오늘은 ES6 문법 강의 영상과 강의 자료를 보면서 공부를 했는데
나 혼자.. 2주차 강의를 듣고..
다른 팀원들은 대부분 3주차 강의를 듣고계시더라구요..

조금 더 열심히 해서 진도를 맞춰야겠어요..!
2주차 강의 마지막 부분에!
오늘도 어김없이 있는 과제!
과연 내용은 무엇일까용?!
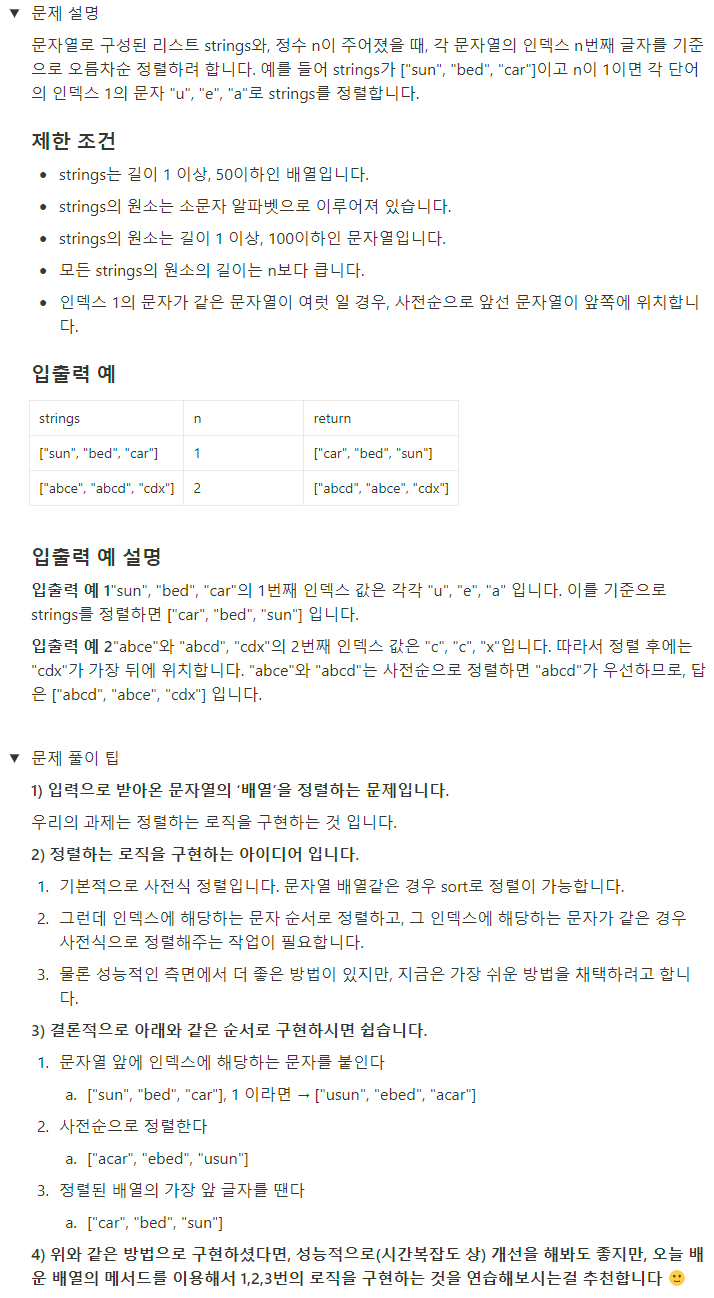
두구두구두구둥! #문제 1번

이 문제를 보고 음.. 어떻게 해야하지..!?
하고 있었는데
하단에 정답 코드 / 해설 영상 이 있는걸 보고
이걸 열어야하나 말아야하나..
엄청 고민을 했지만 그냥 포기하고 스스로의 힘으로 도전!
첫번째 답
let arr = ['bus','car','admin'];
let num = 1;
const addData = (data,number) =>{
arr = [...arr, data];
num = number;
let result = sortArr();
return result;
}
const addChar = () =>{
let result = arr.map((value) =>{
let char = value.substring(num,num + 1);
value = char + value;
return value;
})
return result;
}
const sortArr = () =>{
let result = addChar()
result = result.sort();
result = result.map((value) =>{
value = value.substring(1,value.length);
return value;
})
return result
}
console.log(addData('game', 0))이렇게 풀기는 했지만 뭔가 복잡하고 간결하지않아서 마음에 들지 않기에 다시 도전!
두번째 답
const solution = (data, num) =>{
return data.sort((a, b) =>{
let compareIndex = num;
const aChar = a.substring(compareIndex, compareIndex+1);
const bChar = b.substring(compareIndex, compareIndex+1);
if (aChar < bChar) {
return -1;
}
if (aChar > bChar) {
return 1;
}
if(a > b) {
return 1;
}
return -1;
})
}
마치면서
코드가 훨씬 간결해지고 sort 함수를 조금 더 활용할 수 있는 시간이였어요!
문제를 다 풀고 해설 영상을 보면서 느낀점이 있는데
제가 문제를 잘못 이해하고 풀었더라구요..
입력을 따로 받는 부분부터.. 여러가지로 잘못 이해하고 풀었는데 다행히 문제 풀이가 제 풀이와 크게 다르지않아서 안심했습니다!
