준비과정
- 카카오 개발자사이트에서 애플리케이션 등록
- 로컬 주소가 http://localhost:3000/일텐데 마지막 /을 제거 후 등록!
- 내 애플리케이션을 다시 열면 네가지 키가 있고 그 중 JavaScript 키를 사용한다!
앱 키 숨기기 ( .env)
앱 키는 고유 키이기 때문에 그냥 코드에 포함하여 깃허브에 올리면 안된다 !! 보안 절대 지켜
리액트에선 .env 파일에 키들을 저장하여 숨길 수 있다.
- 먼저, 최상위 폴더에서
.env파일을 만든다.
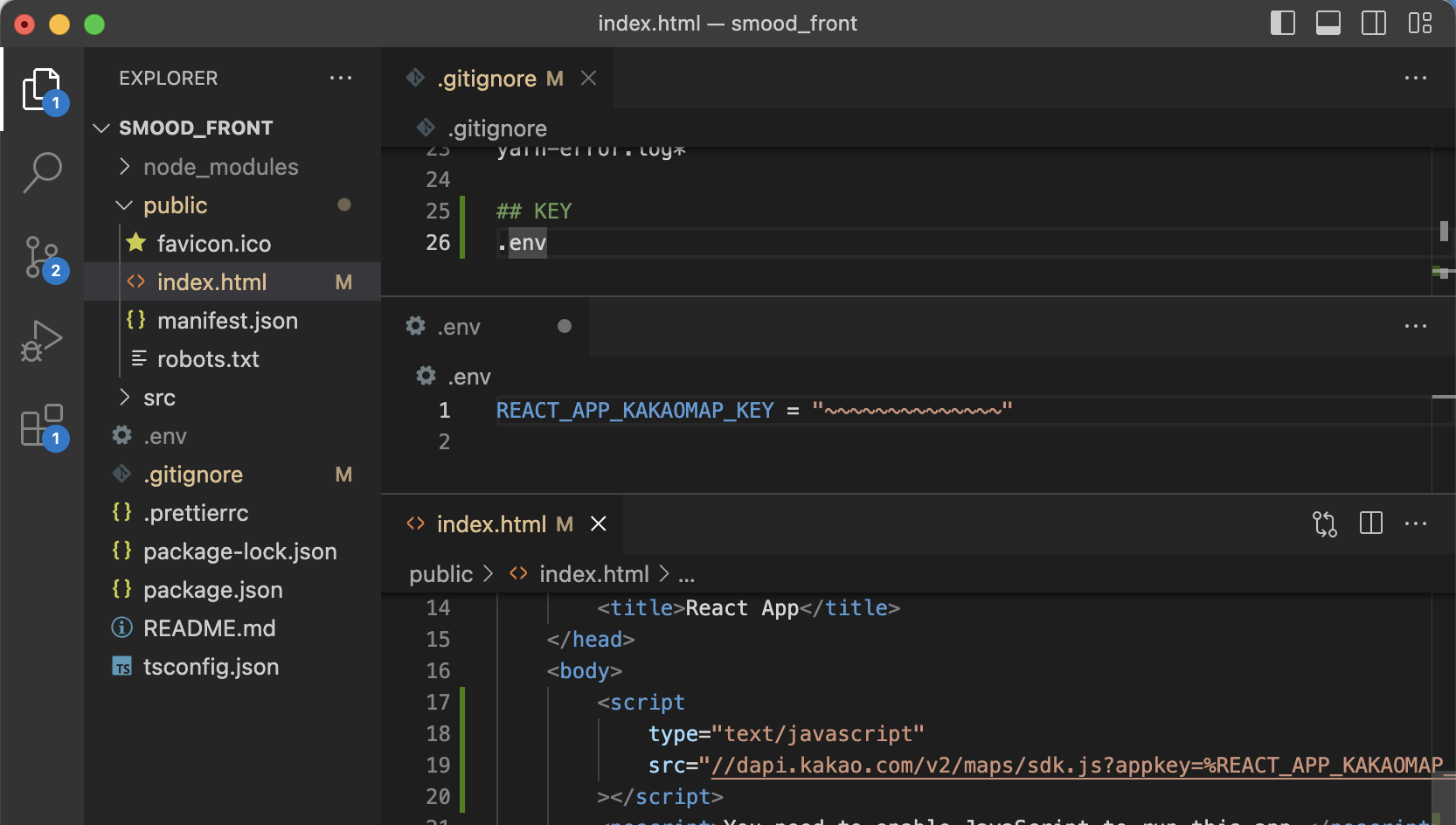
.gitignore파일에.env를 추가한다.
.env파일에 키값을 저장한다
이때, 키이름은 REACTAPP 으로 시작해야한다.
예를들면 REACT_APP_KAKAOMAP_KEY 이런식!
REACT_APP_KAKAOMAP_KEY = 0123ABCD0123ABCD
값에 따옴표 유무 상관 없다 !
env파일 수정 후엔 꼭 서버를 재실행 해주어야 한다 ⭐️
env파일의 앱키 사용하기
카카오맵을 띄우기 위하여 index.html에 발급받은 앱 키를 등록해야한다.
index.html에 스크립트 추가!
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAOMAP_KEY%"></script>html파일에서 앱키를 사용할 땐 % % 를 이용해야 한다!
소스 코드에서 사용할 땐 ?
process.env.REACT_APP_설정한키이름
console.log(process.env.REACT_APP_KAKAOMAP_KEY);

완성 !

