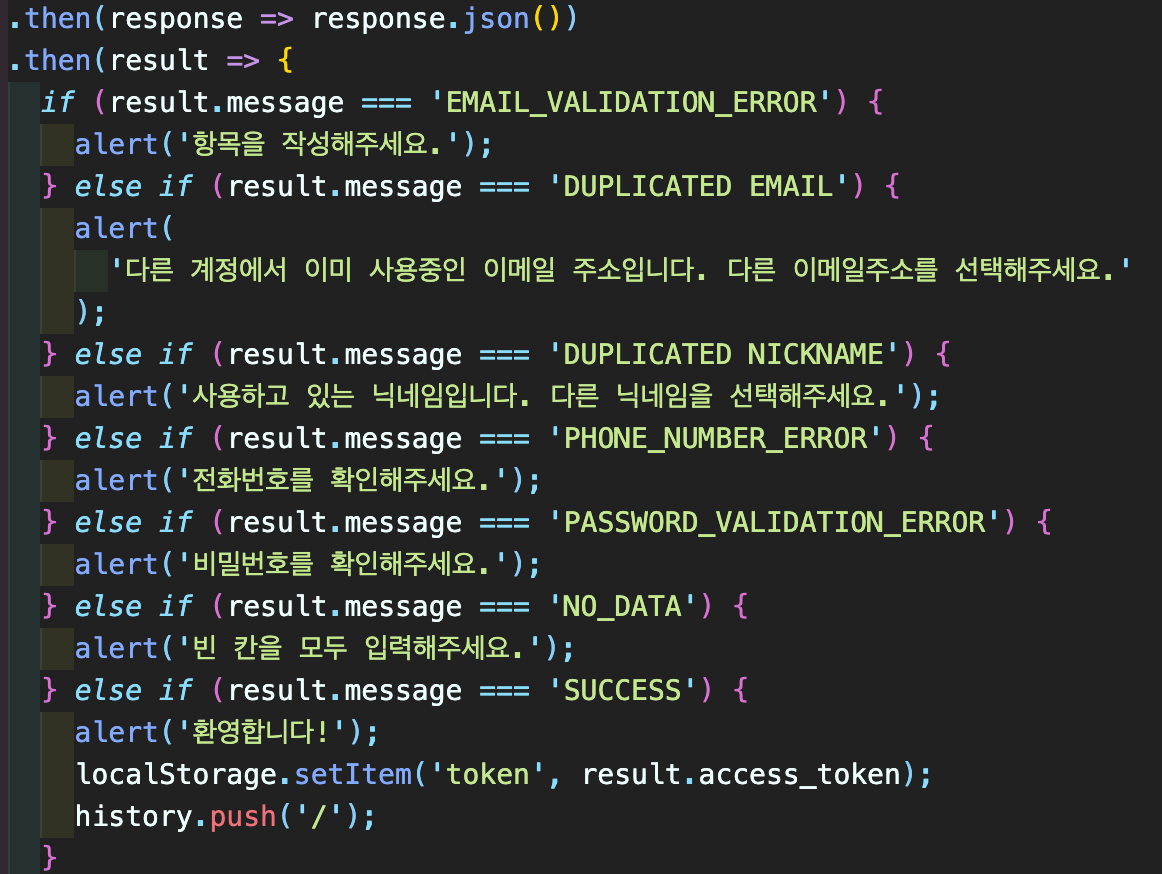
else if 지옥.. 이것 또 한 줄 일 수 있다!

- 이렇게 내가 작성을 하면서도 '길고 반복되고 지저분한 느낌을 주는 이 코드를 정리하고 싶다'를 간절하게 느꼈다. 분명 방법이 있을 것이다. 리팩토링 책과 공식문서를 확인해보니 방법이 충분히 있었다. 내가 이해가 되지 않은 부분이 있어서 코드를 줄이는 것에 오류가 계속 나고 있지만 이 부분을 꼭 해결할 것이다.
🤔 Signup 구현 후 Think
- sigunp 처음 코드 작성 시 하드코딩의 연속이였다. 하드코딩과 더불어 모르는 것을 구글에 검색 후 제대로 이해하지 않은체로 코드를 작성함으로서 뒤죽박죽 되는 섞이는 코드를 보게 되면서 정말 당황스러웠는데 이 내용은 My journal에 작성해보도록 하겠다.
