📚 23.11.08
- SCSS - maxmin, extend, 함수, 조건, 반복
- SCSS - import, 내장모듈
재활용
@mixin
@mixin 믹스인이름 { 재활용할 스타일 }
@mixin large-text{
font-size: 30px;
}
.box{
@include large-text; //사용
}확장하여 사용 가능한 것
- 매개변수
- if 조건문
- 하위 선택자, 가상선택자
- 중첩 : @mixin 내부 블록에서 외부 @mixin을 include할 수 있음
- 전개연사자(...)를 사용하여 가변인수 및 리스트 형식
- 인수를 보간처리(#{$인수명}) 하여 선택자로 사용 가능
- 인수 전달 시 키워드 사용
- @content 를 사용하여 스타일을 전달 받아 사용할 수 있음
확장
@extend
다른 선택자를 @extend로 불러오면 다중선택자로 추가된다. 하지만 "선택자 폭발"의 위험이 있으니, @mixin을 활용하여 대체하자.
placeholder 선택자
%
%로 스타일을 선언하고, @extend로 불러온다.
주의 : @media에서 쓰려면 @media 블록 안에서 %가 선언되어 있어야 한다.
기타 문법
함수
@function 함수명() {
@return ;
}함수에서 계산을 하고 결과 값을 반환하도록 하여 스타일에 값으로 사용할 수 있다.
조건문
@if 조건 { } <-조건을 ()로 감싸지 않아도 된다.
@else if 조건 { }
@else { }
반복문
@each _ in __for _ from s through e
s <= _ <= efor _ from s to e
s <= _ < ewhile () { }
가져오기, 모듈
@import
@import "경로";
@import 할때 주의할 것!
- 경로에 확장자를 사용하지 않으면 .scss로 알아서 인식한다.
- url(””)로 import를 하면 .css에서 해당 코드가 생긴다 === css에 컴파일하라는 뜻이 되니까. scss파일을 지정했어도 오류다. 경로가 다르니가!
- url()을 안쓰더라도 .css를 명시하여 import하면 .css에 해당 코드가 생긴다.
- 경로에 “http/~~.scss” 등의 경로를 명시해도 .css에 해당 코드가 생긴다.
모듈
@use "" ;
@use "~" as ALIAS;
내장 모듈
모듈을 @use하여 모듈.함수()도 가능하고 전역의함수() 도 가능하다. 하위호환 개념
@use "sass:color"
색상 밝게/어둡게
- color.adjust($color, $lightness : $amount);
- 전역함수
- darken($color, $amount)
- lighten($color, $amount)
색상 채도
@use "sass:color"
- color.adjust($color, $saturation : $amount)
- 전역
- saturate($color, $amount);
- desaturate($color, $amount);
색상 회색빛
@use "sass:color"
- color.graysacle($color)
- 전역
- grayscale($color);
색상 반전
@use "sass:color"
- color.inver($color)
- 전역
- invert($color);
@use "sass:list"
JS 배열 같은 리스트데이터
-
list.append(리스트, 넣을 요소)
-
list.index(리스트, 찾을 요소)
-> 인덱스번호는 1부터 시작이다!!!!!! -
list.join(리스트1, 리스트2)
-
list.length(리스트)
@use "sass:map"
JS 객체 같은 맵데이터
선언할 때는 ( ) 소괄호를 이용한다.
-
map.get(맵데이터, 키값)
-
map.has-key(맵데이터, 키값)
-
map.keys(맵데이터)
-
map.values(맵데이터)
-
map.merge(맵데이터1, 맵데이터2)
중복되는 값은 뒤의것으로 덮어씌워집니다! -
map.remove(맵데이터, 삭제할요소)
제거된 새로운 맵데이터 반환! 원본에 지우진 않기 때문에 재할당으로 덮어씌워야함
존재하지 않는 키값에 대해 지우려고 하면, 오히려 새로 생김 !!!!
math
@use "sass:math"
- is-unitless = 단위가 붙어있는지 반환
- compatible(인수1, 인수2)
인수두개가 둘다 연산 가능한지(==단위가 같은지)
meta
@use "sass:meta"
- meta.call(콜백함수, 값)
scss도 함수를 데이터처럼 인수로 사용 가능!
apply(), call() 같은건가
- meta.type-of(값)
string
@use "sass:string"
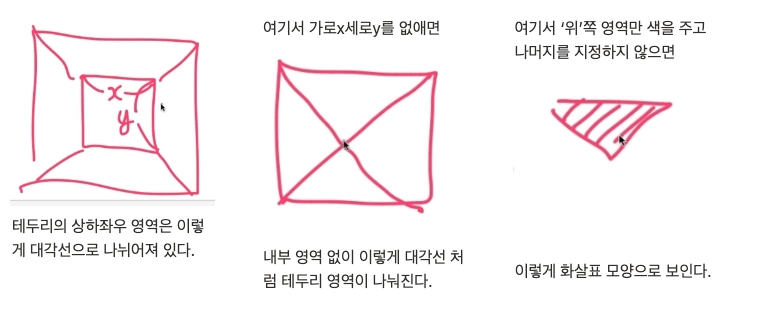
border영역에 대하여

🤔 오늘 회고
내용이 정~말 많은데, 벨로그에 다 적자니 길어지고 코드를 보면서 눈으로 보는게 더 이해가 잘되서 이만 줄였다. 적어도 나는 무슨 내용인지 떠올릴 수 있게 키워드만 남겨두었다.
SCSS 는 CSS + 프로그래밍언어 스타일 이지 않을까 싶을정도로 조건문, 함수, 내부 모듈 등 다양하게 지원을 한다. 많은 부분에 있어서 굳이 JS에 설정하지 않고도 CSS에서 변경을 할 수 있겠다고 느꼈다. 예를 들면 url 지정이나 텍스트도.
모듈까지 사용하면 진짜 동적인 CSS의 느낌이다. 값을 가지고 있고 보간을 사용해서 이를 선택자로 사용할 수 있는게 꽤나 강력할 것 같다.
문득,, 조건문 반복문 같은 기본기본 문법은 무슨 언어든 같은 스타일이면 안되는걸까.. 왜 안되는걸까..
Keep
강의가 많고 길었지만 잘 들었다! 재밌었다 ! 하고 있는 과제에 어떻게 사용할 수 있을까 고민하면서 들었다.
Problem
늘 그렇듯 이상과 현실의 간극.. 막상 과제를 시작하고 있자니 CSS세상이다. 내가 잘 다룰 수 있는 수준으로 전체 구현을 마친 후에 최적화, SCSS 문법 응용을 도입하는 게 낫지 않을까라고 고민했다.
Try
과제하면서 배운거를 써먹어야겠다. 강의에서도 계속해서 반복한 문법은 기억에 많이 남더라. 예를 들면 보간처리.. 그러니까 나도 정리한거 찾아보고 구글링 더해보고 내것에 적용해보고 그러면 익숙해지겠지 .. !
