오늘은 어제 작성한 내용을 토대로 과제를 진행하였는데
과제 하면서 어려웠던 부분들이나 내가 새로 알게 된 부분들을 정리하려고 해요!
새로 알게된 부분
encodeURI(),encodeURIComponent(),decodeURI(),decodeURIComponent()
검색 api 를 통해서 영화를 검색하는 부분하는 파트가 있는데
검색어를 query 파라미터로 서버에 전송해야해요!
서버와 통신을 하기 위해선 무엇을 알아야할까요?!
fetch() 와 encodeURI()
fetch(url, options)
.then((response) => console.log("response:", response))
.catch((error) => console.log("error:", error));fetch() 함수는 url은 통신할 주소를 담아서 호출하는데
호출에 성공할 경우 Promise 객체를 반환 하는데
반환된 데이터는 body Text 형태로 반환되기때문에
⭐ 꼭
.then(response => response.json())을 통해 JSON 타입으로 받아야해요!!

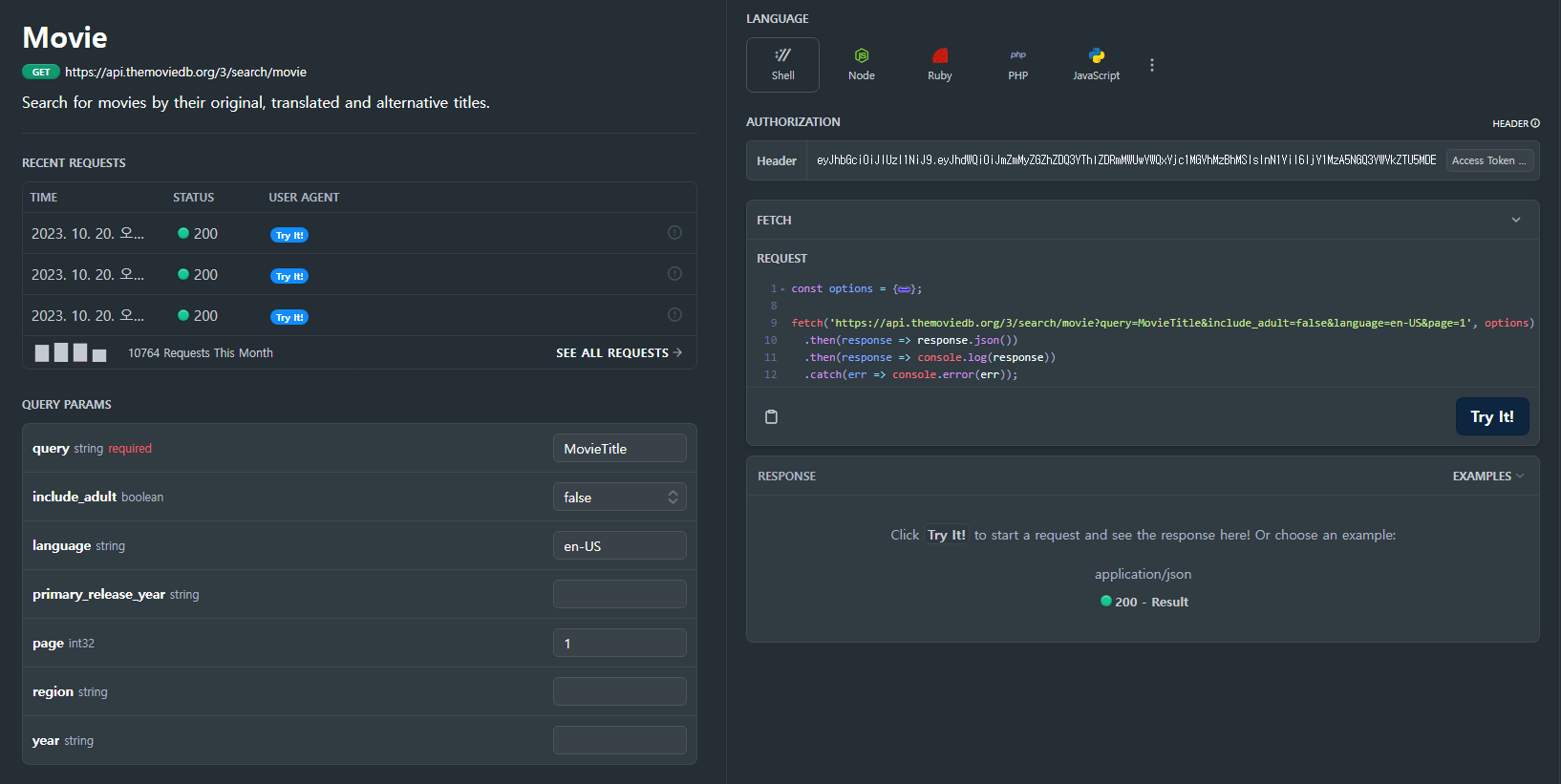
fetch('https://api.themoviedb.org/3/search/movie?query=MovieTitle&include_adult=false&language=en-US&page=1', options) .then(response => response.json()) .then(response => console.log(response)) .catch(err => console.error(err));
이 코드는 상단 이미지에 있는 fetch 함수를 담아온것인데
함수안에 서버와 통신하는 url을 자세히 보면
movie?query={검색어}&include_adult=false&language=en-US&page=1
로 해석할 수 있어요
따라서 검색하고 싶은 영화 명을
query={}안에 담아야하는거죠!
처음에 할때는 어떻게 해야줘야 하지 하고 찾아보다가
encodeURI(), encodeURIComponent(), decodeURI(),decodeURIComponent() 함수를 알게됐어요!
encodeURI(): 인터넷 주소에서 사용하는 :, ;, /, =, ?, & 등을 제외하고 인코딩하는 함수
encodeURIComponent(): 모든 문자를 인코딩하는 함수
decodeURI():encodeURI()로 인코딩한 문자열을 디코딩하는 함수
decodeURIComponent():encodeURIComponent()로 인코딩한 문자열을 디코딩하는 함수
물론 그냥 검색어를 변수에 담아서 통신해도 작동은 잘 되는걸 확인했지만
몰랐던 함수들을 한번 정의 하고 하는것과 그냥 넘기는것은 큰 차이가 있다고 생각되서 정리했습니다!
오늘 겪은 error☠️
Uncaught TypeError: Cannot read properties of null
Uncaught TypeError: Cannot read properties of undefined
해당 에러는 제가 요청한 property가 null 혹은 undefined 로 되있을때 발생되는 에러인데요
이번에 제가 겪은 상황에서는 javaScript가 먼저 읽어진 뒤에 html을 읽어들이게 되어서 값이 null 인 경우 였어요
저는
let searchParams = document.querySelector('#search').value;
해당 코드가 실행되면서 에러가 생겼어요
😀해결방안
기존에는 search 데이터를 onChage()함수를 통해서 받았는데
이렇게 하게되면 input에 데이터가 들어갈때마다 함수가 실행되고
무엇보다 처음 로딩할때 input에 데이터가 없다보니 property 가 자연스럽게 null을 담고 있게 되더라구요
그래서 onChage() 함수 대신 button에 onClick() 함수를 통해 input의 value 를 가져왔습니다!
해당 에러를 해결하기위해서 구글링을 해본 결과!
이외에도 다른 원인으로 인해 발생하기도 하는데요
해결방안으로는 명확하게 어떤것이 답이다 라고 결론을 내릴수는 없었지만
해당 객체의 데이터를 확인해서 어떤 데이터를 담고있는지 파악 하는것이 중요!
하다고 느꼈습니다!
