상수 데이터의 의미 & 필요한 이유 >
상수 데이터는 변하지 않는 데이터로, 정적인 데이터이다.
반복되는 UI를 하드코딩으로 일일이 만들어두게 되면, 코드가 길어져서 가독성에 좋지 않고, 수정이 필요할 시 해당하는 부분을 찾기 힘들어 추후 유지보수가 힘들어질 수 있다.
이를 위해 상수 데이터를 만들어 관리해주면 된다.
때문에 이번 프로젝트를 하면서 Footer에 들어갈 데이터들을 상수 데이터로 만들어 관리했다.

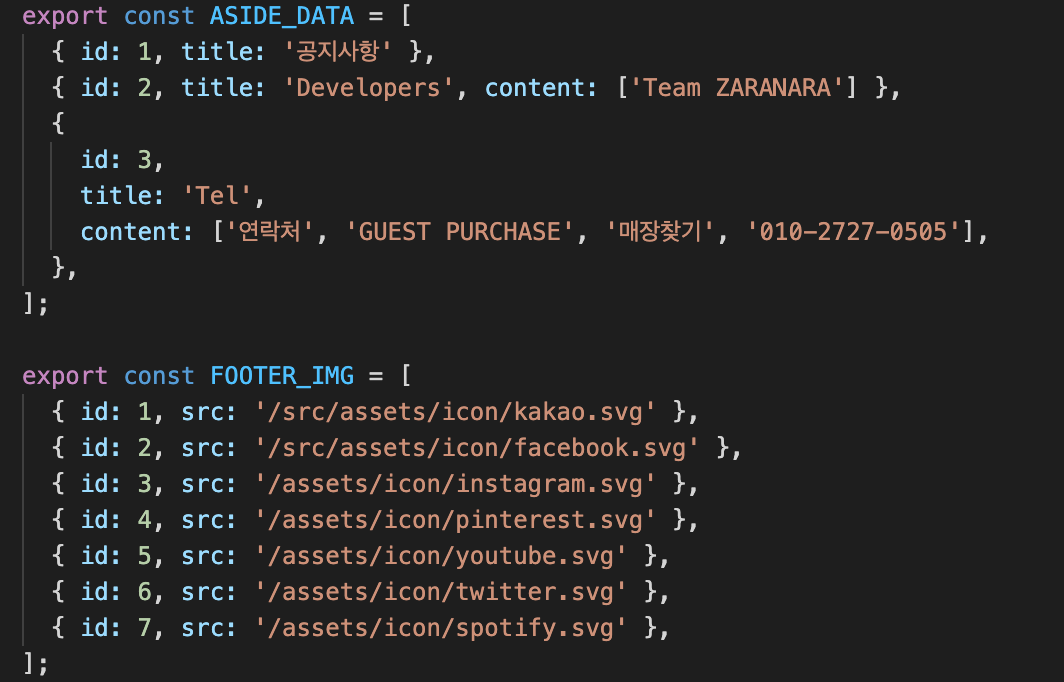
위와 같이 별도의 파일에 데이터를 배열로 만들어준다.
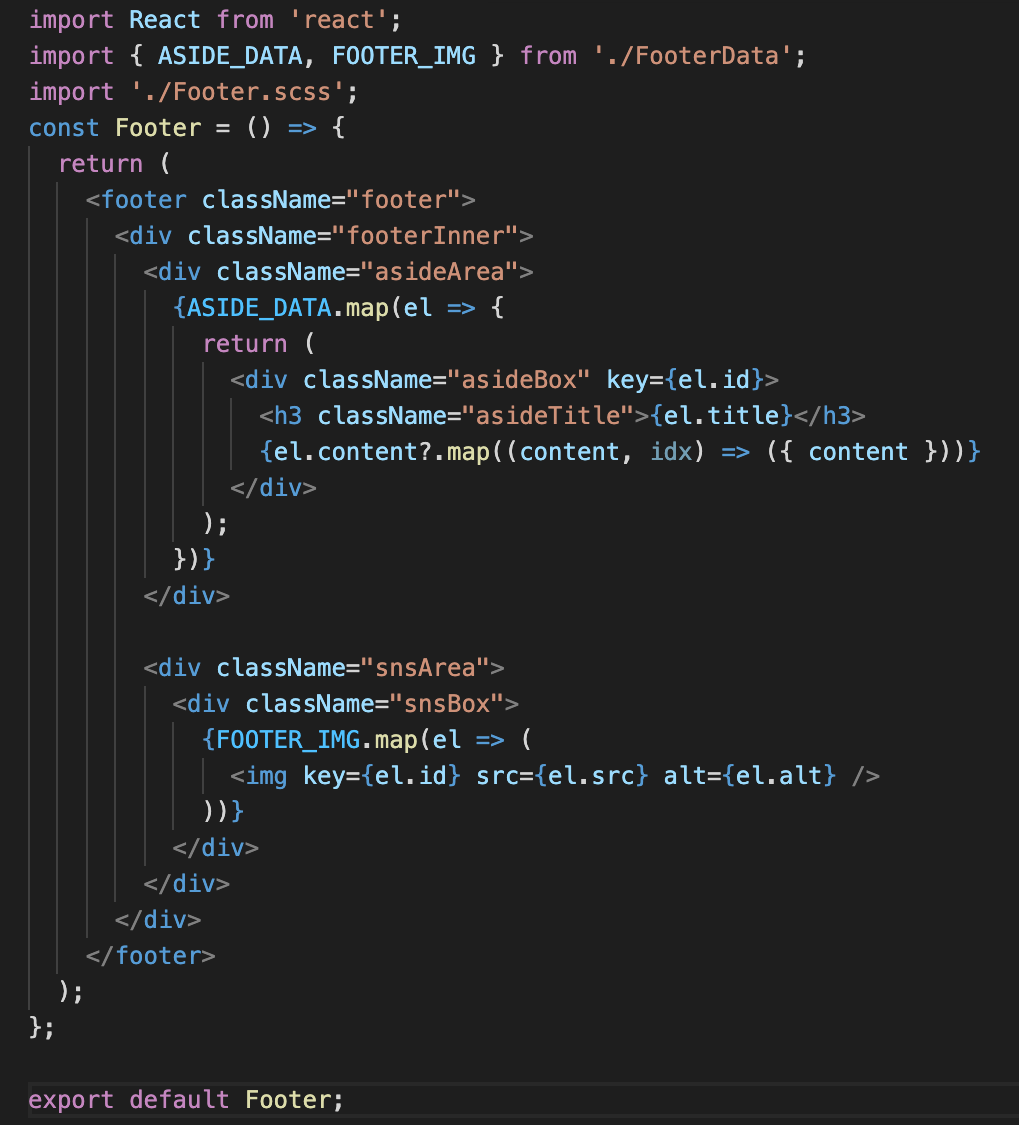
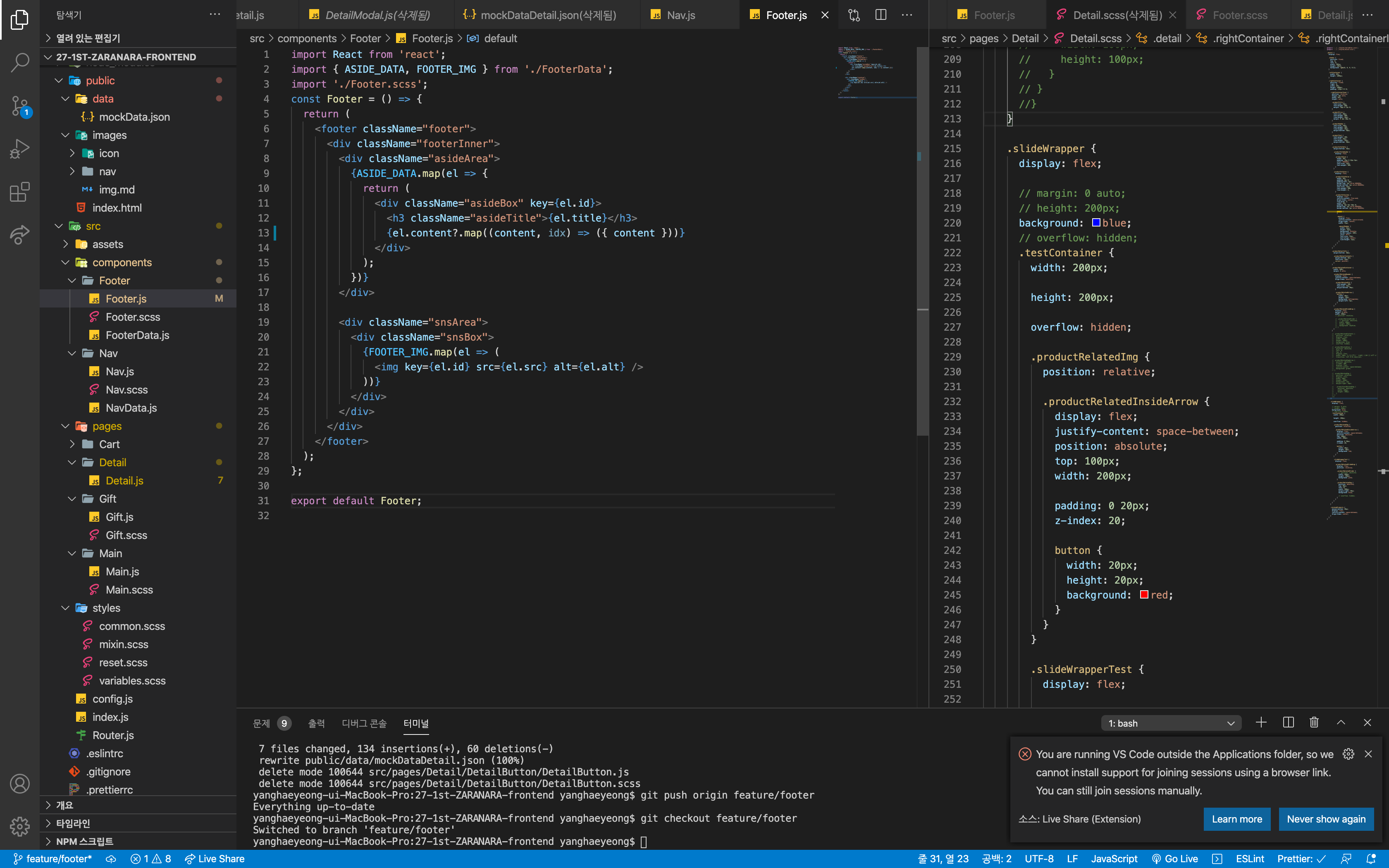
그리고 export한 위의 데이터를 Footer.js에서 불러와 map으로 하나씩 돌려주면 된다!