23.10.04
📚 오늘 공부한 것
- JS 기본 지식 점검
😲 새롭게 알게된 것

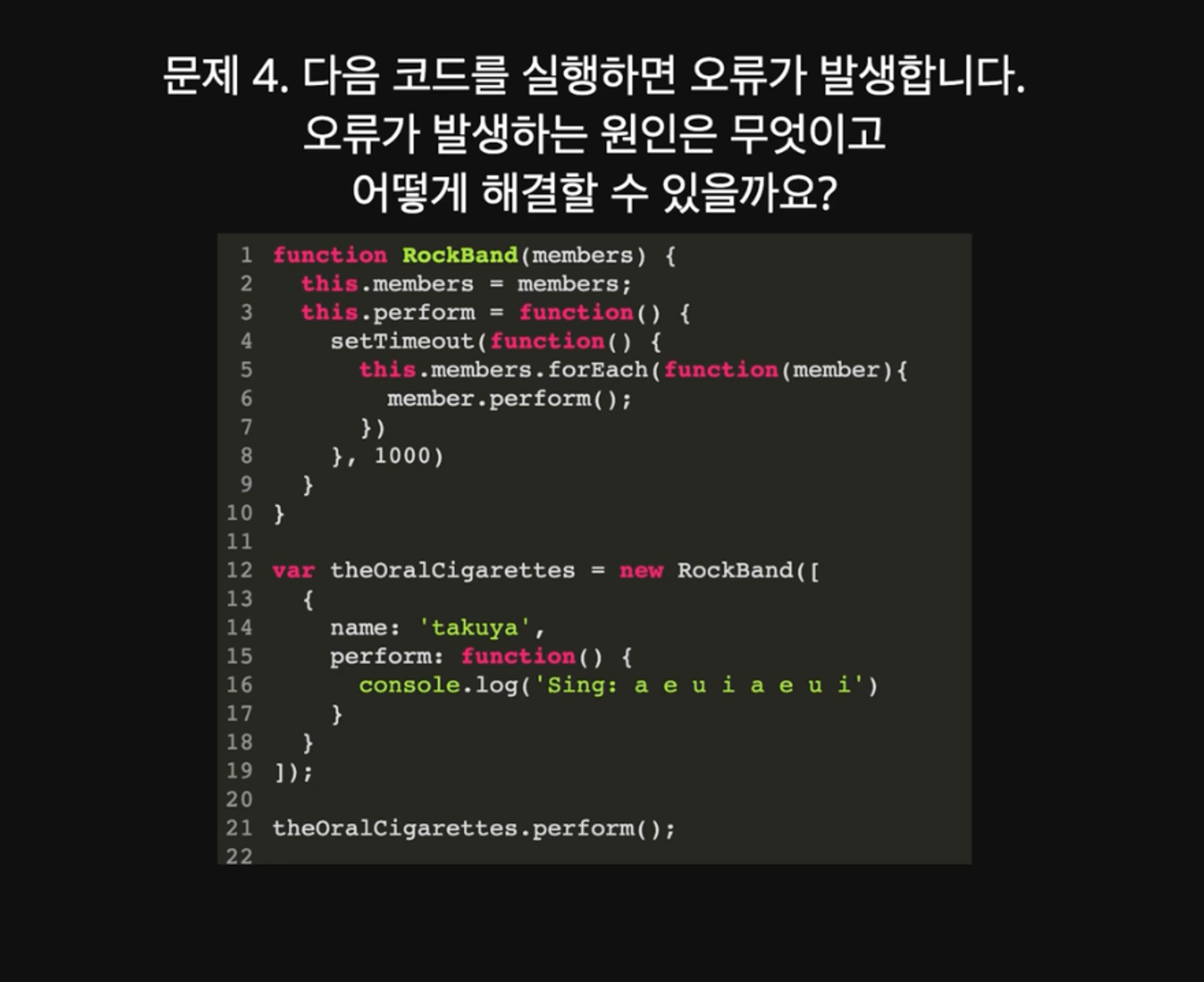
TypeError: Cannot read properties of undefined (reading 'forEach') /script.js:5
RockBand를 new키워드로 만들었기 때문에 객체 고유의 this를 가진다. 즉 theOralCigarettes.members 는 인자로 넘긴 [ {name:’takuya’ ~~ } ] 배열이 된다.
4번줄에 perform함수를 setTimeout으로 호출한다. setTimeout은 1초뒤에 실행할 함수를 인자로 가지고 있다. 여기서 자바스크립트는 함수스코프에 유의해야한다!!
5번줄의 this는 window다 !! 그러니까 .members가 없다.
해결법 1 : 화살표 함수
화살표함수는 그 함수 자체로 함수스코프를 만들지 않는다. 해당 화살표함수의 상위에 있는 함수의 스코프를 찾아간다.
function RockBand(members){
this.members = members;
this.perform = function () {
setTimeout (() => {
console.log(this)
// RockBand {members: Array(1), perform: ƒ}
// 생략즉 이렇게 this.members나 this.perfrom에서의 this와 같은 this, 즉 new 키워드로 만들어진 객체 고유 this를 가진다
해결법 2 : bind 사용
function RockBand(members){
this.members = members;
this.perform = function () {
setTimeout (function(){
this.members. forEach (function (member) {
member.perform ();
})
}.bind(this), 1000)
}
}bind는 함수 내의 this를 특정한 this로 변경하는 함수다. bind안의 this는 this.members나 this.perfrom에서의 this와 같은 this, 즉 new 키워드로 만들어진 객체 고유 this를 의미한다.
해결법 3: 클로져 사용
function RockBand(members){
var that = this;
this.members = members;
this.perform = function () {
setTimeout (function(){
that.members. forEach (function (member) {
member.perform ();
})
}.bind(this), 1000)
}
}RockBand의 this를 that이라는 변수에 두었고 setTimeout 인자의 함수에서 함수밖의 변수인 that에 접근했다. 이게 바로 클로져 !!!
this
this에 관한 문제가 계속 나와서 한번 정리를 해보았다 ! 🔗 벨로그에 정리한 this
🤨 느낀 점
대부분 그동안 과정에서 배웠던 것이고 프론트엔드 면접 단골문제들도 있었다. 그런 지식 문제에 대해 이제 조금 대답할 수 있다는 성취감도 느꼈지만, 코드 실행결과 문제에선 굳어버렸다 … this의 사용과 이벤트루프에 대해 완벽히 이해하지 못했다는 것을 알았으니 채우면 된다!
🤔 오늘 회고
Keep
this를 공부하다 보니 명시적 바인딩… new 생성자…. 까지 낯선 용어들이 줄줄이 따라왔다. 그리고 this, 클로저, 함수 등 서로서로가 얽혀있어서 하나라도 어설프면 연쇄적으로 어설퍼질것 같다. 이젠 정말 알아야하기에 흐린눈 안하고 꿋꿋이 파고들어보았다. 오늘도 바늘꿰기가 되버린 크롬탭들^_^
Problem
여러 해결 책을 배웠는데 뭐가 최선일지, 항상 최선이 있을지에 대해 명확히 답을 얻지 못했다. 혼자 찾지 못할 땐 다른 사람에게 더 많이 물어봐야겠다.
Try
그동안 배웠던 내용들을 돌아볼 수 있는 문제들을 접해서 좋았다. 스터디까진 아니더라도 종종 복습하는 시간을 가져야겠다.
