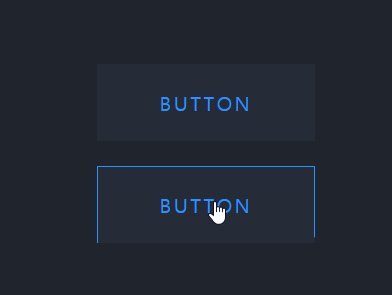
오늘은 버튼 hover시에 유저에게 멋진 애니메이션을 보여주도록 만들어봤습니다.
online tutorial 유튜브 강의를 참고했습니다.

Idea
이 인터페이스를 만들기 위한 키 포인트는 다음과 같습니다.
- 애니메이션이 일어나는 4개의 border를 자식 span 4개로 구현한다.
- hover시와 non-hover시 transform-origin을 바꿔서 기준점을 변경한다.
- transform-delay를 활용해 순서대로 애니메이션이 일어나도록 한다.
멋지네요ㅎㅎ