동아리에서 이번에 진행하는 프로젝트에서 웹 프론트엔드 부분을 맡게 되었다.
혼자서 해당 파트 부분을 맡게되었는데.. 사실 프론트엔드를 전적으로 맡아서 하는 것도 처음이고, 협업 경험도 많지가 않아서 너무 걱정됐는데, 배워가며 일단 부딪혀보자는 마인드로 임하게 됐다 ! (가보자고..)
우리 팀은 소셜로그인(카카오)기능만 도입하기로 했으며 Javascript SDK를 사용하기로 했다.
카카오 디벨로퍼 공식 문서

카카오 공식 문서에는 우리 서비스 서버에서 카카오 토큰을 요청한다고 나와있었는데, 우리 팀은 프론트엔드에서 카카오 토큰까지 받아와서 해당 토큰을 서버로 넘겨주는 방식으로 진행을 하기로 했다.
처음에 도무지 이해가 가지 않아서 몇날몇일 여러 블로그도 찾아보고 구글링도 열심히 하였으나.. 역시 삽질을 몇 일 하다보니 이해가 됐다.
그리고 진짜 너무 힘들었고 뿌듯하기도했고 여러 이유로 이거는 꼭 벨로그에 기록을 해야겠다고 다짐을 했다.!!!!
회원가입, 로그인 부분
회원이 아닌 경우? => 회원가입 -> 인증 토큰(카카오)
회원인 경우? => 로그인 -> 엑세스 토큰 (우리 서비스 자체토큰 반환)
카카오 토큰은 회원가입시에만 쓰이고 이후에는 서비스 자체토큰(jwt)을 사용하는 방식이다!
아래의 코드는 진짜 거의 일주일동안 삽질한 결과물이다..
카카오 소셜 로그인 버튼을 누르면 회원가입을 하면 되고, 카카오에서 제공해주는 토큰 값을 console.log를 통해 개발자 도구에서 확인할 수 있게끔하였다.
이후 코드는 서버와 협업을 하며 차차 보충해나갈 것이고 나중에 또 포스팅을 해보도록 하겠습니다 ~
그리고 logout component도 테스트 해본다고 같이 만들어두었는데, 사실 login과 logout 컴포넌트를 한 파일에 쓰는 것은 실질적으로 거의 불가능에 가까우니.. 따로 logout 컴포넌트를 만들어서 사용해도 될 거 같고..!
코드
function Login() {
const navigate = useNavigate();
const [isLogin, setIsLogin] = useState(false);
const [jwtToken, setJwtToken] = useState("");
// 카카오 로그인
const loginWithKakao = async () => {
try {
return new Promise((resolve, reject) => {
if (!window.Kakao) {
reject("Kakao 인스턴스가 존재하지 않습니다.");
}
window.Kakao.Auth.login({
success: (auth) => {
console.log("로그인 성공", auth);
setIsLogin(true);
},
fail: (err) => {
console.error(err);
},
});
});
} catch (err) {
console.error(err);
}
};
const logoutWithKakao = () => {
if (window.Kakao.Auth.getAccessToken()) {
console.log(
"카카오 인증 액세스 토큰이 존재합니다.",
window.Kakao.Auth.getAccessToken()
);
window.Kakao.Auth.logout(() => {
console.log("로그아웃 되었습니다", window.Kakao.Auth.getAccessToken());
setIsLogin(false);
});
}
};
useEffect(() => {
const script = document.createElement("script");
script.async = true;
script.src = "https://developers.kakao.com/sdk/js/kakao.min.js";
document.head.appendChild(script);
script.onload = () => {
//init(이 부분에 서비스 kakao js sdk key 입력해주시면 됩니다.)
window.Kakao.init(process.env.REACT_APP_KAKAO_KEY);
if (window.Kakao.Auth.getAccessToken()) {
console.log("액세스 토큰이 존재합니다. 세션을 유지합니다.");
setIsLogin(true);
}
};
}, []);
const loginView = (
<S.Container>
<S.Wrapper>
<S.Title>BeJuRyu</S.Title>
<S.Form>
<S.bejuryuImg src={logo} alt="logo"></S.bejuryuImg>
</S.Form>
<S.explainBox>
많이 마시면 해롭지만, 즐겁게 마시면 활력소가 되어 줍니다. 오늘,
비주류와 함께 술 한잔 어떤가요?
</S.explainBox>
<S.BtnList>
<div>
<div
id="kakao-login-btn"
onClick={loginWithKakao}
style={{ cursor: "pointer" }}
>
<img
src="https://k.kakaocdn.net/14/dn/btroDszwNrM/I6efHub1SN5KCJqLm1Ovx1/o.jpg"
width="222"
alt="카카오 로그인 버튼"
/>
</div>
</div>
</S.BtnList>
</S.Wrapper>
</S.Container>
);
const mainView = (
<div>
<button onClick={logoutWithKakao}>카카오 로그아웃</button>
</div>
);
return <div className="Login">{isLogin ? mainView : loginView}</div>;
}
export default Login;
그럼 또 간략하게 실행 화면을 첨부하도록 하겠습니다.
실행화면
현재 구현해놓은 홈페이지 접속 화면.

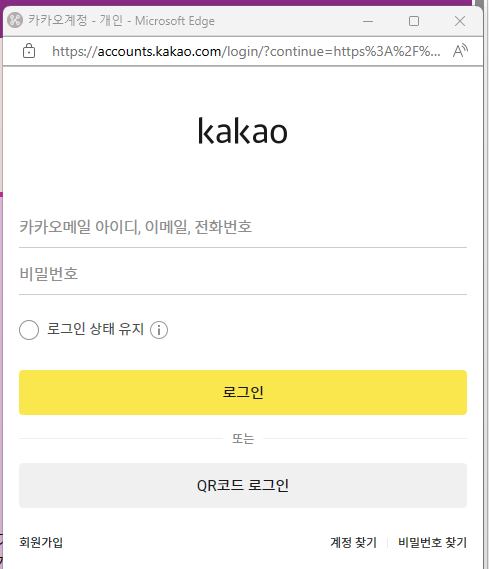
카카오 로그인 버튼을 누르게 되면, 아래와 같은 팝업창이 뜨게 된답니다?

저는 여러번 테스트한다고 이메일, 비밀번호를 입력하면 바로 화면이 넘어가버리는데, 원래는 정보동의창이 뜬답니다!
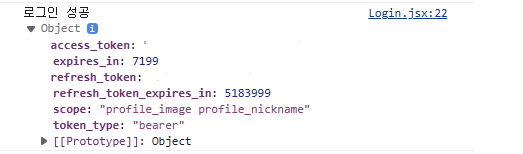
그럼 콘솔창에 '로그인 성공'이라는 문구와 함께 access token, refresh token이 반환되는 것을 확인하실 수가 있습니다.
scope 부분은 서비스 정보동의 항목 체크 해주시는 거에 따라 달라지기 때문에.. 저는 nickname, image를 회원가입시 받아올 수 있도록 설정해뒀습니다!
(민감 정보부분 색칠한다고.. 흰색 팬이 삐져나왔네용)

허접하지만 로그아웃 기능도 실험해보기 위해 버튼도 만들어놨답니다?

해당 버튼을 누르게 되면 콘솔창에는?

이런 문구가 뜨게되고 다시 카카오 로그인 버튼이 나오는 창으로 돌아가게 됩니다..
이제 산 하나 겨우 넘었네요 .. 정말 공부할 게 끝도 없고 대략 1238957152억개 정도..ㅋㅋㅋㅋㅋㅋ
다음 포스팅은 로그인 회원가입이 완전하게 구현된 내용으로 !

