📚 23.11.01
- 디바운스와 캐싱으로 API호출 줄이기
- apply()
String.trim()
MDN String.trim()
문자열 양끝의 빈공백을 지운 문자열을 반환합니다
실습 트러블 슈팅
☄️ 이슈다 이슈
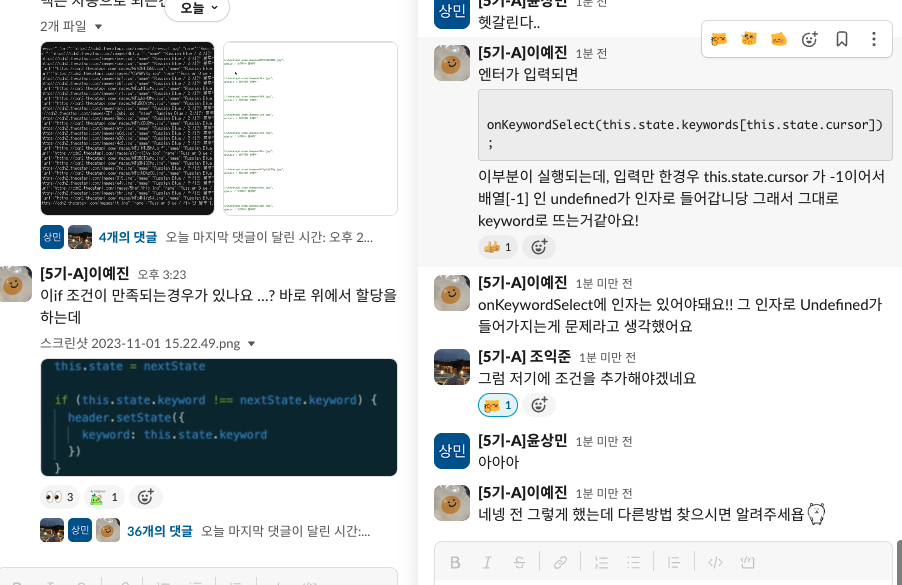
키워드 입력후 선택하지 않고 엔터를 치면 undefiend로 바뀐다. 엔터 입력 감지 후 동작 순서를 보니, SuggestKeywords의 window.window.addEventListener("keydown", (e) => {여기가 제일 먼저 작동한다. 여기서
else if (key === "Enter") {
onKeywordSelect(this.state.keywords[this.state.cursor]);
}이 부분에 의해 onKeywordSelect가 발생되는데, 여기서 this.state.cursor가 -1이다.
input입력을 ‘rus’라고 하면 this.state.keywords는 [’Russian ~’, ‘Curus~ ‘] 이렇게인데.. 이것의[-1]은 undefined다 !!!!
 내 문 내 답 ㅎㅎ
내 문 내 답 ㅎㅎ
디바운스
API 호출을 줄이기 위해 디바운스를 적용했다.
디바운스파일을 만들고 호출하는 방식으로 했는데, 코파일럿이 다음과 같이 작성해주었다.
export default function debounce(fn, delay) {
let timer = null;
return function () {
const context = this;
const args = arguments;
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(context, args);
}, delay);
};
}디바운스가 작동하는 방식은 ?
타임아웃을 걸어주고, 초기화한 타이머에 대해 일정시간과 그 시간이 경과 후에 지정한 함수를 실행시킨다.
다음과 같이 호출한다.
onKeywordInput: debounce(async (keyword) => {
// API요청 및 스토리지 저장 작업
}, 300),debounce 의 fn인자가 asnyc(keyword)⇒{} 가 되는 것이다.
위 코드에 쓰인 여러 함수들을 자세히 알아보자 …
(나의) 이해를 돕기 위해 디버깅 코드를 만들었다.
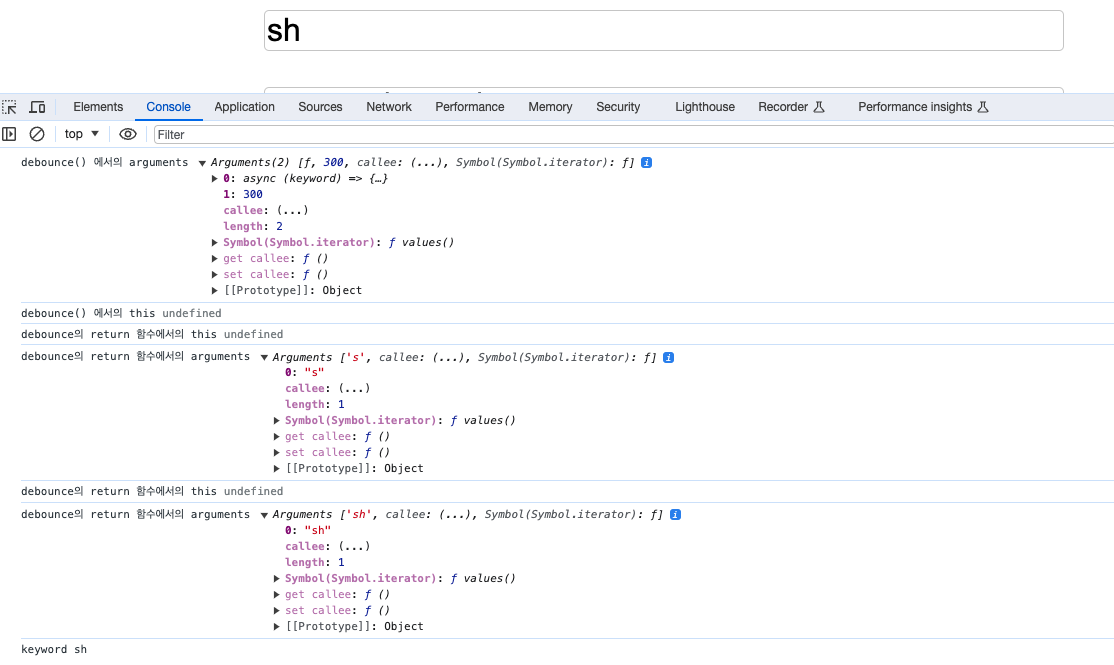
export default function debounce(fn, delay) { let timer = null; console.log("debounce() 에서의 arguments", arguments); console.log("debounce() 에서의 this", this); return function () { const context = this; console.log("debounce의 return 함수에서의 this", this); const args = arguments; console.log("debounce의 return 함수에서의 arguments", arguments); clearTimeout(timer); timer = setTimeout(() => { fn.apply(null, args); }, delay); }; }// App.js 중 일부 onKeywordInput: debounce(async (keyword) => { console.log("keyword", keyword); }, 300),
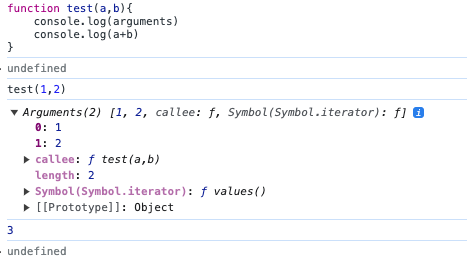
arguments
arguments 객체는 함수에 전달된 인수에 해당하는 Array 형태의 객체입니다.

Array형태로 반환하기 때문에 apply()의 두번째인자로 넘겨줄 수 있다.
실습 코드에선 길이1의 배열을 가지게 되고 이는 fn.apply()에 의해 fn인 async (keyword) => { } 의 keyword가 된다.
this
현재의문… 멘토님께 질의응답후 수정하기 혹시 이부분에 알고있다면 댓글주세요PLZ,,,
-return 함수는 일반함수 호출형태라 this가 전역객체인 window지 않은가?
-등등
apply()
func.apply(thisArg, [argsArray]);
이미 존재하는 함수를 호출할 때 다른
this객체를 할당할 수 있습니다.this는 현재 객체, 호출하는 객체를 참조합니다.apply를 사용해, 새로운 객체마다 메소드를 재작성할 필요없이 한 번만 작성해 다른 객체에 상속시킬 수 있습니다.
- thisArg : 호출에 제공되는 this의 값.
- 특정 객체, 함수 등을 this로 지정해줄 수 있다.
- null, undefined를 넘기면 전역객체로 대체된다.
- [arg1, arg2 …] :
func이 호출되어야 하는 인수를 지정하는 유사 배열 객체
정의 참고 : MDN apply()
클로저
같은 debounce()코드에서 클로저가 사용되었다.
debounce()는 return에서 무기명함수를 반환하는데 그 함수는 함수 바깥의 timer에 접근한다. 클로저가 기억하는 렉시컬 환경의 변수이기 때문에 접근할 수 있다.
🫨 느낀 점
노션프로젝트를 하면서 시도했던 키워드 검색기능이었는데, 구현되어있는 API기능으로 이렇게 간단하다니.. 검색 결과를 방향키 입력으로 접근하는 것도 해보고 싶었으나 내 코드에서 어려움을 느꼈었는데, 이 실습을 응용해서 시도해봐야겠다!
🤔 오늘 회고
Keep
능동적으로 에러 해결하기! 강의를 틀기 전에 먼저 내가 만들어보고 맞는지 확인하였고, 에러가 발생했을 때에도 내 스스로 해결해보려고 노력하였다. 그냥 보는 거랑 내가 만드는 거랑은 정말 천지차이다!
Problem
돌아서면 잊지 않게 복습하자. 디바운스 기능은 앞으로 개발할 때에도 자주 응용할 것 같다. 할때마다 복습하자! 클로저는 아직 어색하게 이해해서 그런지 다시 만날때마다 어렵다..
Try
모딥다 열심히 읽기. 실습과 이 글 정리를 하면서도 모딥다를 많이 참고하였다. 올바른 정보로 잘 정리되어 있고 읽어두면 곳곳에서 마주칠 정보들이니까 꼼꼼히 읽어보자!