✔️ JSP 등장 배경
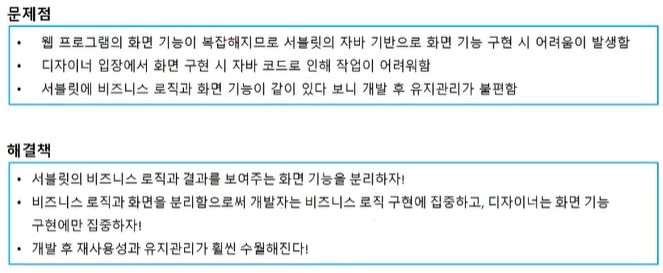
서블릿으로 화면 구현 시 문제점
기존 서블릿에서는 자바 코드를 기반으로 문자열을 이용해 HTML과 자바스크림트로 화면을 구현했음. JSP는 이와 반대로 HTML, CSS와 자바스크립트를 기반으로 JSP 요소들을 사용해 화면을 구현함

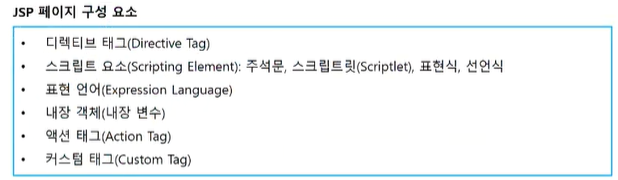
JSP의 구성 요소

JSP는 html을 서블릿으로 만들어주는애!!
코드를 바탕으로 서블릿을 구현하는애 중간다리, 어시스턴스! 이렇게 생각하면 된다.

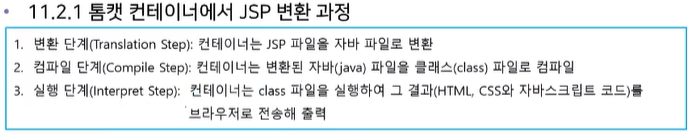
톰캣 컨테이너에서 JSP 변환 과정
1. 변환 단계 :컨테이너는 JSP 파일을 자바 파일로 변환
2. 컴파일 단계 : 컨테이너는 변환된 자바 파일을 클래스 파일로 컴파일
3. 실행 단계 : 컨테이너는 class 파일을 실행하여 그 결과를 브라우저로 전송해 출력

✔️ 디렉티브 태그
디렉티브 태그의 종류
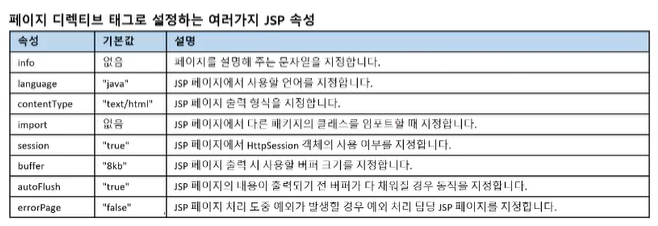
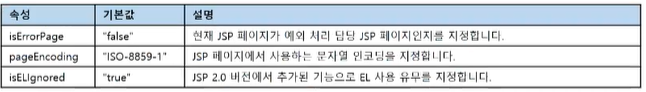
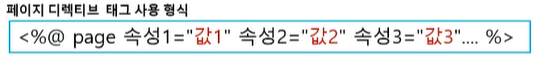
- 페이지 디렉티브 태그 : JSP 페이지의 전반적인 정보를 설정할 때 사용
- 인클루드 디렉티브 태그 : 공통으로 사용하는 JSP 페이지를 다른 JSP 페이지에 추가할 때 사용
- 태그라이브 디렉티브 태그 : 개발자나 프레임워크에서 제공하는 태그를 사용할 때 사용



페이지 디렉티브 속성을 설정할 때는 대소문자에 유의해야 한다!!
대소문자 구별해용~~
인클루드 디렉티브 태그의 특징
- 재사용성이 높다
- JSP 페이지의 유지관리가 쉽다.
인클루드 디렉티브 태그 형식
<%@ include file = "공통기능.jsp"%>
✔️ 실습코드
hellojsp.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>첫 JSP</title> </head> <body> <h2>힝 드디어 JSP 힝!!!!</h2> <img src="images/sad.jpg"> </body> </html>
include.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Insert title here</title> </head> <body> <h2>후엥후엥</h2> <%@ include file = "hellojsp.jsp"%> </body> </html>
include.jsp 실행해도 합쳐져서 이렇게 나와용