
콜백함수 : 함수안에 함수가 존재하는 것
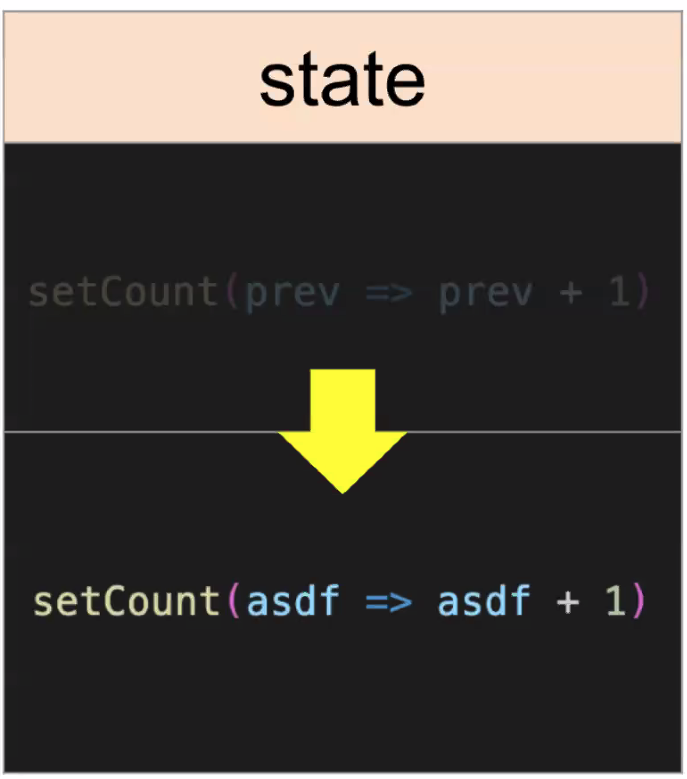
setCount(prev => prev + 1)
setCount안에 함수가 존재하고, prev는 매개변수 이기 때문에 다른이름으로 사용이 가능하다.

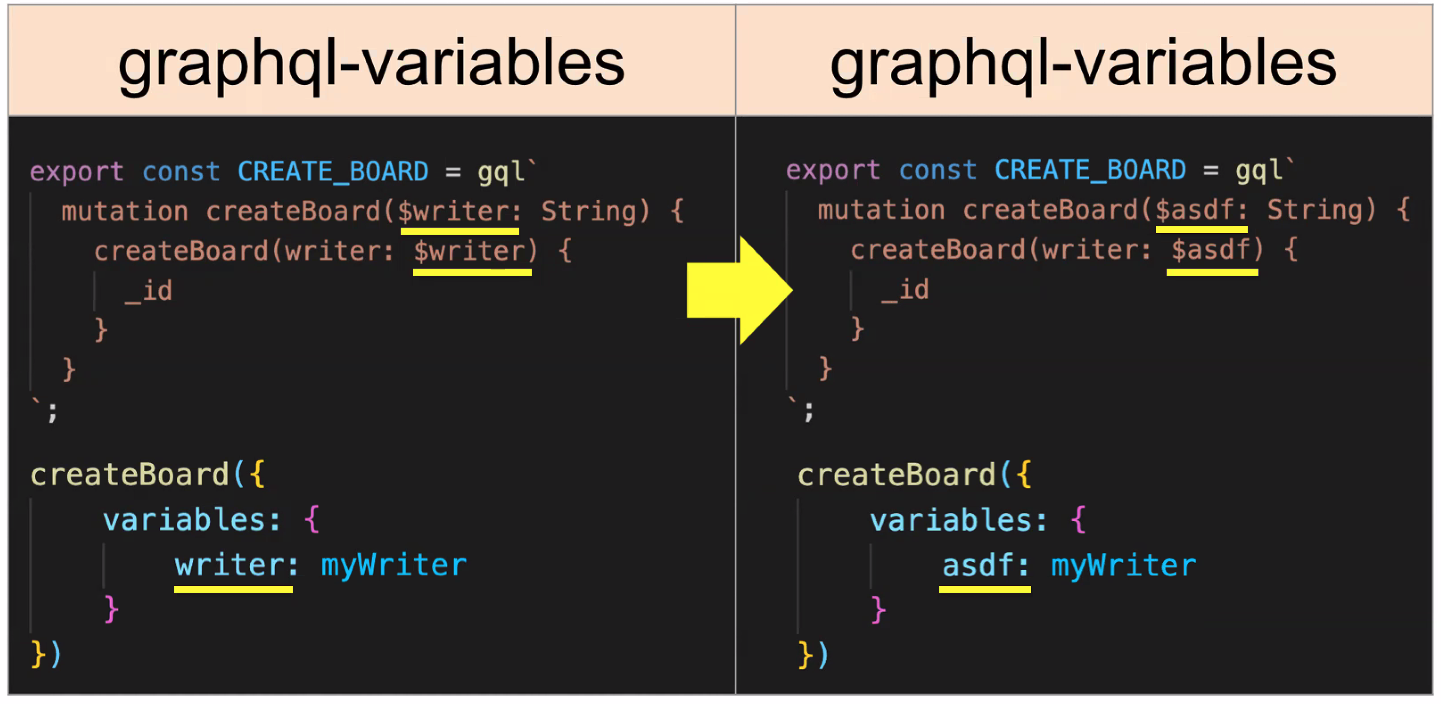
$writer는 변수이기 때문에 다른 이름으로도 사용이 가능하다.

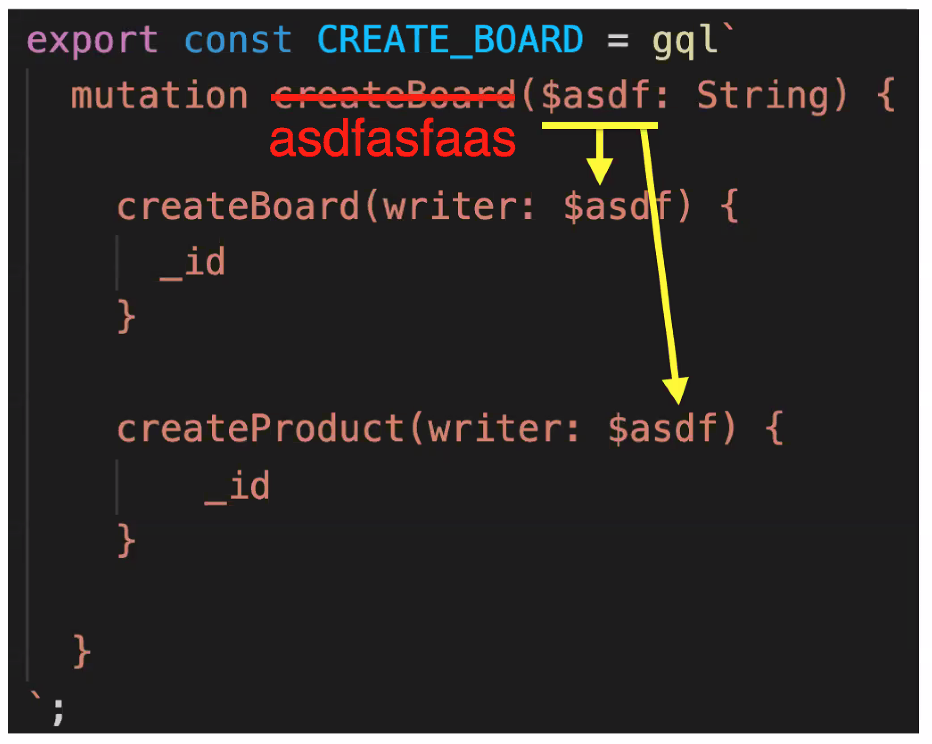
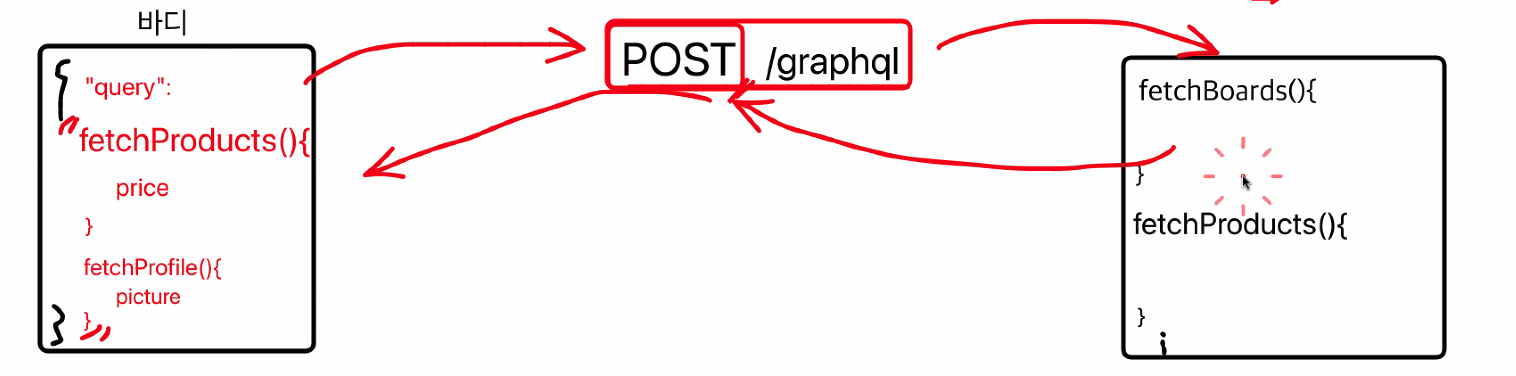
grahphql에서는 API 묶음 요청이 가능하고, 그 위에서 데이터 형태를 선언을 해주는 것이다.
Graphql의 특징
- 원하는 데이터만 골라서 받을 수 있다.
- API를 묶어서 한방에 요청할 수 있다.
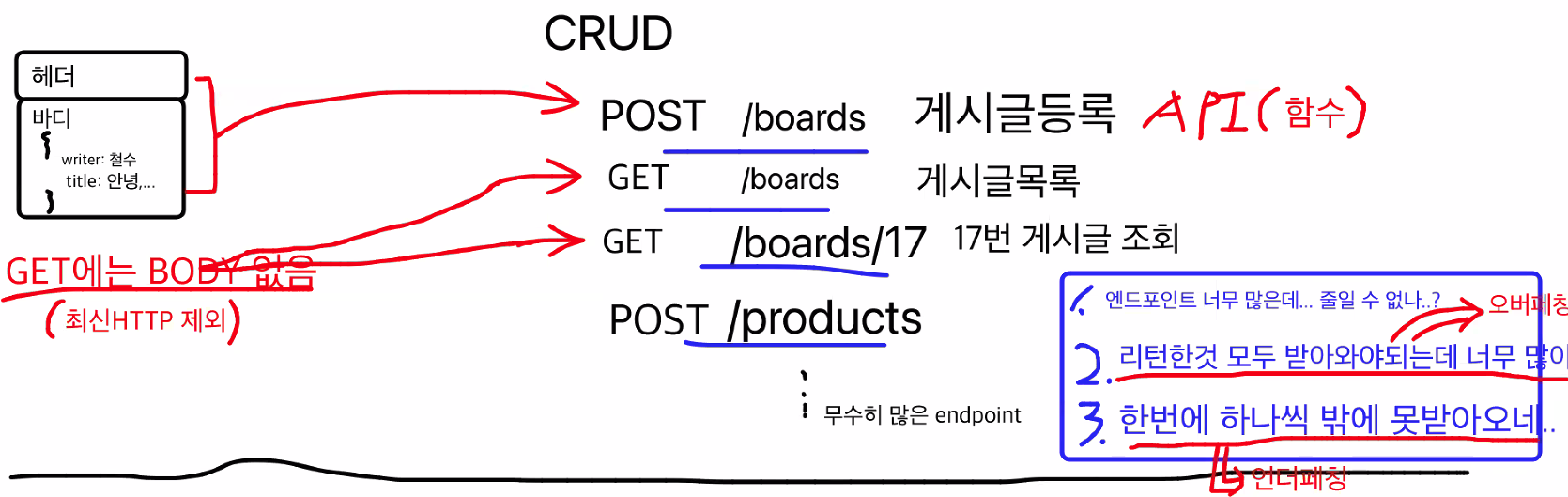
REST-API의 문제점
- 언더페칭(Under-Fetching) : API요청을 각각 다 따로 사용하는 것
- 오버페칭(Over-Fetching) : 모든 걸 다 받아오는 형태
Graphql의 실체 = graphql도 사실은 REST-API이다?!


graphql은 EndPoint가 하나인 REST-API의 POST 방식이다.
(fetch를 하든 create를 하든 POST방식이다.)
묶음으로 API를 사용할 경우 그 묶음 안에서 어떤 건 성공, 어떤 건 실패 하므로 타입에러가 아닌 이상 항상 성공 상태코드가 나온다. => 상태코드를 믿으면 안된다.
