
프로젝트 생성
CRA으로 타입스크립트 설정되어있는 리액트 프로젝트를 만들때 다음과 같이 명령어를 입력하면 됩니다. 쉽죠?
$ yarn create react-app [my-app] --template typescript
# or
$ npx create-react-app [my-app] --template typescript프로젝트를 열어서 src 디렉토리에 App.tsx 파일을 봅시다. 자바스크립트 환경에서의 리액트 프로젝트와는 다르게 .tsx 확장자를 사용하죠? 타입스크립트를 사용하는 리액트 컴포넌트는 이 확장자를 사용한답니다.
이제 코드를 확인해보죠.
import React from 'react';
import logo from './logo.svg';
import './App.css';
const App: React.FC = () => {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;제가 직접 생성한 프로젝트에서는 React.FC는 없었습니다. 아마도 리액트가 업데이트 되면서 사라진 것 같은데 velopert님이 설명해놓으신 자료에는 있는 걸 보니 버전 차이가 있는 것 같네요. 그래도 알아두면 좋으니 공부해보겠습니다.
그리고 요즘은 화살표 함수 보다는 function 키워드를 사용해서 컴포넌트를 만드는게 추세라고 합니다. 리액트 공식 매뉴얼, velopert님이 말씀하셨습니다.
위 코드에서 App을 React.FC 타입으로 선언했죠. 이를 사용하는 것과 사용하지 않는 거의 차이점을 알아볼게요.
새로운 컴포넌트
먼저 새로운 컴포넌트를 만들어보죠.
src/Greetings.tsx
import React from "react";
interface GreetingsProps {
name: string;
}
// or
type GreetingsProps {
name: string;
}
const Greetings: React.FC<GreetingsProps> = ({name}) => {
return <div>Hello, {name}</div>;
};
export default Greetings;여기서 props에 대한 타입을 선언할 때 type 혹은 interface 둘 중에 아무거나 쓰셔도 됩니다. 일관성만 유지시켜주세요.
React.FC의 장단점
장점
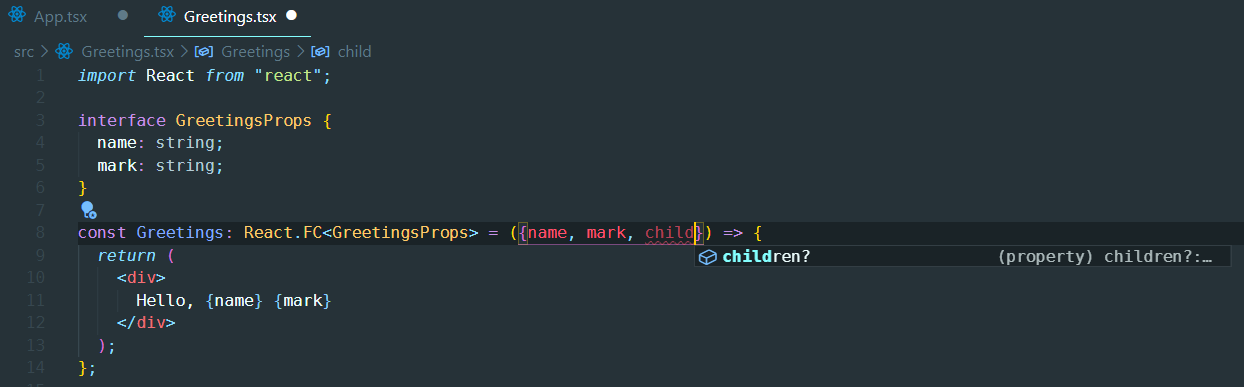
React.FC를 사용하면 props의 타입을 제네릭으로 넣어서 사용합니다. React.FC를 사용하면 props에 기본적으로 children이 들어가 있습니다.

두 번째 장점으로는 컴포넌트의 defaultProps, propTypes, contextTypes 설정 시 자동완성을 사용할 수 있습니다.
단점
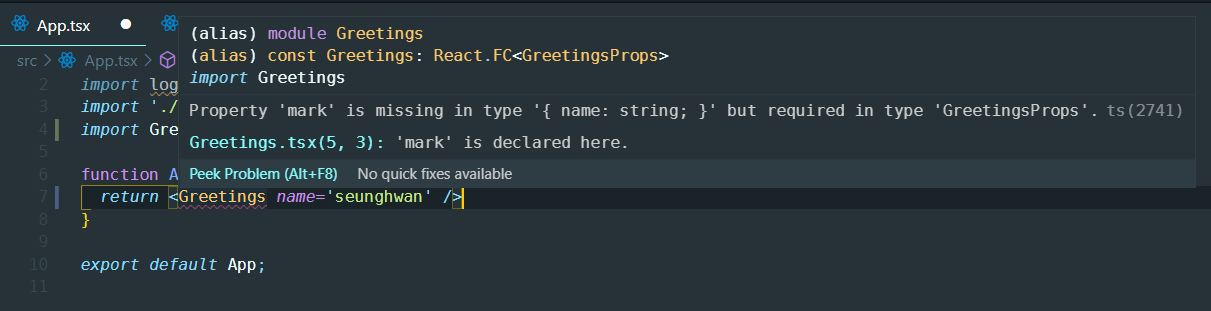
React.FC를 사용하는 경우 defaultProps가 제대로 작동하지 않습니다.

기본 값을 넣었음에도 불구하고 mark 값을 요구하면서 에러가 나죠? 이를 해결하려면 ({name, mark = '!'}) 라고 추가적으로 입력해줘야 합니다. 즉, defaultProps가 무용지물이란거죠.
결과적으로 React.FC를 사용하지 않고 일반적인 방법이 좋네요.
import React from "react";
type GreetingsProps {
name: string;
mark: string;
optional?: string; // 선택적인 경우
onClick: (name: string) => void; // 함수를 props로 받을 경우
}
function Greetings({name, mark, optional, onClick}: GreetingsProps) {
return <div>Hello, {name} {mark}</div>;
Greetings.defaultProps = {
mark: '!',
};
export default Greetings;React.FC는 쓰지 말자!function키워드를 쓰는게 트렌드이다.
References
https://velog.io/@velopert/create-typescript-react-component | 리액트 컴포넌트 타입스크립트로 작성하기
