👩🏻💻 노마드코더 줌 클론코딩 강의를 들으면서 공부한 기록 👩🏻💻
⚙️Server SetUp
nodemon, 바벨 설치
npm init -y
npm i nodemon -Dnpm i @babel/core @babel/cli @babel/node -D
npm i @babel/preset-env -Dpackage.json에서 설치상황과 설치 버전을 확인할 수 있다!
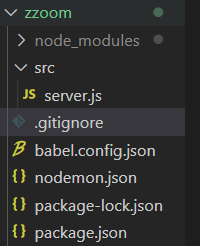
폴더, 파일 세팅

.gitignore에는 /node_modules를 추가하여 해당 파일이 깃에 업로드 되지 않도록!
nodemon.json
server.js에 대해 babel-node 명령을 실행(exec)시킨다.

babel.config.json

package.json
"scripts": {
"dev": "nodemon"
},npm i express
npm i pugserver.js
import express from "express";
const app = express();
console.log("hello");
app.listen(3000);Front SetUp
server.js

app.set('view engine',"pug"); // pug로 view engine 설정 app.set("views",__dirname + "/views"); app.use("/public", express.static(__dirname+ "/public"));유저가 /public으로 이동하면 /public폴더 유저에게 보여줌
app.get("/",(req,res)=> res.render("home"));home.pug를 렌더해주는 라우터 설정
MVP.CSS
기본 HTML 태그들을 꾸며줌
https://andybrewer.github.io/mvp/
💡 dev가 nodemon을 호출
-> nodemon이 nodemon.json에서 server.js실행
-> server.js파일에서 express를 import
💥ERROR
'babel-node'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
[nodemon] app crashed - waiting for file changes before starting...
🌻Solving
글로벌로 설치
npm i @babel/node -g