
이 글은 Apple Document와 야곰닷넷의 Auto Layout 정복하기를 수강하고 참고하여 작성되었습니다.
H.I.G > Typography
🐻 야곰 닷넷 _ Auto Layout 정복하기
안녕하세요~ 릴리입니다😊
오늘은 Dynamic Type을 앱에 적용시키는 방법에 대해 알아봅시다!
Dynamic Type
아이폰에서
환경설정 > 디스플레이 및 밝기 > 텍스트 크기
또는 환경설정 > 손쉬운 사용 > 디스플레이 및 밝기 > 더 큰 텍스트
를 통해서 아이폰의 기본 앱뿐만 아니라 만드는 앱의 폰트 사이즈도 조절할 수 있습니다.

이를 통해서 접근성을 지원할 수 있습니다.👍
우리 앱의 폰트도 텍스트 크기에 맞춰서 줄어들고 늘어나게 하려면 폰트를 Dynamic Type으로 만들어주면 됩니다.
1. Dynamic Type?
Dynamic Type은 사용자가 텍스트 사이즈를 선택할 수 있도록 만들어줍니다.
Dynamic Type에는 xSmall에서부터 xxxLarge까지 다양한 사이즈가 존재합니다.
(더 큰 텍스트 설정을 on하면 5개의 사이즈를 추가 제공합니다)
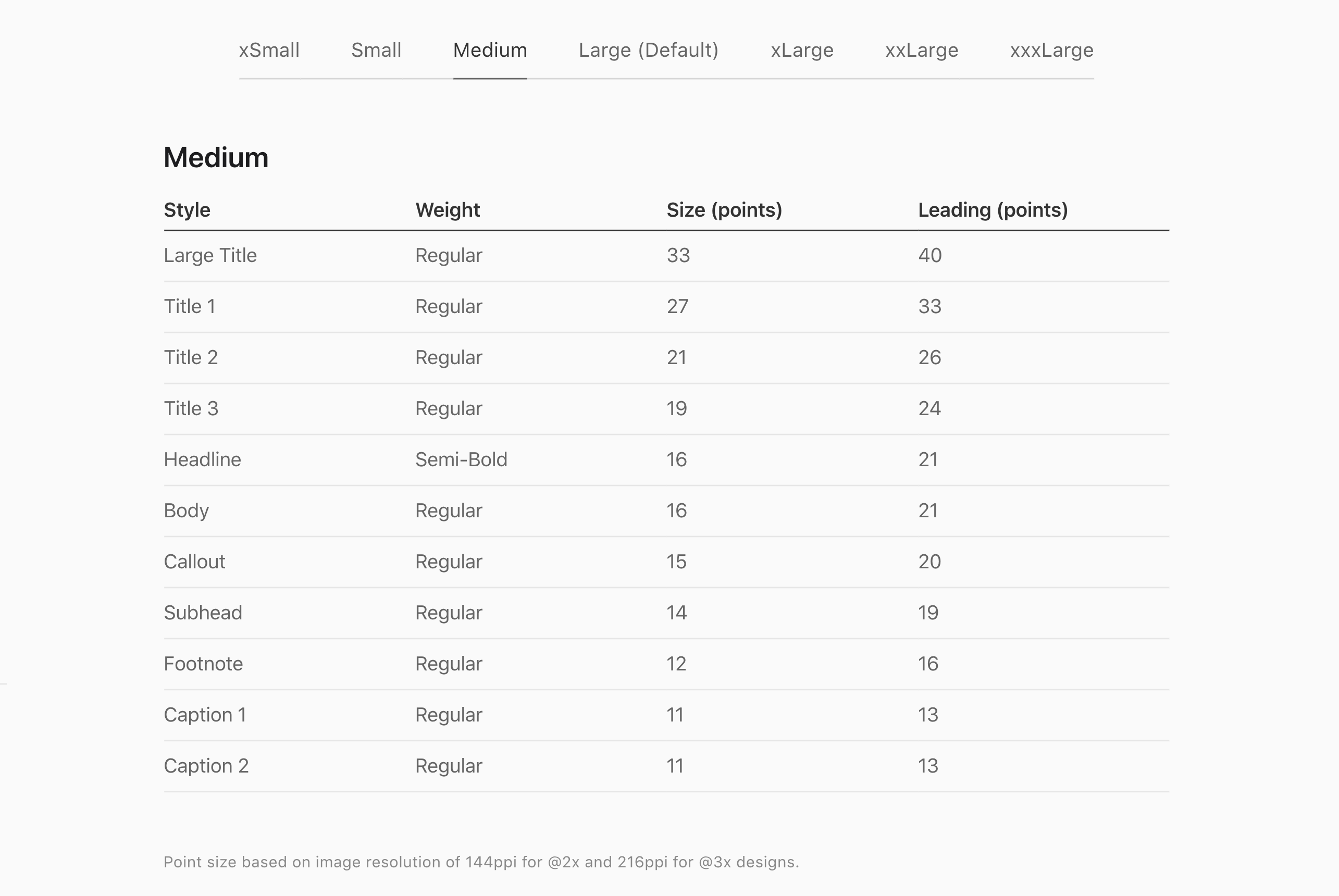
각 사이즈마다 text style의 weight, size, leading이 정해져있습니다.
따라서 폰트에 text style을 정해주게 되면 아래 표와 같이 Dynamic Type Size마다 유동적으로 text size와 leading, weight를 정해주게 되는 것이죠!

2. Dynamic Type을 적용하는 방법
먼저 인터페이스 빌더에서 적용하는 방법을 알아보겠습니다.
인터페이스 빌더로 구현하기
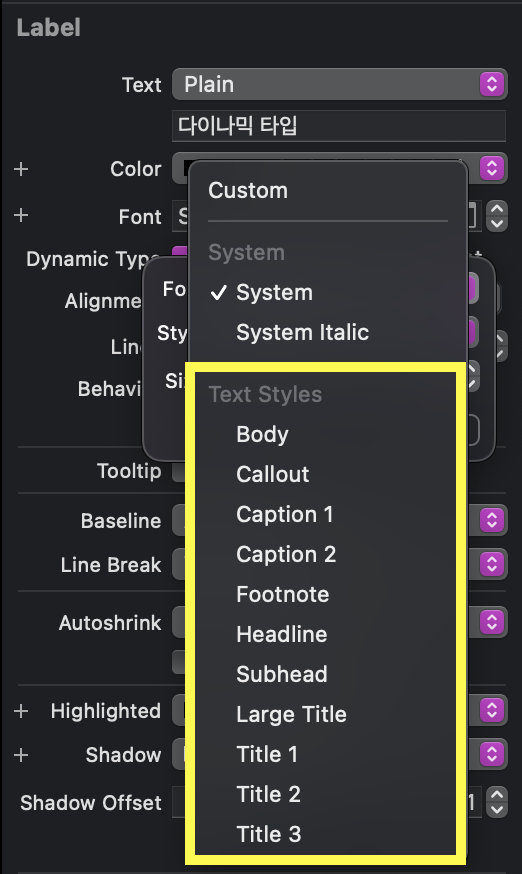
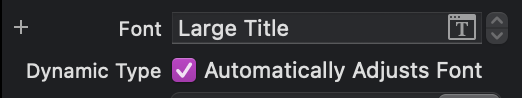
1. Font를 Text Styles로 설정해준다.

2. Dynamic Type을 체크 한다.

참 쉽죠잉~?
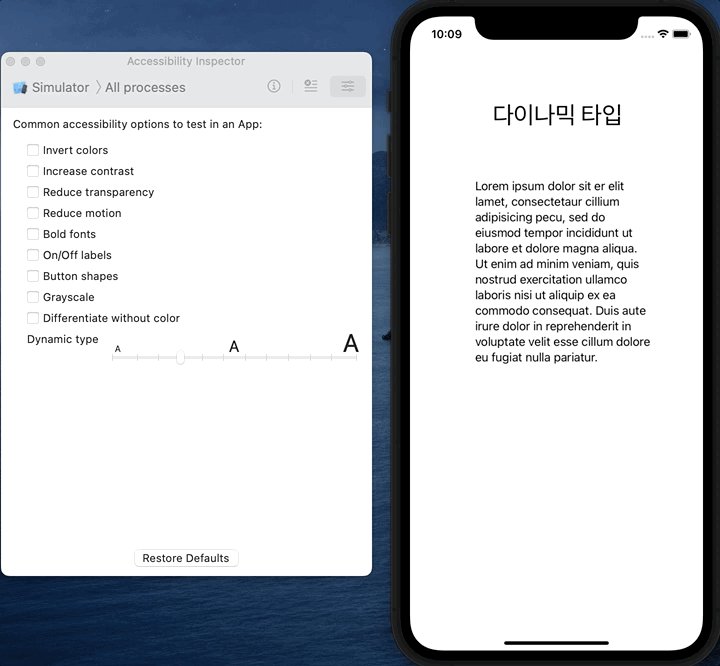
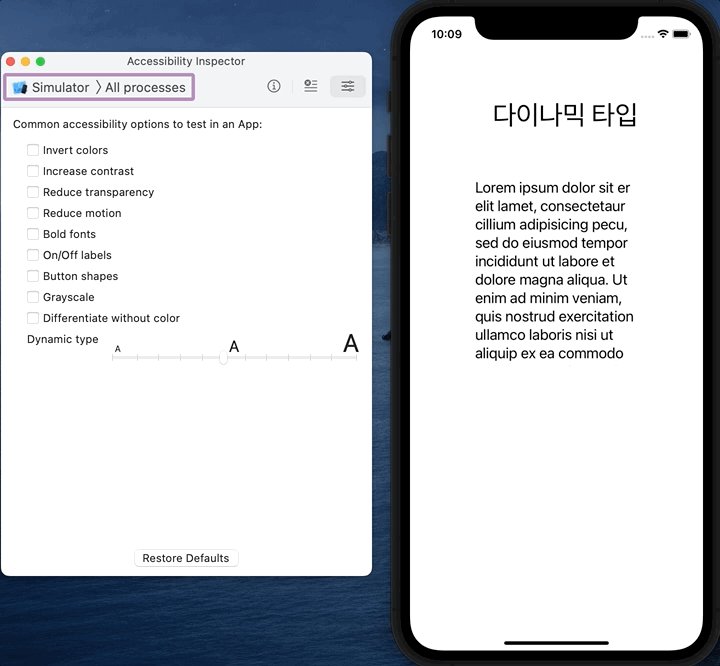
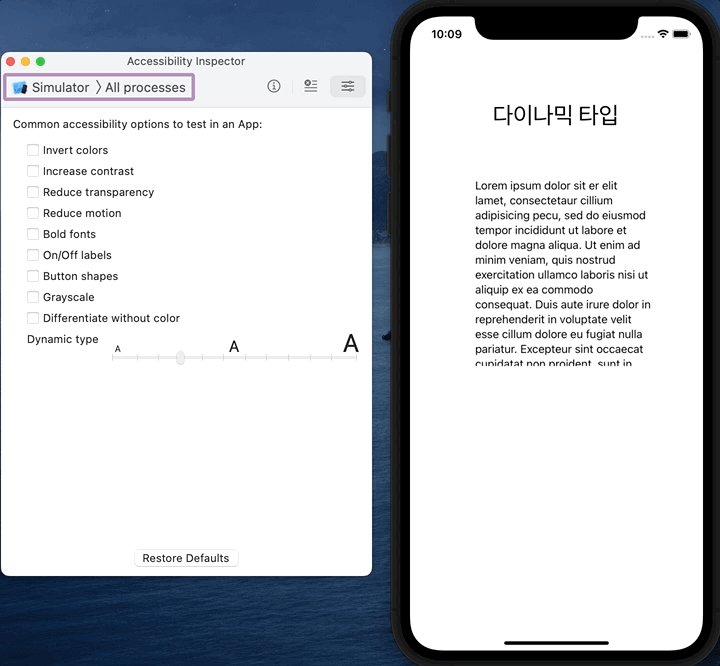
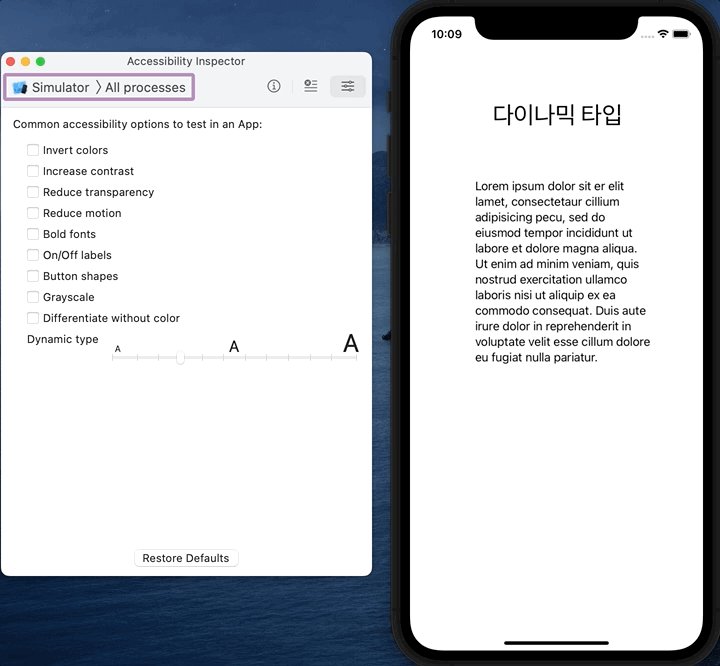
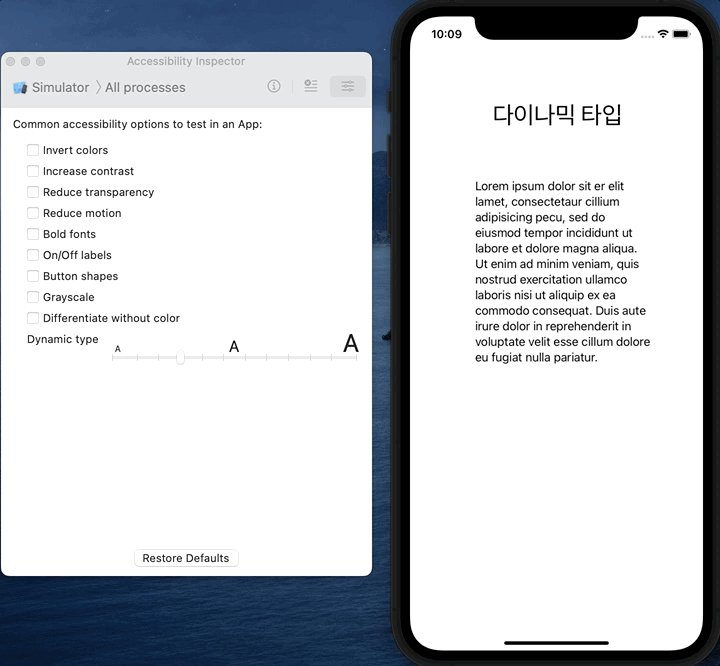
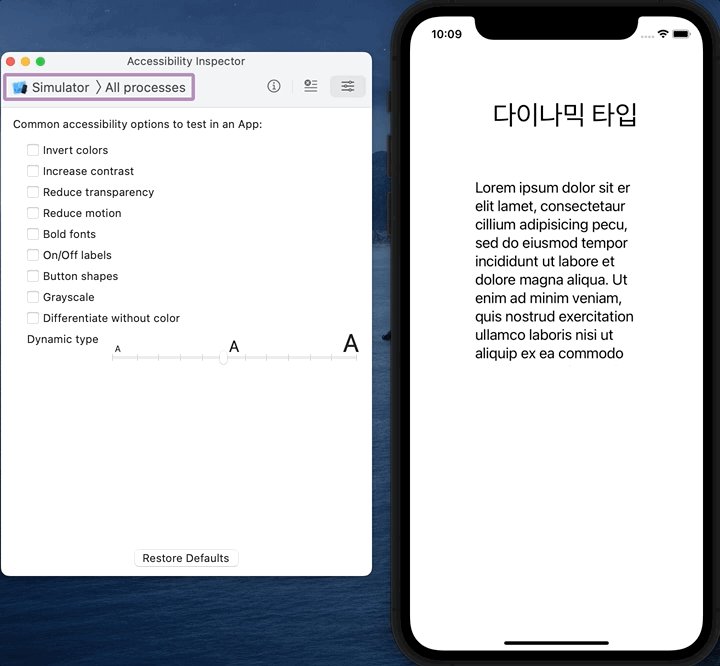
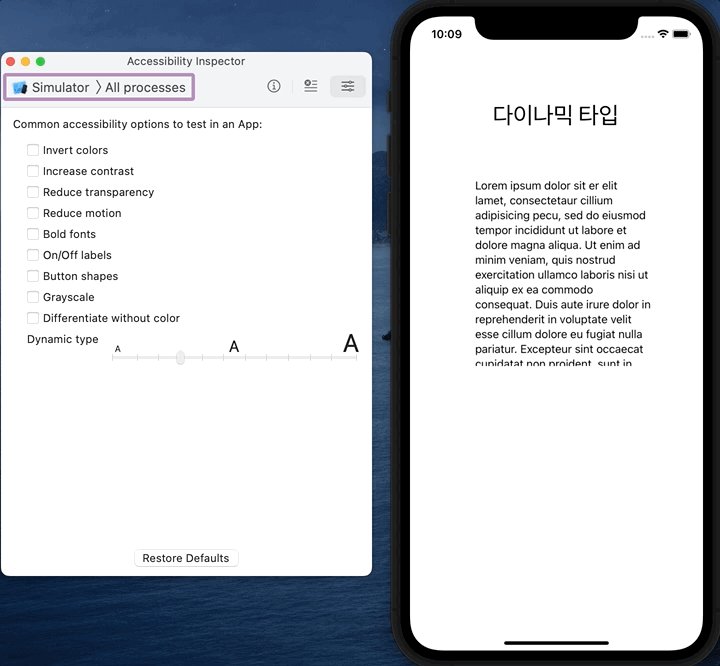
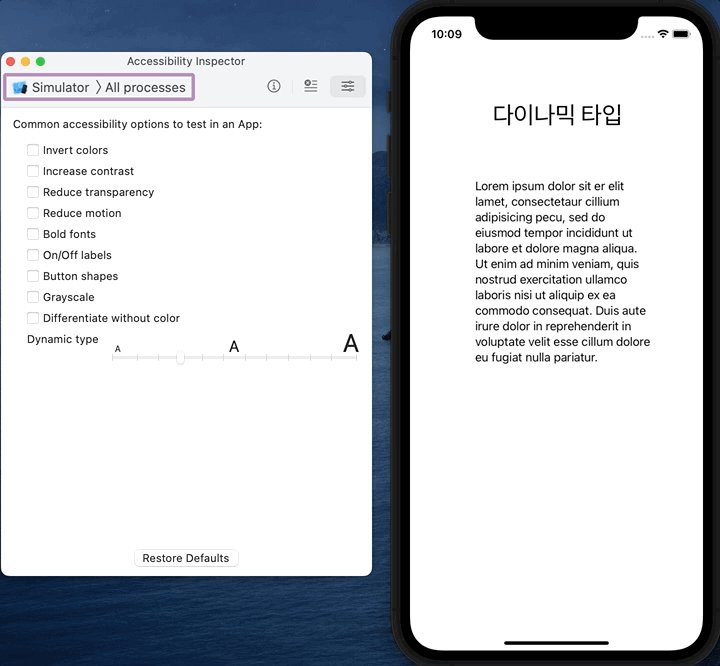
Accessibility Inspector로 확인하면 아래와 같이 다이나믹하게 변하는 것을 확인할 수 있습니다😲

코드로 구현하기
인터페이스 빌더에서 Dynamic Type을 설정하지 못할 땐
코드로 구현할 수도 있습니다.
위의 두 스텝을 코드로 작성하면 됩니다!
1. text style 설정하기
레이블의 font를 UIFont.preferredFont(forTextStyle: )로 text style을 설정해주고,
2. NotificationCenter로 Dynamic하게 바뀔 수 있게 하기
노티피케이션 센터를 사용해서 Dynamic Type Size가 바뀐 방송을 듣고
selector 메서드에 라벨의 font의 속성 중 adjustsFontForContentSizeCategory = true를 구현해주면 됩니다.
class DynamicViewController: UIViewController {
@IBOutlet weak var dynamicLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// 1. text style 설정하기
dynamicLabel.font = UIFont.preferredFont(forTextStyle: .headline)
// 2. NotificationCenter로 Dynamic하게 바뀔 수 있게 하기
NotificationCenter.default.addObserver(self,
selector: #selector(adjustDynamicType),
name: UIContentSizeCategory.didChangeNotification,
object: nil)
}
// 인터페이스 빌더의 ☑️ Automatically Adjust Font와 같은 것
@objc func adjustDynamicType() {
dynamicLabel.adjustsFontForContentSizeCategory = true
}
}