자바스크립트에서 동적으로 요소를 추가하는 데에 사용되는 메소드가 있다.
after() append() before() prepend()
해당 요소와 어느 관계로서 추가를 할지에 따라 다르게 쓰인다!
요약!
- 부모 요소에 대해 자식으로 추가하고싶다?
- 첫번째 자식이 되고 싶다? --> prepend()
- 마지막 자식이 되고 싶다? --> appendChild()
- 형제 요소에 대해 형제로 추가하고 싶다?
before()
The Element.before() method inserts a set of Node or string objects in the children list of this Element's parent, just before this Element. String objects are inserted as equivalent Text nodes.
Node 혹은 string 요소를 해당 요소의 앞쪽 형제 관계로 추가한다.
after()
The
Element.after()method inserts a set ofNodeor string objects in the children list of theElement's parent, just after theElement. String objects are inserted as equivalentTextnodes.Node 혹은 string 요소를 해당 요소와 뒤쪽 형제 관계로 추가한다.
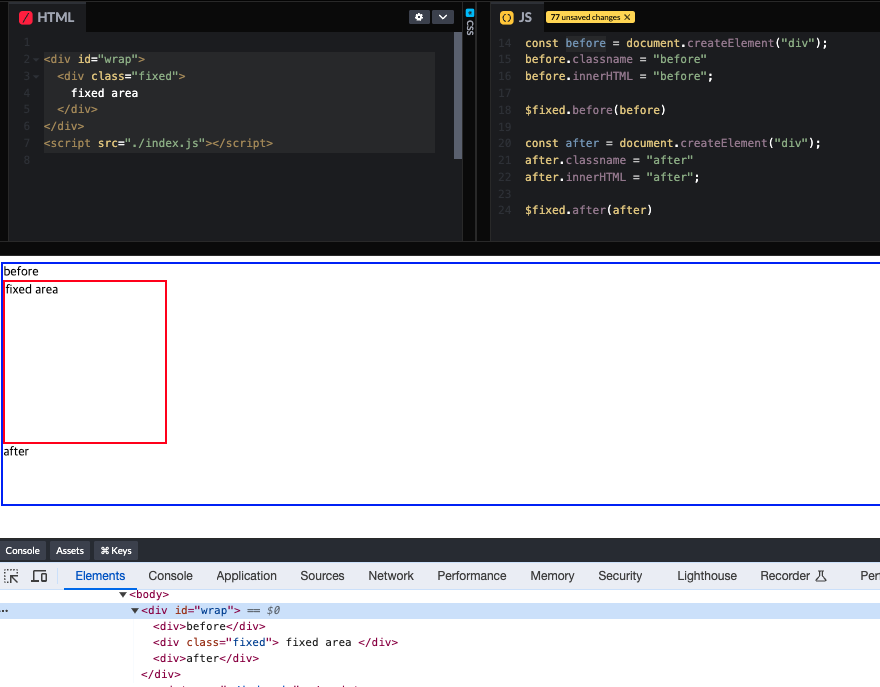
before & after 비교

prepend()
The Element.prepend() method inserts a set of Node objects or string objects before the first child of the Element. String objects are inserted as equivalent Text nodes.
Node 혹은 string 요소를 해당 요소의 자식 관계로 추가한다. 가장 첫번째 자식이 된다.
append()
The
Element.append()method inserts a set ofNodeobjects or string objects after the last child of theElement. String objects are inserted as equivalentTextnodes.Node 혹은 string 요소를 해당 요소의 자식 관계로 추가한다. 가장 마지막 자식이 된다.
appendChild()
The
appendChild()method of theNodeinterface adds a node to the end of the list of children of a specified parent node.append()와 달리 string 요소를 추가할수 없!다!
append() VS appendChild()
Element.append()allows you to also append string objects, whereasNode.appendChild()only accepts[Node](https://developer.mozilla.org/en-US/docs/Web/API/Node)objects.Element.append()has no return value, whereasNode.appendChild()returns the appended[Node](https://developer.mozilla.org/en-US/docs/Web/API/Node)object.Element.append()can append several nodes and strings, whereasNode.appendChild()can only append one node.
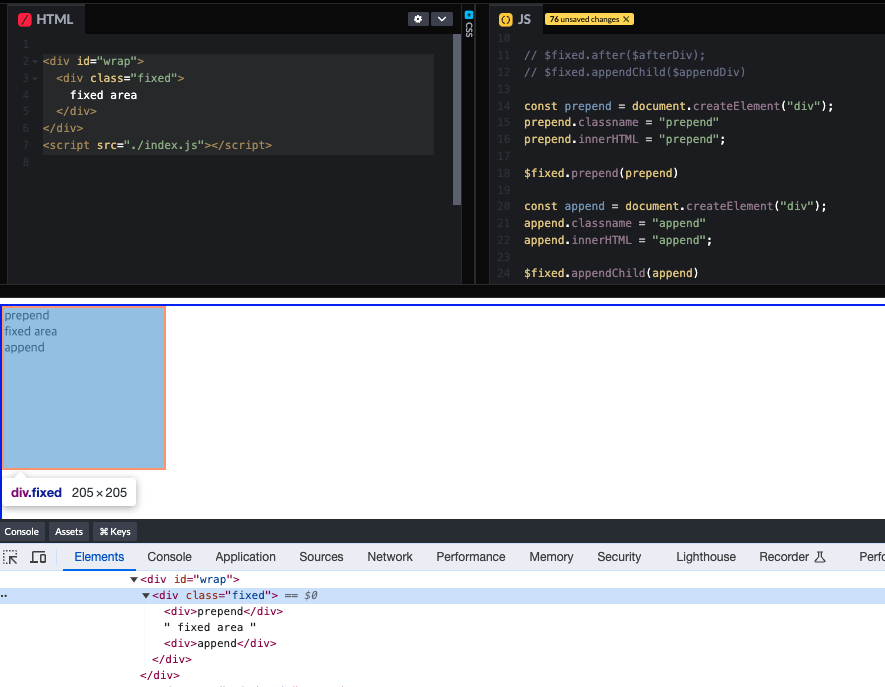
prepend & append 비교

코드로는 이렇게 사용할 수 있다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="wrap"></div>
<script src="./index.js"></script>
</body>
</html>after
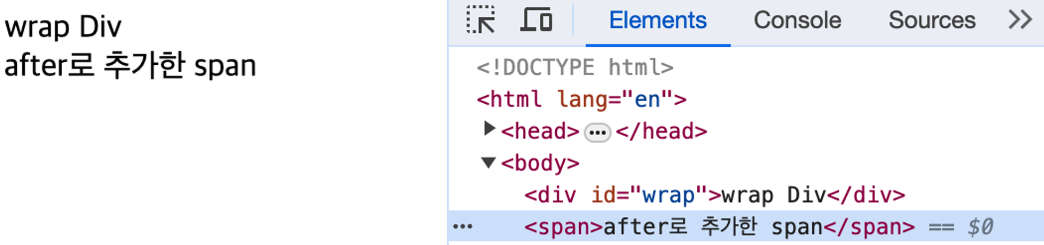
const $afterDiv = document.createElement("span"); $afterDiv.innerHTML = "after로 추가한 span"; $wrap.after($afterDiv);
append
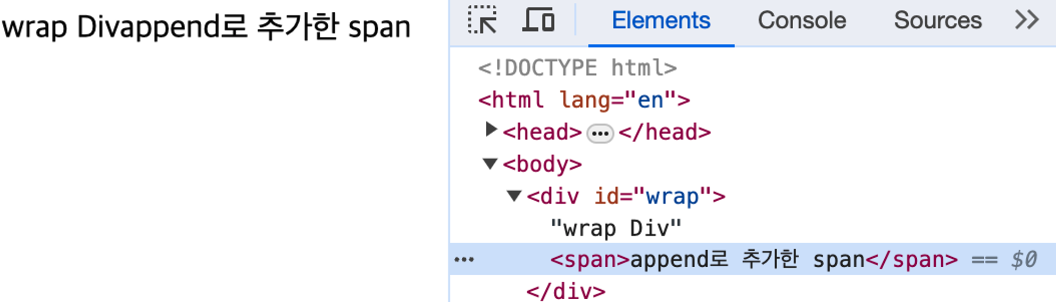
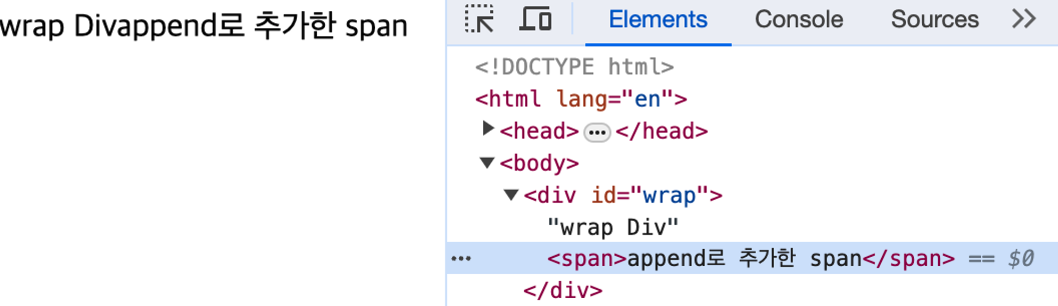
const $appendDiv = document.createElement("span"); $appendDiv.innerHTML = "append로 추가한 span"; $wrap.append($appendDiv);
before
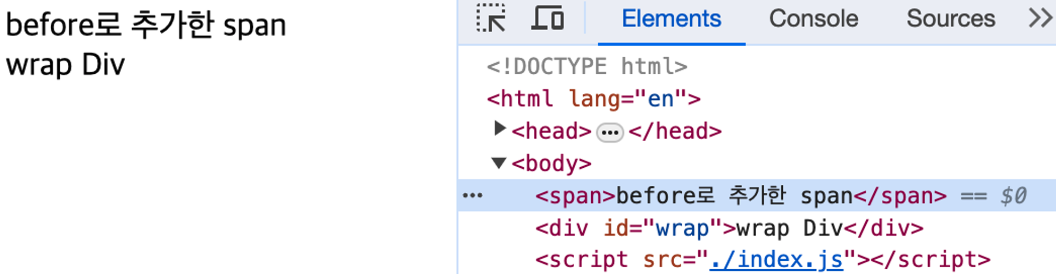
const $beforeDiv = document.createElement("span"); $beforeDiv.innerHTML = "before로 추가한 span"; $wrap.before($beforeDiv);
prepend
const $prependDiv = document.createElement("span"); $prependDiv.innerHTML = "prepend로 추가한 span"; $wrap.prepend($prependDiv);
한번에 보기
let afterContainer = document.getElementById("afterContainer"); afterContainer.innerHTML = "afterContainer"; let afterDiv = document.createElement("span"); afterDiv.innerHTML = "after로 추가한 span"; afterContainer.after(afterDiv); console.log(afterContainer.outerHTML); let appendContainer = document.getElementById("appendContainer"); appendContainer.innerHTML = "appendContainer"; let addDiv = document.createElement("span"); addDiv.innerHTML = "append로 추가한 span"; appendContainer.append(addDiv); console.log(appendContainer.outerHTML); let appendChildContainer = document.getElementById("appendChildContainer"); appendChildContainer.innerHTML = "appendChildContainer"; let childDiv = document.createElement("span"); childDiv.innerHTML = "appendChild로 추가한 span"; appendChildContainer.appendChild(childDiv); console.log(appendChildContainer.outerHTML); console.dir(appendChildContainer);