
flutter_staggered_grid_view 패키지를 이용해 하위 위젯의 동적 높이에 반응하는 그리드뷰를 구현
패키지 추가
- flutter_staggered_grid_view: ^0.6.2
패키지에서 지원하는 그리드뷰 디자인
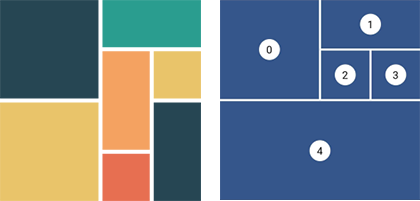
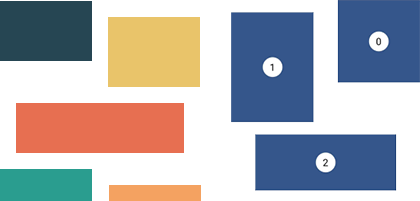
Staggered
- 그리드 속성
n개의 열로 균등하게 분할
적은 수의 항목
스크롤 불가
1~ n 열 을 차지해야 합니다.
맨 위 다음 맨 왼쪽
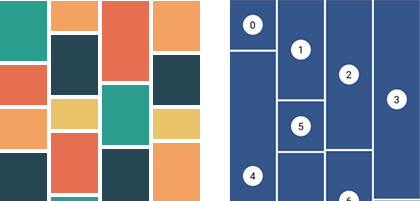
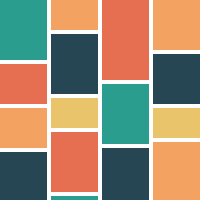
Masonry
- 그리드 속성
n개의 열로 균등하게 분할
1 열이 고정됩니다.
맨 위 다음 맨 왼쪽!
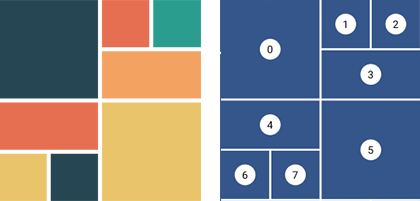
Quilted
- 그리드 속성
n개의 열로 균등하게 분할
각 행의 높이는 각 열의 너비와 같습니다.
패턴은 타일의 크기를 정의하며 다양한 반복 모드가 가능합니다.
1~ n 열 을 차지해야 합니다.
1개 이상의 전체 행을 차지해야 합니다.
맨 위 다음 맨 왼쪽
Woven
- 그리드 속성
aspectRatio 높이는 (너비/높이) 로 정의됩니다.
crossAxisRatio 너비는 0(제외)과 1(포함) 사이의 (너비/열 너비) 로 정의됩니다.
Staired
- 그리드 속성
패턴은 타일의 크기를 정의합니다.
aspectRatio 높이는 (너비/높이) 로 정의됩니다.
crossAxisRatio 너비는 0(제외)과 1(포함) 사이의 (너비/열 너비) 로 정의됩니다.
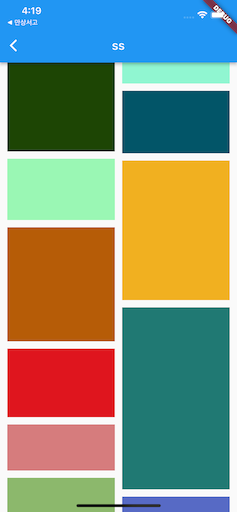
Masonry 그리드 디자인 구현

MasonryGridView.count()
- crossAxisCount: 세로줄의 개수를 제한.
- mainAxisSpacing: 위젯간 세로 간격
- crossAxisSpacing: 위젯간 가로 간격
- itemCount: 아이템 개수
- itemBuilder: 그리드 타일 위젯
List<double> widgetHeights = [];
List<double> widgetColors = [];
initState() {
//...skip...
for(int i = 0; i < 100; i ++) {
widgetHeights.add((Random().nextInt(256) + 64).toDouble());
widgetColors.add(Color((Random().nextDouble() * 0xFFFFFF)
.toInt()).withOpacity(1));
}
setState(() {});
}
//...widget...
MasonryGridView.count(
padding: EdgeInsets.all(8),
crossAxisCount: 4,
mainAxisSpacing: 8,
crossAxisSpacing: 8,
itemCount: 100,
itemBuilder: (context, index) {
return Container(
height: widgetHeights[index],
color: widgetColors[index],
);
},
);