동기와 비동기
데이터를 주고 받기 위해서 브라우저에서 데이터를 요청하면 요청을 받은 백엔드 컴퓨터는 데이터베이스에서 데이터를 처리하여 브라우저에 응답을 돌려준다.
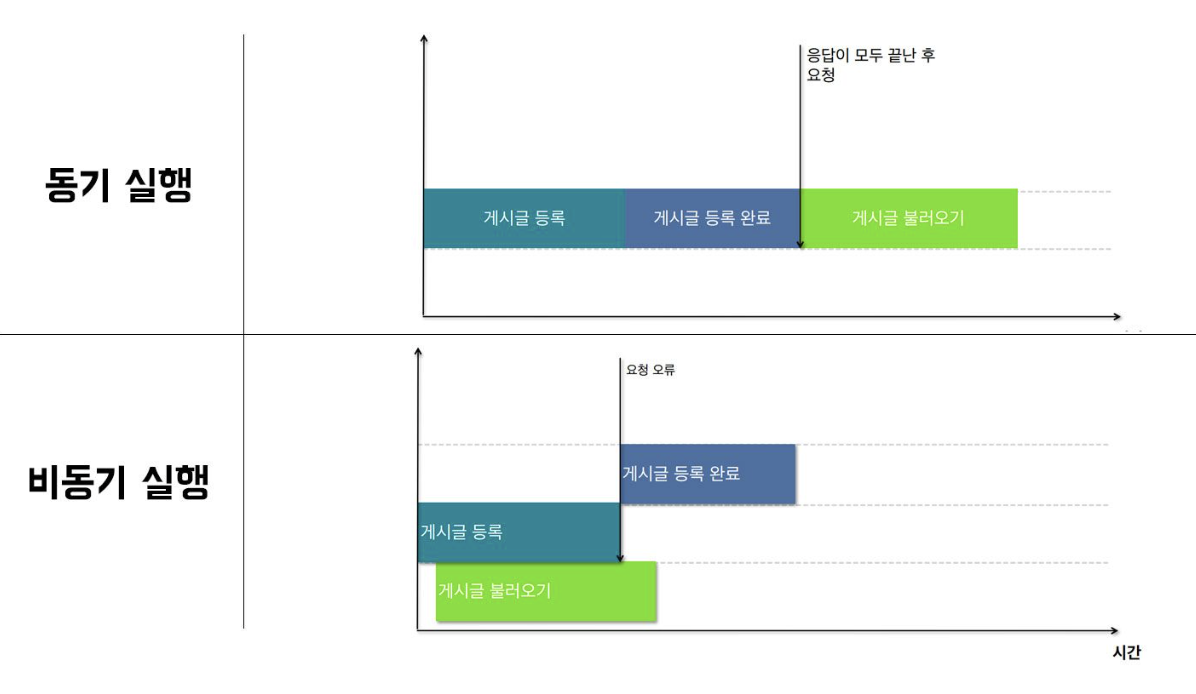
이 때, 게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우가 있다. 이러한 문제는 게시글 등록 요청 후 백엔드 컴퓨터에 요청을 전송하고 데이터가 처리된 후 게시글 불러오기 과정이 실행되어야 하는데 데이터 처리 이전에 게시글 불러오기 과정이 실행되어져 문제가 발생한다.

이러한 실행 방식을 비동기 실행이라고 한다.
하지만, 우리가 이전에 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류에 직면한 것처럼 비동기 실행 방식이 아닌 다른 통신 방식을 사용해야할 경우가 있다. 이러한 경우에 사용하는 것이 동기 실행 방식이다.
- 비동기 실행 : 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행
동시에 여러 일 할 때 사용 (서로가 서로를 기다릴 필요 없음)
ex) 게시물 목록 가져오기, 상품 목록 가져오기
- 동기 실행 : 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신
즉, 동기 = 기다린다 || 비동기 = 안기다린다
VSCODE에서 비동기
자바스크립트는 위에서부터 한줄씩 읽어내려오는 동기적 방식이지만,
REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기통신을 사용한다.
비동기 통신
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data)
// Promise
}해당 코드를 실행하면 콘솔창에는 리턴된 Promise 객체가 보여지게 된다.
💡 Promise 객체
Promise 객체는 자바스크립트에서 비동기 처리에서 사용되는 객체입니다. 주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용하며 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를 해결하기 위한 방법 중 하나입니다.
프로미스에는 세 가지 상태가 있습니다. 여기서 상태란 처리 과정을 의미합니다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
웹 개발을 하면서 데이터를 다루다보면 만날 수 있는 개념이기 때문에 꼭 이해하도록 합시다.
비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/await이 필요하다.
동기 통신(async/await)
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data)
// {id: 1, title: "정당의 목적이나 활동이 ...", ...}
} await 사용하기 위해서는 꼭 async도 함께 작성되어야한다.
[동기 / 비동기 실습]
import axios from "axios";
export default function RestGetPage() {
function onClickAsync() {
const result = axios.get("https://koreanjson.com/posts/1");
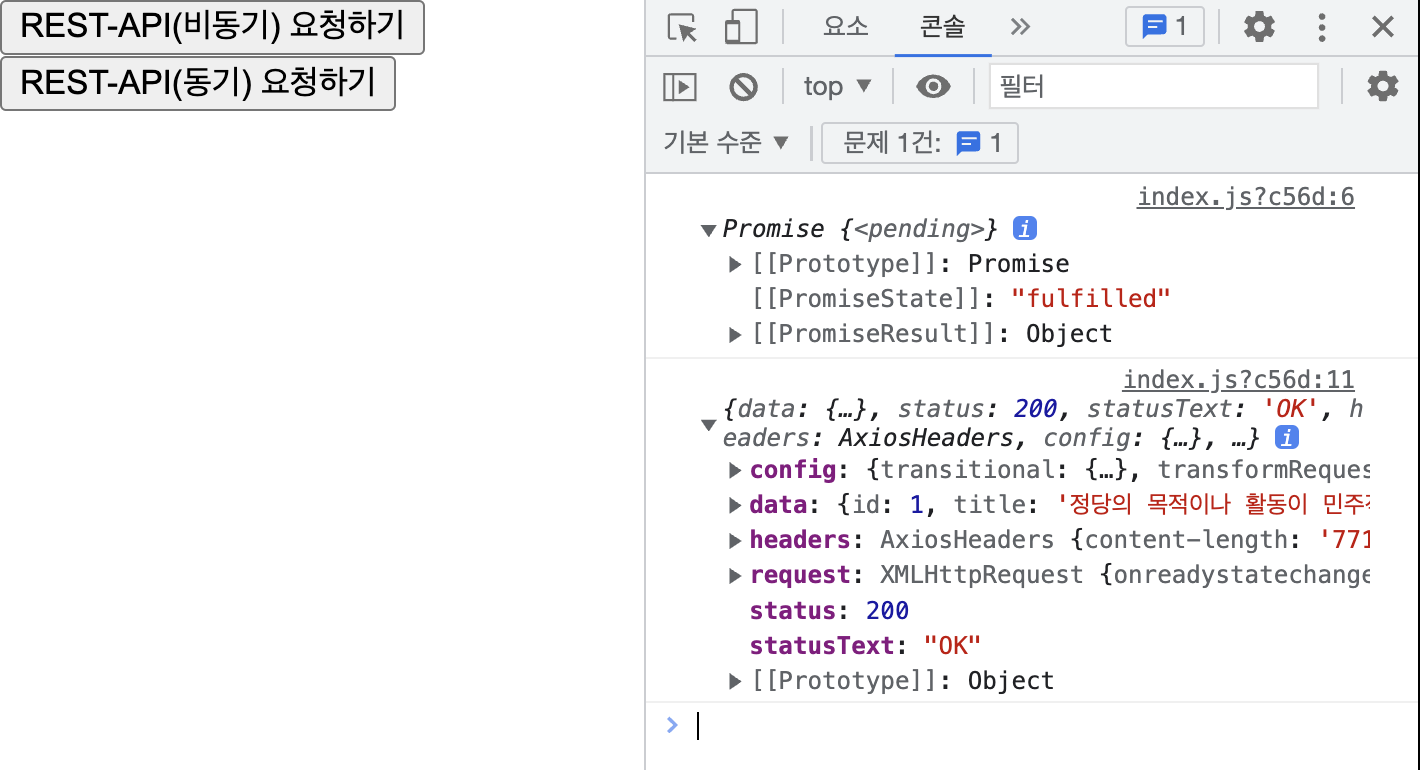
console.log(result); //Promise
}
async function onClickSync() {
const result = await axios.get("https://koreanjson.com/posts/1");
console.log(result); //제대로된 결과 => {title: "....."}
}
return (
<div>
<button onClick={onClickAsync}>REST-API(비동기) 요청하기</button>
<button onClick={onClickSync}>REST-API(동기) 요청하기</button>
</div>
);
} [실습결과]