
-
text에 멋진 효과들을 넣으려면 대부분이 겹치기(?)를 활용하는 것 같아 보인다. 겹치기를 활용하면 유저에겐 하나의 텍스트처럼 보이지만 이 점을 활용해 눈에 보이는 하나의 텍스트에 겹쳐진 텍스트들로 효과를 주면 된다.
-
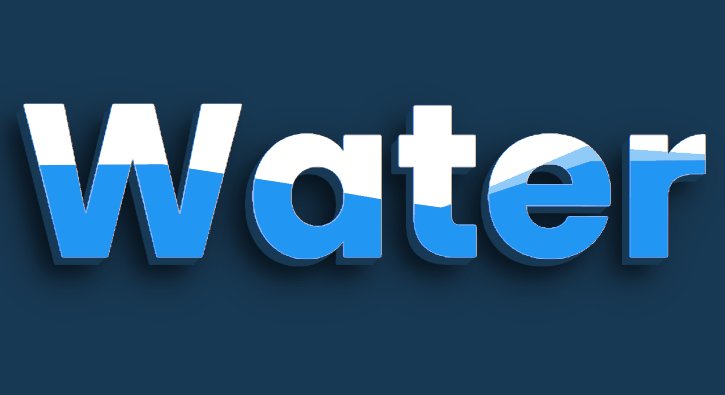
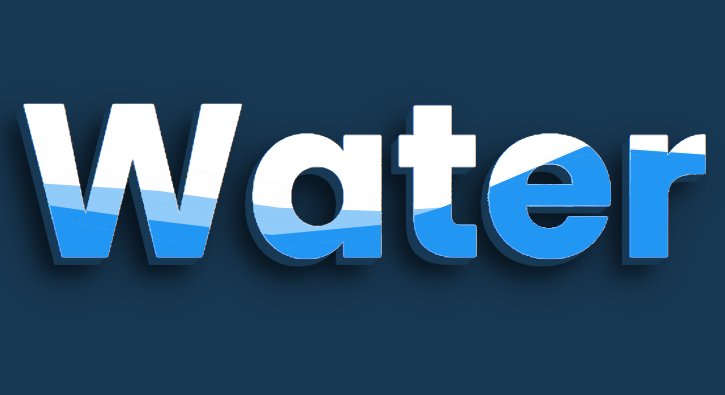
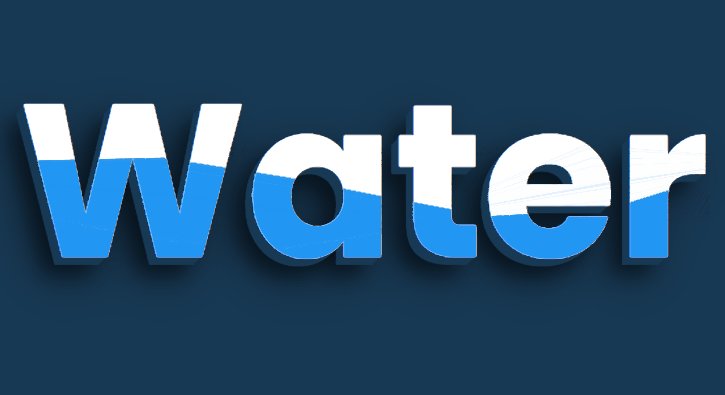
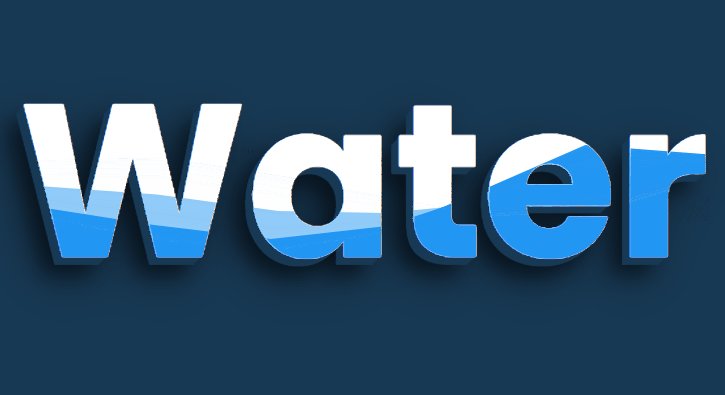
text에 물결이 흐르는 애니메이션을 구현하기 위해서
clip-path: polygon()이라는 속성을 활용했다. 이 속성을 사용하면 value값으로 정한 지역내에서만 element를 볼 수 있다. 이 clip-path라는 속성을 아는 것이 키 포인트라고 생각한다. -
물결 모양을 만들기 위해 clip path maker를 활용했다. keyframe으로
clip-path의 값을 조정해주면 물결이 흐르는 애니메이션을 구현할 수 있다.
구현
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Liquid Text Animation Effects</title>
</head>
<body>
<div class="liquid">
<h2>Water</h2>
<h2>Water</h2>
<h2>Water</h2>
<h2>Water</h2>
</div>
</body>
</html>
CSS
@import url("https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
.liquid {
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #183954;
}
.liquid h2 {
position: absolute;
font-size: 26vw;
}
.liquid h2:nth-child(1) {
color: #fff;
text-shadow: -2px 2px 0px #183954, -4px 4px 0px #183954, -6px 6px 0px #183954,
-8px 8px 0px #183954, -18px 18px 20px rgba(0, 0, 0, 0.5),
-18px 18px 50px rgba(0, 0, 0, 0.5);
}
.liquid h2:nth-child(2) {
color: #2196f3;
animation: wave 3s ease-in-out infinite;
}
.liquid h2:nth-child(3) {
color: #2196f3;
opacity: 0.5;
animation: wave 6s ease-in-out infinite;
}
.liquid h2:nth-child(4) {
color: #2196f3;
animation: wave 4s ease-in-out infinite;
}
@keyframes wave {
0%,
100% {
clip-path: polygon(
0 44%,
21% 43%,
39% 49%,
53% 55%,
68% 61%,
85% 59%,
100% 49%,
100% 100%,
0% 100%
);
}
50% {
clip-path: polygon(
0 60%,
19% 68%,
36% 72%,
53% 66%,
68% 52%,
82% 39%,
100% 42%,
100% 100%,
0% 100%
);
}
}
