타입스크립트?
자바스크립트의 타입을 강제시키는 언어
let aaa : string = "안녕하세요"
aaa = 123 이렇게 하면 안된다!!!
→ 변수의 자료형을 지정해주기 때문에 재할당 불가
재할당은 string으로 지정해준 문자열만 가능!
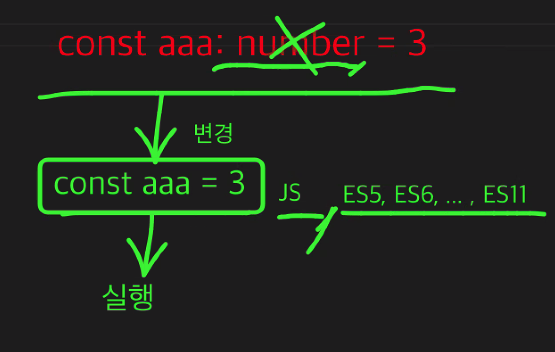
💡실행시에는 자바스크립트로 변경되어 실행되기때문에 브라우저에서 읽을 수 있는 것!
(VSCode가 JS로 변경해서 실행시켜 주는것)
TS 사용법
let aaa : string = "안녕하세요"
let bbb : number = 123
let ccc : boolean = true
Interface IProfile {
name: string;
age: number;
}
let profile : Iprofile = { name : "철수", age : 13 }TS 설치 및 셋팅
1) typescript 홈페이지 접속(https://www.typescriptlang.org/) 또는 구글에서 typescript를 검색
2) Docs를 클릭 후, 스크롤 내려서 getstart의 installation을 누른다.
3) yarn add typescript --dev 복사
4) 터미널에서 원하는 폴더 위치에서 붙여넣기 후 설치
5) 설치 완료 후, yarn add @types/react@17.0.2 @types/node@17.0.2 --dev를 붙여넣기
6) tsconfig.json (ts설정파일) 만들기
7) 터미널에서 yarn dev 명령 실행
8) tsconfig.json에 기본 설정내용이 채워지면 성공!
9) tsconfig에서 strict을 true로 바꿔주면 좀 더 엄격하게 ts를 사용할 수 있다
💡package.json - yarn install
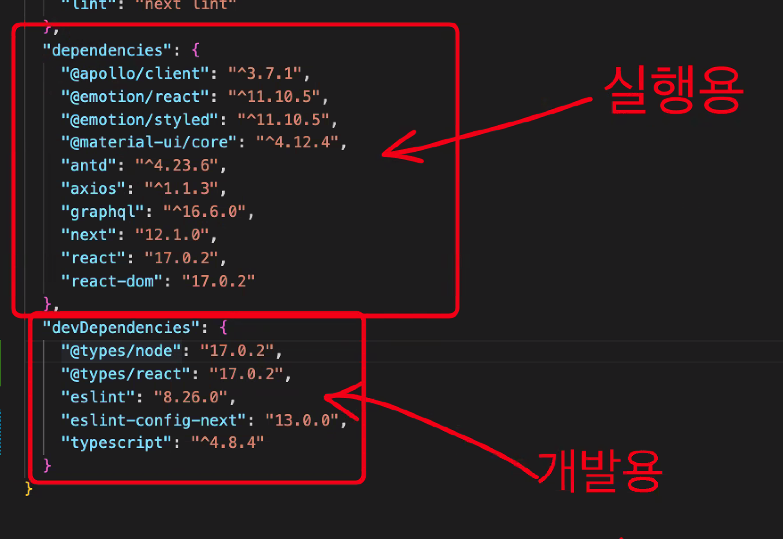
package.json에서 dependencies와 devDependencies의 차이 !
- dependencies : 실행용
- devDependencies : 개발용
- production : 배포(실행 전용)
일반 설치 : yarn install
배포용 설치 : yarn install --production
배포시에는 devDependencies에 들어있는 typescript 등의 library가 필요하지 않기 때문에 devpendencies만 설치해도된다

타입스크립트 파일 확장자
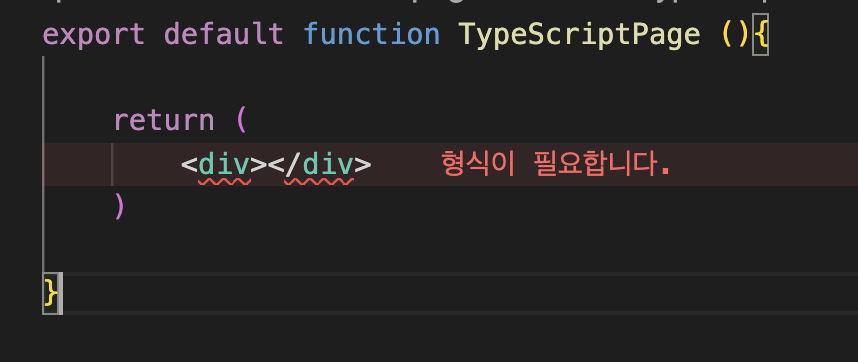
- JSX 를 return 하는 컴포넌트 : tsx
- 자바스크립트만 사용하는 컴포넌트 : ts
타입스크립트를 사용할 땐 확장자 잘 구분하여 사용하기!

타입스크립트의 타입추론/타입명시
타입추론 : 타입을 명시해 주지 않아도 알아서 추론해준다.
변수에 타입을 먼저 입히지 않고 할당하게 되면 타입스크립트는 할당된 값의 자료형을 타입으로 추론하게 된다.

타입을 복수개 입력해주는 것도 가능!
let test : number | string = 1000
test = "1000원"
타입을 복수개 입력하고싶은데 어떻게 작성하는지 모를 때는,
타입을 추론해서 어떤 타입을 사용하는지 알아볼 수 있다.
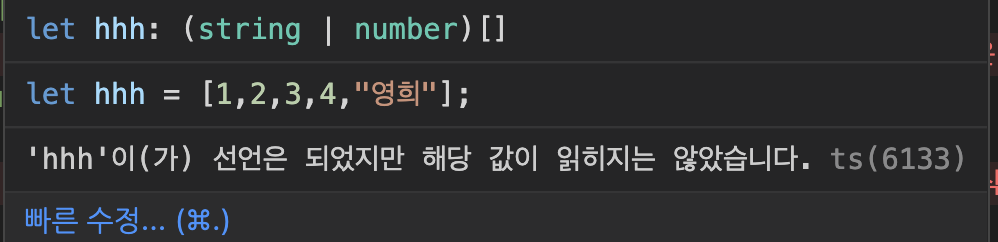
let hhh = [1, 2, 3, 4, "영희"];
let hhh: (string | number)[] = [1, 2, 3, 4, "영희"];type any : 타입을 잘 모르겠을 때 any를 사용하면 되지만 이건 ts가 아닌 js다.

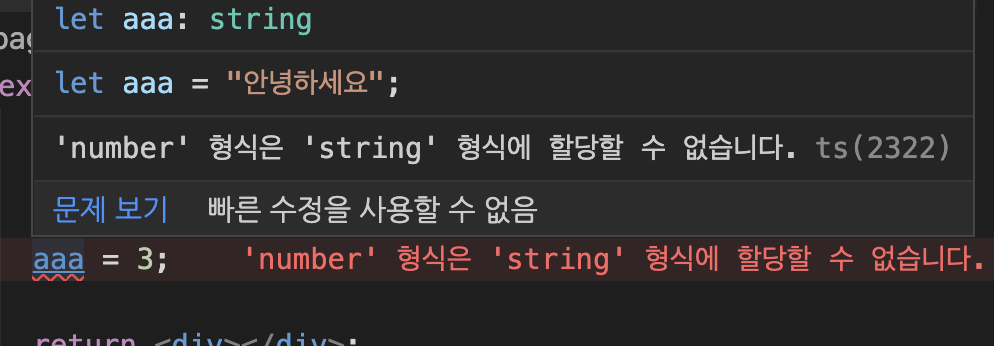
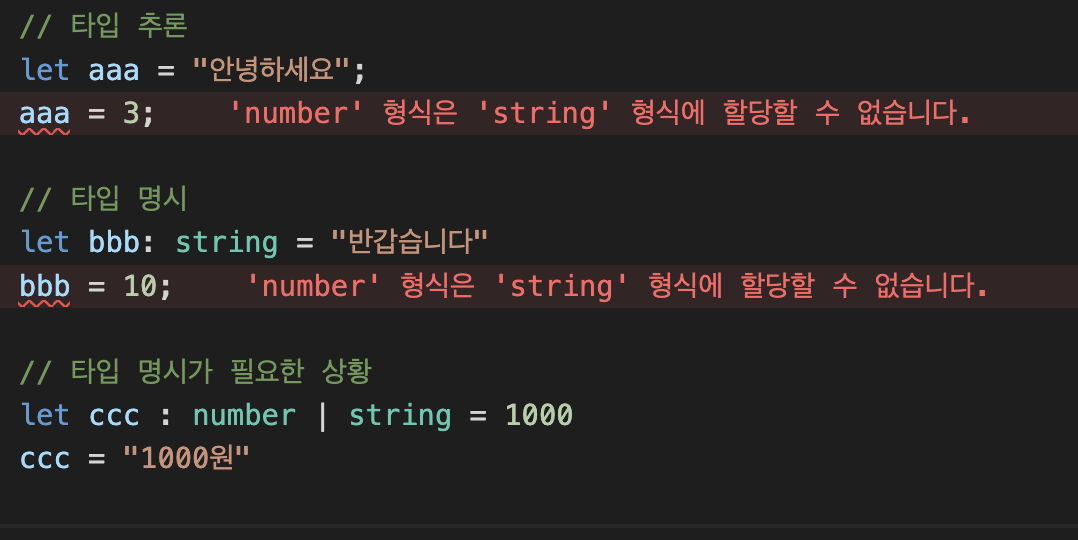
// 타입 추론
let aaa = "안녕하세요";
aaa = 3;
// 타입 명시
let bbb: string = "반갑습니다";
bbb = 10;
// 타입 명시가 필요한 상황
let ccc: number | string = 1000;
ccc = "1000원";
// 숫자 타입
let ddd: number = 10;
ddd = "철수";
// 불린 타입
let eee: boolean = true;
eee = false;
eee = "false"; // JS에서는 가능하지만, TS는 불가! true로 작동함
// 배열 타입
let fff: number[] = [1, 2, 3, 4, 5, "안녕"];
//number만 들어갈 수 있는 배열이다!
let ggg: string[] = ["철수", "영희", "훈이", 10];
let hhh: (string | number)[] = [1, 2, 3, 4, "영희"];
//타입을 추론해서 어떤 타입을 사용하는지 알아보기!
// 객체 타입
interface IProfile {
name: string;
age: number | string;
school: string;
hobby?: string; //있어도 되고 없어도 되는 속성
}
const profile: IProfile = {
name: "철수",
age: 8,
school: "다람쥐초등학교",
};
profile.name = "훈이"; //타입추론으로 이것만 가능
profile.age = "8살";
profile.hobby = "수영하기";
//객체안에 객체가 있는 경우
//1)
interface IMyschool {
name: string;
age: number | string;
school: {
school1: string;
school2: string;
};
hobby?: string; //있어도 되고 없어도 되는 속성
}
const myschool: IMyschool = {
name: "철수",
age: 8,
school: {
school1: "다람쥐초등학교",
school2: "토끼초등학교",
},
};
//2)
interface ISchool {
school1: string;
school2: string;
}
interface IMyProfile {
name: string;
age: number | string;
school: ISchool;
hobby?: string; //있어도 되고 없어도 되는 속성
}
const myprofile: IMyProfile = {
name: "철수",
age: 8,
school: {
school1: "다람쥐초등학교",
school2: "토끼초등학교",
},
};
// 함수 타입 => 어디서 몇번이든 호출 가능하므로, 타입 추론 할 수 없음(반드시 타입 명시필요!)
function add(num1: number, num2: number, unit: string) {
return num1 + num2 + unit;
}
const result = add(1000, 2000, "원");
function add2(num1: number, num2: number, unit: string): string {
return num1 + num2 + unit; //결과의 리턴 타입도 예측 가능
}
// 화살표 함수로 변경하기
const add3 = (num1: number, num2: number, unit: string): string => {
return num1 + num2 + unit;
};
const retsult2 = add3(1000, 2000, "원");
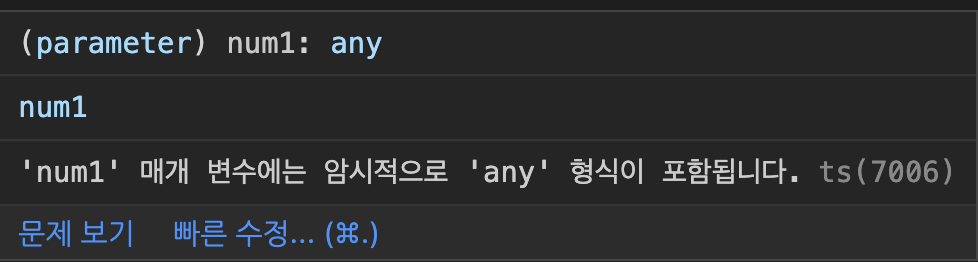
// any 타입 : 어느 타입이든 다 지정해줄 수 있다.
let qqq: any = "철수"; //자바스크립트와 동일
qqq = 123;
qqq = true;
qqq = "철수";