HTML 문서 기본 구조

<!DOCTYPE>
- HTML 문서 맨 처음에 명시해 문서의 버전을 나타냄
<!DOCTYPE html>HTML5 버전
<html>
- 문서의 시작과 끝
- 문서가 html로 작성됨을 브라우저에 알림
<head>
- 문서에는 보이지 않지만 알아야 할 정보가 포함되어 있음
<meta>인코딩 방식, 검색엔진에 관한 정보 등을 설정<title>브라우저 창 제목<link>문서 외부의 리소스를 불러옴<style>문서 내부에 CSS 코드 작성<script>자바스크립트 코드 추가
<body>
- HTML 문서의 내용. 텍스트, 이미지, 비디오 등 모든 컨텐츠
vs code에서
.html문서에!를 타이핑 하면 자동으로 작성 가능
요소(Element)
시작태그와 종료태그, 그 사이의 내용으로 구성
- 빈 요소(Empty Element)
- 내용없이 구조적인 기능만 하는 요소
brhr등
<br><br /><br/>혼용 가능하나 통일하여 사용
- 블록 요소(Block Element)
- 사용가능한 최대 가로 너비를 사용
- 각 요소들이 수직으로 쌓임
- width, height, margin, padding 값 가질 수 있음
divplinav등
블록 요소는 다른 블록 요소, 인라인 요소를 포함 할 수 있다.
- 인라인 요소(Inline Element)
- 요소들이 수평으로 쌓임
- width, height 값 가질 수 없음
- 상하 margin 값을 가질 수 없음 (좌우 margin, 상하좌우 padding 값은 가능)
display: block속성으로 블록 요소로 바꿀 수 있음spanastrong등
인라인 요소는 블록 요소를 포함 할 수 없음
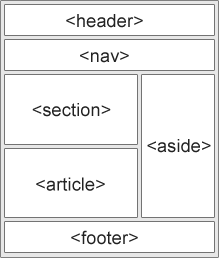
시멘틱 태그(Sementic Tag)
- 태그의 이름에 의미를 부여한 태그
- HTML문서의 가독성이 좋아지고 유지보수가 쉬워짐

https://www.w3schools.com/html/html5_semantic_elements.asp
<header>
페이지의 머릿말, 제목, 소개, 로고 등
<nav>
문서의 navigation. 목차, 메뉴 등
<section>
주제 별 본문 영역. 같은 주제의 내용은 같은 section으로 묶어서 표현
<article>
section의 하위 개념. 실제 본문 내용 표현
<aside>
본문 외의 내용이나 간접적으로 연관된 내용 표시. 광고, 위젯 등
<footer>
문서나 섹션의 바닥글. 제작 정보, 저작권, 약관 등 표현
그 외 <details> <figcaption> <figure> <main> <mark> <summary> <address> <time> 등
소중한 정보 감사드립니다!