
문제 >
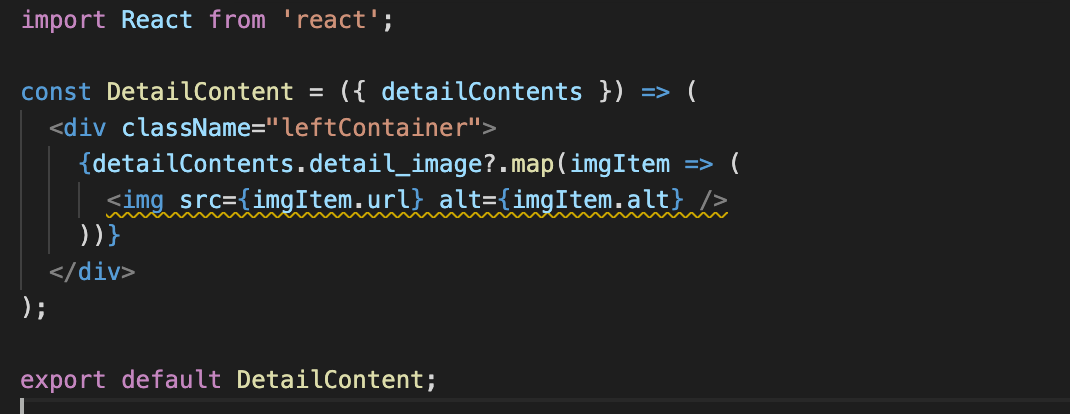
자라나라 디테일 페이지 왼쪽에 통 이미지가 들어간다. 크기가 큰 디테일 이미지를 2개 이상 나열해 유저들이 더욱 쉽고 편하게 확인하기 위함이다. 그리고 그 이미지들을 따로 컴포넌트화 시켜 관리했다. 위 사진은 바로 그 부분의 코드이다. map 함수를 쓰면서 오류가 날 경우, 이전에는 중첩 객체의 특정 프로퍼티에 접근하기 위해 거쳐야 할 구성요소들을 AND로 연결해 실제 해당 객체나 프로퍼티가 있는지 확인하는 방법을 사용했었다. 하지만, 코드가 아주 길어진다는 단점이 있다. 서치하면서 옵셔널 체이닝을 발견했고, 발견한 이후에는 옵셔널 체이닝을 사용했다.
하지만 문제가 생겼다. 옵셔널 체이닝을 써도 오류가 나는 것이었다. 도대체 어떤 부분 때문일까 이것 저것 수정하고 서치한 결과 결국 해결방법을 찾았다.
해결 방안 >
detailContents를 Detail.js에서 빈 배열로 받고 있었고, 그렇기 때문에 detailContents가 있는지 ?.를 활용해서 굳이 확인하지 않아도 되는 것이었다. 오히려 detailContents 이후 디테일 이미지들을 담는 변수 detail_image가 있는지 확인하는 것이 옳은 방법이었다.
느낀점 >
빈 배열로 받는 것도 값이 존재하는 것이었고, 존재한다면 그 다음의 프로퍼티에 접근해 옵셔널 체이닝을 활용하여 확인하면 되는 것이다. 어떻게 보면 굉장히 단순한 것이었다. 다음에는 에러가 난다면 선언해준 최상위 부모로 올라가 다시 차근차근 내려오면서 확인해봐야겠다.
