Array랑 놀자 시리즈
1. 두둠칫편 ( push, pop, shift, unshift )
2. S편 ( slice 와 splice )
3. 거름망편 ( filter )
4. 옥수수고양이편 ( concat )
1. Array.slice
✅ 읽기
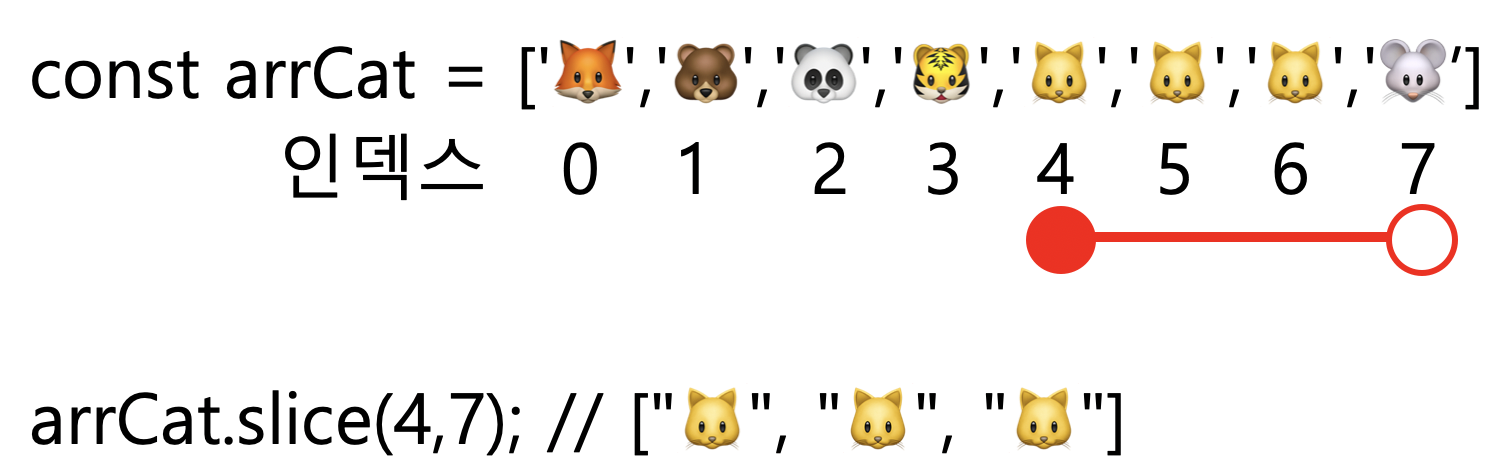
const arrCat = ['🦊','🐻','🐼','🐯','🐱','🐱','🐱','🐭']
arrCat.slice(4,7); // ["🐱", "🐱", "🐱"]
arrCat배열에서
인덱스 4 부터 7이전까지 반환해줄래?✅ slice 메서드
배열 내의 특정한 요소의 Index범위에 따라 새로운 배열을 리턴.
원본 배열은 변경되지 않음.
( start, end) 두 개의 매개변수를 갖음.
(첫번째 인덱스(start)만 전달 받을 경우 전달받은 인덱스부터 모든 요소를 복사하여 배열로 반환)
🤔첫번째 인덱스는 포함이고.. 두번째 인수는 포함을 안하는 거야?

- 즉, (4, 7)은 4포함 7이전까지 반환해줘라는 뜻.
- 한 번 점검해볼게. arrCat배열에서 곰 두마리만 반환해볼래?
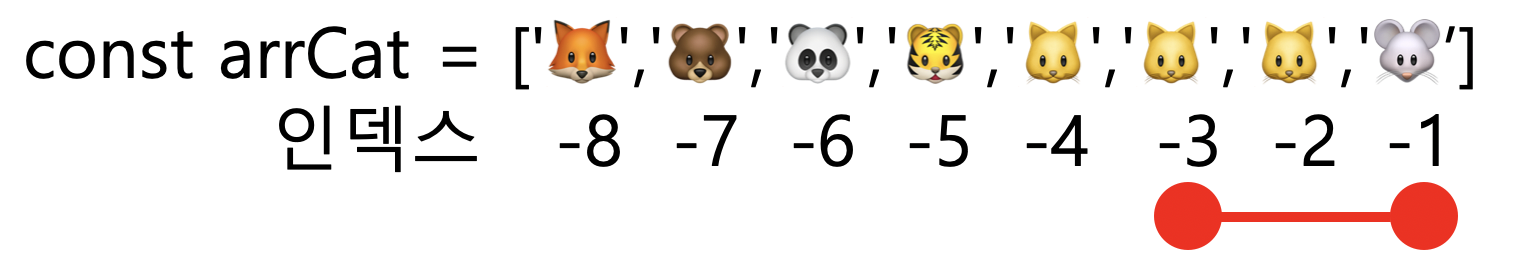
arrCat.slice(1,3);// ["🐻", "🐼"]🤔 음수로도 할 수 있을까?

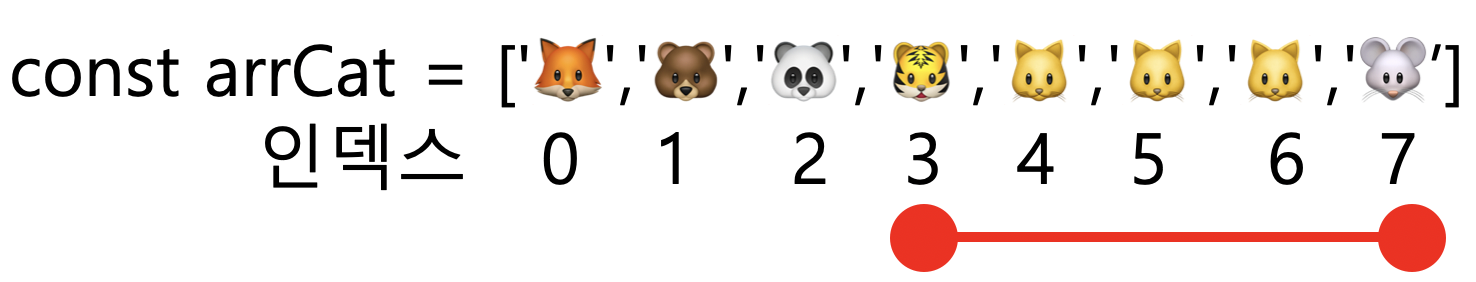
arrCat.slice(-3);// ["🐱", "🐱", "🐭"]🤔 인덱스 하나만 있다면?

arrCat.slice(3);// ["🐯", "🐱", "🐱", "🐱", "🐭"]2. Array.Splice
✅ 읽기
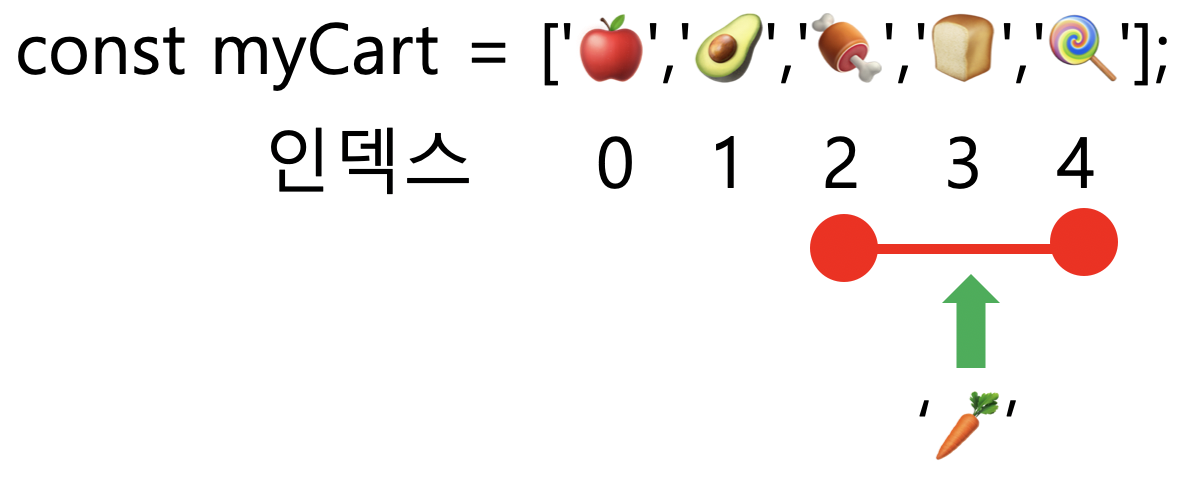
const myCart = ['🍎','🥑','🍖','🍞','🍭'];
myCart.splice(2,3,'🥕'); // ["🍎", "🥑", "🥕"]
myCart 배열에서
인덱스 2부터 2개를 삭제하고 '🥕'을 넣어 줄래?✅ Splice 메서드
배열 내의 특정한 요소를 삭제하거나, 다른 요소로 대치하거나 새로운 요소를 추가.
원본 배열이 직접 변경됨.
(Start, delete, items) 세 개의 매개변수를 갖음.

🤔 items 매개변수를 넣지 않으면 어떻게 될까?
const myCart = ['🍎','🥑','🍖','🍞','🍭'];
myCart.splice(2,3); // ["🍎", "🥑"]
- 제거할 위치에 삽입할 내용이기 때문에 없으면 요소들을 제거만 해
- 점검Q "오빠가 갑자기 전화해서 과일은 사지 말고 맥주를 사오라고 하네!"
arrCat.slice(0,2,'🍺');// ["🍺", "🍖", "🍞", "🍭"]😊 피드백은 언제나 감사합니다.

