21.12.22(수) 차트 + 댓글 + git
프로젝트 점검
chartjs +bootstrap
D3
const canvas = d3.select('.canvas');
const svg = canvas
.append('svg') //추가
.attr('height', 1000) //속성 지정
.attr('width', 1000);
svg.append('text') //추가, text형태로 추가
.attr('x', 200)
.attr('y', 200); //좌측 상단 기준 좌표 다른 언어와 차이점.
추가한 글씨 좌칙 하단이 (200,200) 이다.
버블 구현!
https://bl.ocks.org/mbostock/4063269
😎 CSV(영어: comma-separated values)는 몇 가지 필드를 쉼표(,)로 구분한 텍스트 데이터 및 텍스트 파일이다.
interactive하게 데이터를 주고받기 위해 url 필요한 경우가 있다. 그런 상황은 언제일까?
disqus Blog 댓글 서비스
- https://disqus.com/ 접속 후 회원가입
-> get started -> next 무료버전 ( 몇천개 댓글까지 무료)- 이메일 인증받기
- 깃에 배포!
댓글관리 ( 악성 사용자있으면 삭제 등) 해야하기 때문에
disqus 이메일 인증 실패 - 해결방법
Disqus Email 인증 ERR_CONNECTION_REFUSED
Git
mode 중 자주 사용하는 것을 확인해보도록 하겠습니다.
- hard : 모든 변경사항 버림. 이후 변경사항을 다 버리고 옛날 커밋으로 reset
- mixed : 변경 사항은 로컬에 저장하고 커밋은 리셋, unstage
- soft : 커밋을 삭제하고 모든 로컬 변경사항을 유지, stage
git 연습사이트
https://learngitbranching.js.org/?locale=ko
특강 1분코딩
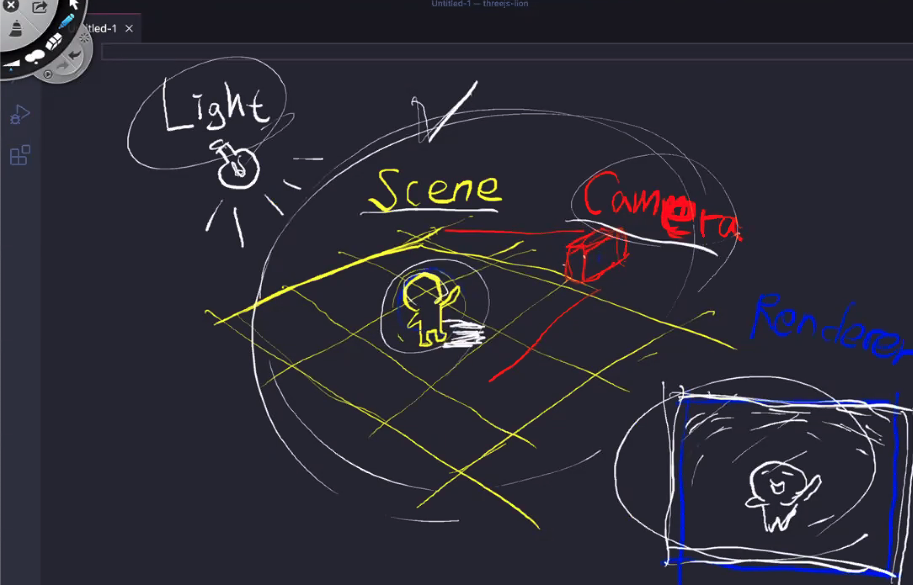
WebGl : Web graphic
웹 기반 그래픽 라이브러리. 자바스크립트 프로그래밍 언어를 통해서 사용할 수 있으며 호환성이 있는 웹 브라우저에서 인터랙티브한 3D 그래픽을 사용할 수 있도록 제공된다.
저수준(low level) API : 바닥부터 내가 한땀 한땀 해야한다.
1분 캐릭터는 1. geometry + 2. material(겉)
중력 적용가능

모듈 (부품) - 최근 기능 모듈로 다 바꾸고 있다.
화면그려주기 renderer
antialias: true => 부드럽게 이미지 만들기 위해
라티오 화면
픽셀 하나를 표현할 때 , 가로 2개
속도 조절하려먼 Math.sin(time100)
진폭 조절 Math.sin(time100)*0.02
를 해서 조금만 움직이도록 !
