🧐HTML에서 script 태그는 어디에 위치해야 할까요?
< head>내에서 호출할 수도 있습니다.
하지만 HTML을 파싱하여 페이지를 렌더링하는 동안 < script>를 만나면 파싱을 중지하고 script를 로딩하고 실행합니다.
스크립트를 로딩하는 시간만큼 body내용 로딩이 늦춰지기 때문에,
< body > 태그 내 가장 하단에서 호출하는게 좋습니다.
HTML 문서를 모두 로드 한 후에 스크립트를 호출하기 때문에 문서가 클 경우 굉장히 느리다는 단점이 있습니다.
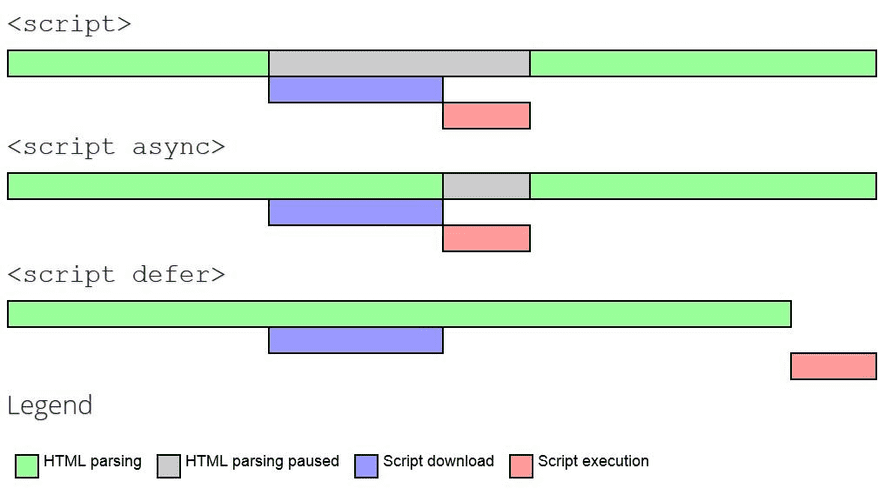
🌟속성으로 script 로딩 제어하기
script 속성을 이용하여 HTML 파싱을 막지 않고 script를 로딩할 수 있습니다.
defer
<script defer src="~~~">--> 스크립트를 로드 하는 동안 HTML 다운을 막지 않음. (HTML 파싱 완료 후 실행)
async
<script async src="~~~">--> HTML 문서 로드와 독립적으로 script 로드. 먼저 로드되는 순서대로 실행(실행동안 HTML 파싱 멈춤)