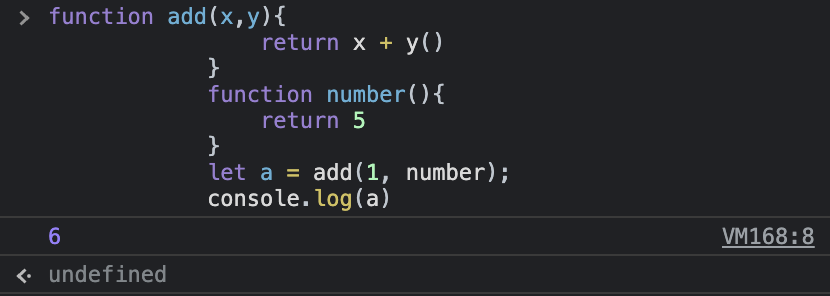
Js에서 오버로딩,오버라이딩?
오버라이딩
오버로딩 x
function 안녕(x,y) {
return x+y }
function 안녕(x+y+z) {
return x+y+z }
오버라이딩 ( 덮어쓴 것)
안녕(1,2) => NaN (다른언어는 오버로딩 가능)
안녕(1,2,3) => 6
안녕(1,2,3)
arguments(3) 으로 세준다.
값과 개수 갖고있기에, arguments개수 엄밀히 세서 ..
배열분해하기
//<ex0>
// 이름과 성을 요소로 가진 배열
let arr = ["Hojun", "Lee"]
// 구조 분해 할당을 이용해
// firstName엔 arr[0]을
// surname엔 arr[1]을 할당하였습니다.
let [firstName, surname] = arr;
alert(firstName);
alert(surname);
//ex1
// 이름과 성을 요소로 가진 배열
let arr = [1000, ["Hojun", "Lee"]]
// 구조 분해 할당을 이용해
// firstName엔 arr[0]을
// surname엔 arr[1]을 할당하였습니다.
let [계좌잔고, [firstName, surname]] = arr;
console.log(계좌잔고);
console.log(firstName);
console.log(surname);
//ex2 unpacking
let a = [[1, 2], [3, 4], [5, 6]]
for (let [i, j] of a){
console.log(i, j);
}try catch 에러 해결
let json = "{ bad json }";
try {
let user = JSON.parse(json); // <-- 여기서 에러가 발생하므로
alert( user.name ); // 이 코드는 동작하지 않습니다.
} catch (e) {
// 에러가 발생하면 제어 흐름이 catch 문으로 넘어옵니다.
alert( "데이터에 에러가 있어 재요청을 시도합니다." );
alert( e.name );
alert( e.message );
}
try {
... 코드를 실행 ...
} catch(e) {
... 에러 핸들링 ...
} finally {
... 항상 실행 ...
서버에선 이런 코드가 당연히 필요 => 견고한 코드
try {
alert('try 블록시작');
if (confirm('에러를 만드시겠습니까?')) 이산한코드();}
catch (e) {
alert('catch');
} finally {
alert('finally');
}
확인 누르면 catch > finally
커스텀 에러와 에러 확장
개발을 하다 보면 자체 에러 클래스가 필요한 경우가 종종 생김
네트워크 관련 작업 중 에러가 발생했다면 HttpError, 데이터베이스 관련 작업 중 에러가 발생했다면 DbError,
직접 에러 클래스를 설계할 경우, 이 에러들은 message나 name, 가능하다면 stack 프로퍼티를 지원해야 한다. 물론 이런 프로퍼티 이외에도 다른 프로퍼티 지원. (사진업로드 에러(특정 서비스 에러) 등 )
Error 상속
class Validation extends Error {
constructor(message) {
super(message);
this.name = "ValidationError"; }}
class ValidationError extends Error {
constructor(message) {
super(message);
this.name = "ValidationError";
}
}
// 사용법
function readUser(json) {
let user = JSON.parse(json);
if (!user.age) {
throw new ValidationError("No field: age");
}
if (!user.name) {
throw new ValidationError("No field: name");
}
return user;
}
// try..catch와 readUser를 함께 사용한 예시
try {
let user = readUser('{ "age": 25 }');
} catch (err) {
if (err instanceof ValidationError) {
alert("Invalid data: " + err.message); // Invalid data: No field: name
} else if (err instanceof SyntaxError) { // (*)
alert("JSON Syntax Error: " + err.message);
} else {
throw err; // 알려지지 않은 에러는 재던지기 합니다. (**)
}
} 로그로 찍히게끔 한다. throw 발생하면 js로 , 프론트단에서 확인
js 값의 유효성 검사 (회원가입 유효성 검사)
프론트엔드, 백엔드 양쪽 다 유효성 검사해야한다. ( 해킹공격 방어를 위해 - 백엔드 패킷만들어서 정상적인 폼에 입력한 것처럼 공격할 수 있다. 서버에서 유효성 검사 안되어있다면, 해킹할 수 있는 에러 메세지 힌트 등 유출될 수 있다. )
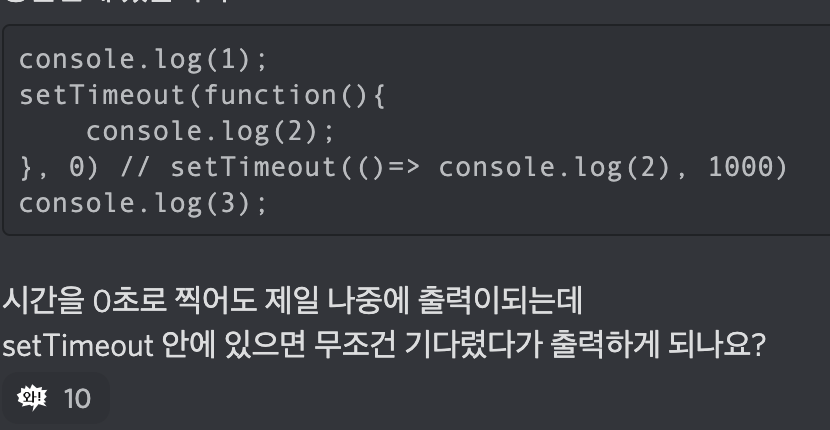
callback(함수 안에서 어떤 특정한 시점에 호출되는 함수)
비동기 (asynchronous) 동작을 스케줄링 할 수 있다.
원하는 때에 동작이 시작하도록.
SetTimeout은 스케줄링에 사용되는 가장 대표적인 함수
- 콜백 함수는 아래처럼 나중에 실행할 함수!
const 버튼 = document.querySelector('.button');
버튼.addEventListener('click',function(){});
// 버튼.addEventListener('click', '다른 곳에서 짠 함수이름');
// 버튼.addEventListener('click', ()=>{});
ex) function helloworld100() {
console.log('hello world');
}
함수하나(console.log);
함수가 object안에 있는 것 = 메서드
=> 인자로 전달되기에 콜백함수가 가능한 것. 함수 하나가 로그인 기능이었고, 이 로그인 기능 이후에 계좌연동, 이미지 로드 등의 기능이 실행되어야 한다면 아래와 같이 함수 여러 함수들의 중첩이 일어남
function 로그인 () {
}
user.login(
id,
pw,
로그인성공,
로그인실패,
이미지로드,
계좌연동)
콜백은 순서 완벽히 보장 & 호출안되는 경우가 생각하게 한다.
promise
약속 = 언젠가 널 (콜백함수) 다시 불러줄게 ..
- 노드를 할 것이라면 반드시 알아야 함.
- 2022년에는 대부분 promise를 여러개 실행할 수 있는 allSettled(실패한 것만 추려내는 기능) 사용할 것으로 보임.
- 비동기가 핵심. 성공과 실패만 한다. (중립은 없다)
- 작업 실패시 reject로 보낸다
let p = new Promise(function(resolve, reject) {
// 실행코드
});
// resolve(value) — 작업이 성공적으로 마무리되면 호출, 결과는 value에 담김
// reject(error) — 작업이 실패시 호출, error는 error에 담김resolv
// 모던자바스크립트 예제
let promise = new Promise(function(resolve, reject) {
// 프라미스가 만들어지면 executor 함수는 자동으로 실행됩니다.
// 1초 뒤에 일이 성공적으로 끝났다는 신호가 전달되면서 result는 'done'이 됩니다.
setTimeout(() => resolve("끝남!"), 1000);
});
console.log('hello world');
console.log(promise);비동기 !
밑에 먼저실행되고 1000초 뒤 끝남 실행!
+ MDN 문서
promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냄
비동기 연산이 종료된 이후의 결과값이나 실패이유를 처리하기 위한 처리기를 연결할 수 있다. 마치 동기 메서드처럼 값 반환 가능.
다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공한다.
promise는 다음 중 하나의 상태를 갖는다
1. 대기 (pending) : 이행하거나 거부되지 않은 초기 상태
2. 이행 (fulfilled) : 연산이 성공적으로 완료됨
3. 거부 (rejected) : 연산이 실패함
대기 중인 프로미스는 값과 함께 이행할 수도, 어떤 이유로 인해 거부될 수 있다.
프로미스는 대기 중이지 않으며 이행 또는 거부됐을 때 처리(settled)됐다고 말한다.
js-promise 설명 블로그
서버랑 통신할 때, 안된다면? 3초 뒤 error 발생!
let promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve("끝남!"), 3000);
});
console.log('hello world');
promise.then(v => console.log(v));
console.log('hello world2');
// hello world
// hello world2
// 끝남!메서드
동기: 순차적 실행
비동기: 순차적 x => 서버 통신 - 요청시에만 서버가 응답하도록...
promise.all(iterable) :
iterable내의 모든 프로미스가 이행한 뒤 이행하고, 어떤 프로미스가 거부하면 즉시 거부하는 프로미스를 반환한다. 반환된 프로미스가 이행하는 경우 iterable내의 프로미스가 결정한 값을 모은 배열이 이행값이다.
Promise.race(iterable)
iterable내의 어떤 프로미스가 이행하거나 거부하는 즉시 스스로 이행하거나 거부하는 프로미스 반환. 이행값이나 거부 이유는 원 프로미스의 값이나 이유를 그대로 사용한다.
js 해석하는것은 c++
브라우저는 멀티동작 가능( js는 싱글스레드이지만! )
// 모던자바스크립트 예제
new Promise(function(resolve, reject) {
setTimeout(() => resolve(1), 1000); // (*)
}).then(function(result) { // (**)
alert(result); // 1
return result * 2;
}).then(function(result) { // (***)
alert(result); // 2
return result * 2;
}).then(function(result) {
alert(result); // 4
return result * 2;
});.then(a) : 성공적 수행되고 나서 a를 실행한다.
만약 reject라면??
-
.catch(function()) 에러나오면 실행한다.
then - catch - finally 실행실행promise는 순차적으로 집
-
catch error 발생시 실행해주기 .
에러만 발생하면 잡고싶다면 -
finally 무조건 실행
// 모던자바스크립트 예제 (살짝 수정)
new Promise(function(resolve, reject) {
setTimeout(() => reject('error'), 1000);
}).then(function(result) {
alert(result + ' : 잘 수행!');
return result + 'one';
}).catch(function(result) {
alert(result + ' : 애러 발생!'); // 1
return result + 'two';
}).then(function(result) {
alert(result + ' : 잘 수행!'); // 2
return result + 'three';
});이렇게 에러를 처리하는 방식은 흔히 사용되는 패턴입니다. 이런 패턴은 '오류 우선 콜백(error-first callback)'이라고 불립니다.
// 정리 전
loadScript('1.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...
loadScript('2.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...
loadScript('3.js', function(error, script) {
if (error) {
handleError(error);
} else {
// 모든 스크립트가 로딩된 후, 실행 흐름이 이어집니다. (*)
}
});
}
})
}
});
// 정리 후 ( then : 정상적으로 수행된 후! )
좀 더 정밀하게 하려면? catch문까지!
loadScript("/article/promise-chaining/one.js")
.then(script => loadScript("/article/promise-chaining/two.js"))
.then(script => loadScript("/article/promise-chaining/three.js"))
.then(script => {
// 스크립트를 정상적으로 불러왔기 때문에 스크립트 내의 함수를 호출할 수 있습니다.
one();
two();
three();
});fetch
네트워크 통신에서 리소스를 주고 받기 위한 기능이에요. 단순 텍스트 뿐만 아니라 이미지, 동영상도 여기에 해당!
Promise 클래스에는 5가지 정적 메서드
Promise.all
여러 개의 프라미스를 동시에 실행시키고 모든 프라미스가 준비될 때까지 기다린다고 해봅시다.
복수의 URL에 동시에 요청을 보내고, 다운로드가 모두 완료된 후에 콘텐츠를 처리할 때 이런 상황이 발생합니다.
Promise.all은 이럴 때 사용할 수 있습니다.
Promise.all은 프라미스가 하나라도 거절되면 전체를 거절합니다. 따라서, 프라미스 결과가 모두 필요할 때같이 ‘모 아니면 도’ 일 때 유용합니다.
반면, Promise.allSettled는 모든 프라미스가 처리될 때까지 기다립니다. 반환되는 배열은 다음과 같은 요소를 갖습니다.
브라우저가 Promise.allSettled를 지원하지 않는다면 폴리필을 구현하면 됩니다.
Promise.race
Promise.race는 Promise.all과 비슷합니다. 다만 가장 먼저 처리되는 프라미스의 결과(혹은 에러)를 반환합니다.
Promise.resolve(value)는 결괏값이 value인 이행 상태 프라미스를 생성합니다.
Promise.reject(error)는 결괏값이 error인 거부 상태 프라미스를 생성합니다.
손코딩 연습 1번
// 1차 접종 퍼센트를 구해주세요!
fetch('https://블라블라.json')
.then(function(response) {
console.log(1);
return response.json();
})
.then(function(json) {
console.log(2);
console.log(json);
return json
})
.then(function(json) {
console.log(3);
console.log(json.filter(s => s['시·도별(1)'] === '전국').map(obj => obj['1차 접종 퍼센트']));
return
})위에서 return {object} 를 인자로 받는다.
손코딩 연습 2번
new Promise(function(resolve, reject) {
setTimeout(() => reject('error'), 1000);
}).then(function(result) { //실행 x
alert(result + ' : 잘 수행!');
return result + 'one';
}).catch(function(result) {
alert(result + ' : 애러 발생!'); // 1
return result + 'two';
}).then(function(result) {
alert(result + ' : 잘 수행!'); // 2
return result + 'three';
});
async, await (에이싱크, 어웨잇)
=> promise처럼 사용가능 (비동기로!)
Ajax(에이작스)
일반 함수는 await을 사용할 수 없다.
// 모던 자바스크립트 예제 (살짝 수정)
async function f() {
return 100;
}
f().then(function(result) { // (**)
alert(result); // 1
return result * 2;
}).then(function(result) { // (***)
alert(result); // 2
return result * 2;
}).then(function(result) {
alert(result); // 4
return result * 2;
});
async await 키워드를 사용하면, 비동기적 방식 처리를 동기적 모습의 코드로 순차적으로 읽을 수 있다 . 코드 가독성 좋아짐.
=>>
function앞에 async를 붙이지 않으면 이런 에러발생.
await는 async함수 밖에서도 이제 가능 (최근 바뀜 )
스택 [1 2 3 4 5] 넣을 때,
출력 결과 안되는것, 하나 빼려면 다른 것 먼저 빼야될 때 실패.

-promsise는 그럼 백그라운드 -> 테스트 큐 -> 호출 스택 순으로 항상 실
-호출스택이 비어있어야 promise 실행
- 노드에서 백그라운드로 갈 수 있는 함수가 몇 개 한정되어있음.
- 이벤트루프 = 호출 스택 , 백그라운드, 테스트 큐
한번의 실패를 감정적으로 일어나기 위해서 3번의 성공이 필요하다.
콜백, 프라미스, then, finally
콜백 = 함수를 인자로 전달
프라미스 = 비동기