프로그램 개발 방법론인 프로그래밍 패러다임에 대하여 !!
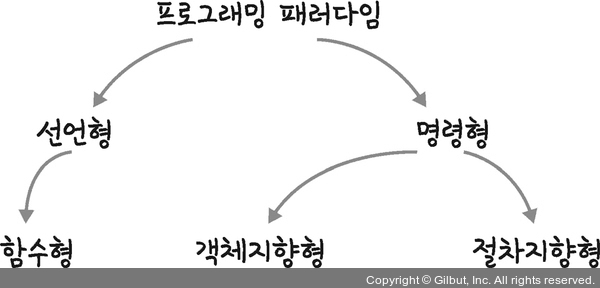
먼저 프로그래밍 패러다임은 다음과 같이 구분할 수 있다.
 이 구분을 보고 헤매던 중 기본을 딱 이해할 수 있었다
이 구분을 보고 헤매던 중 기본을 딱 이해할 수 있었다
선언형 프로그래밍 (Declarative)
- 우리가 원하는 결과값을 선언
- 단점: 위의 replaceAll처럼 사용할 함수를 미리 알아야 함
function spaceToHeart(text){
return text.replaceAll(" ", "♡");
}body{
background-color:red;
}명령형 프로그래밍 (Imperative)
- 원하는 결과에 어떻게 도달할지 명령 (단계를 One by one, step by step 명령)
- 단점 : 요구사항 구현을 개발자가 다 하기 때문에 에러있을 수 있고, 팀원간의 이해 어려움
function spaceToHeart(text){
let result = "";
for (let i =0; i< text.leneght; i++){
if (text[i] == " "){
result += "♡";
} else {
result += text[i];
}
}
return result;
}
절차지향 프로그래밍 (Procedural)
- 로직 수행 순서대로 프로그래밍
- 장) 가독성, 실행속도 빠름
- 단) 모듈화 어려움, 유지 보수성 떨어짐
const li = [1,2,3,4,5,9,99]
let a = 0
for (let i =0 , i < le.length; i++){
a = Math.max(li[i], a)
}
console.log(a) // 99객체지향 프로그래밍 (Object Oriented)
- 객체들의 집합으로 프로그램의 상호 작용을 표현하며 데이터를 객체로 취급하여 객체 내부에 선언된 메서드를 활용하는 방식
- 장) 코드 재사용 가능, 확장성, 유지보수성 좋음, 분석과 설계 전환 용이
- 단) 설계에 많은 시간 소요, 상대적으로 느림
function Person(name){
this.name = name;
this.getName = function(name){
return this.name ;
}
}
var me = new Person("yeeej");
console.log(me.getName()); // yeeej참고하면 좋은 자료들
면접을 위한 CS전공지식 노트
객체지향, 아는 개념도 정리 안하면 당황합니다!
PoiemaWeb
majaeh43님 벨로그
드림코딩 유튜브 - 함수형프로그래밍이 대세다?! (함수형 vs 객체지향)
노마드코더 유튜브 - 연봉이 떡상한다고? 함수형 프로그래밍! 10분만에 이해하기.
