
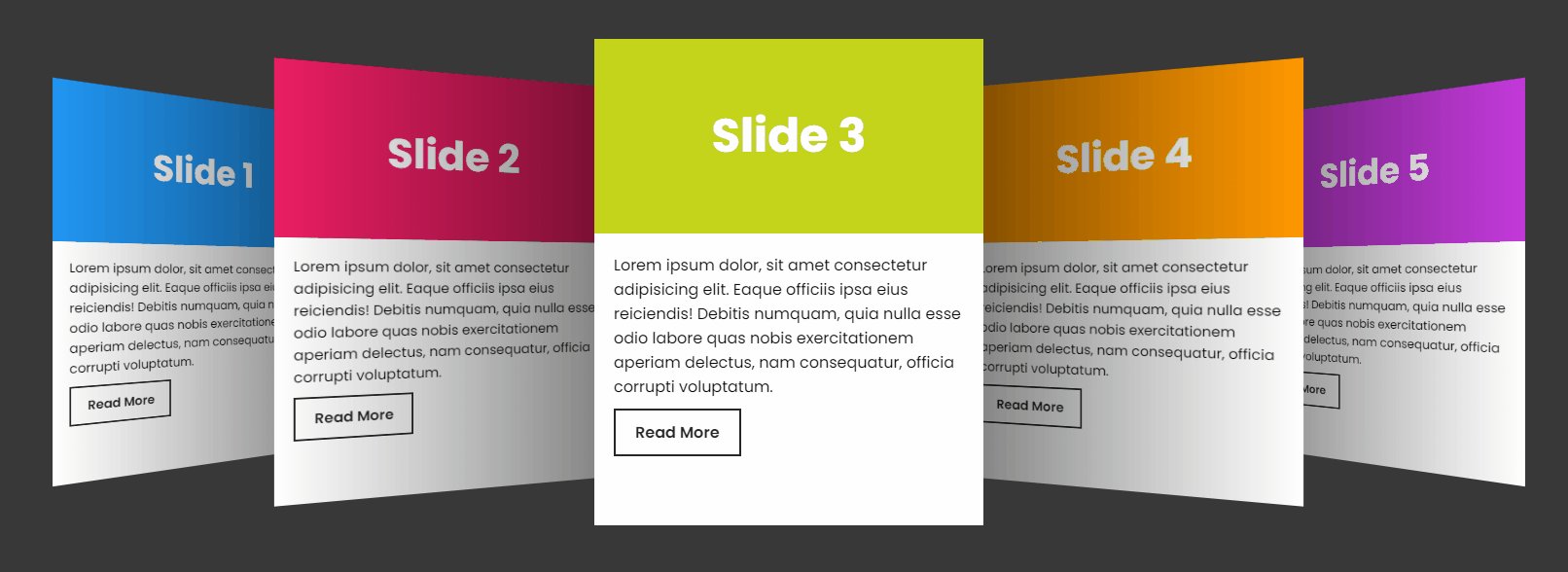
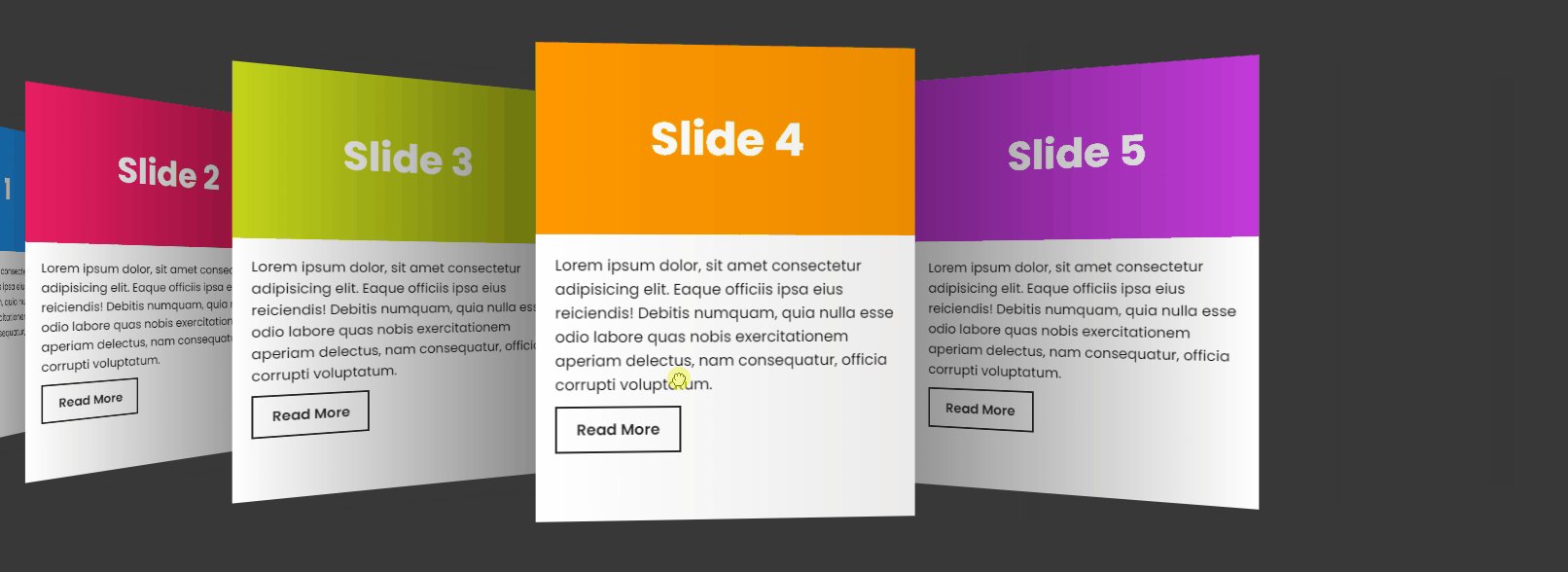
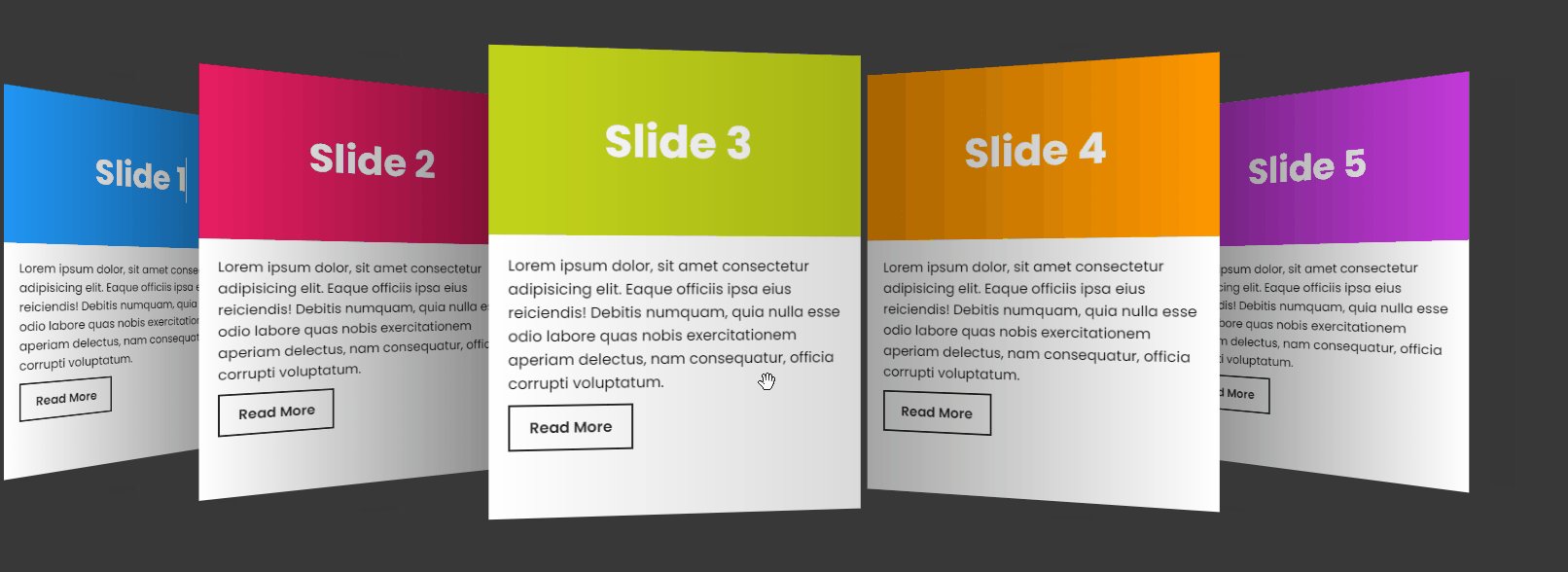
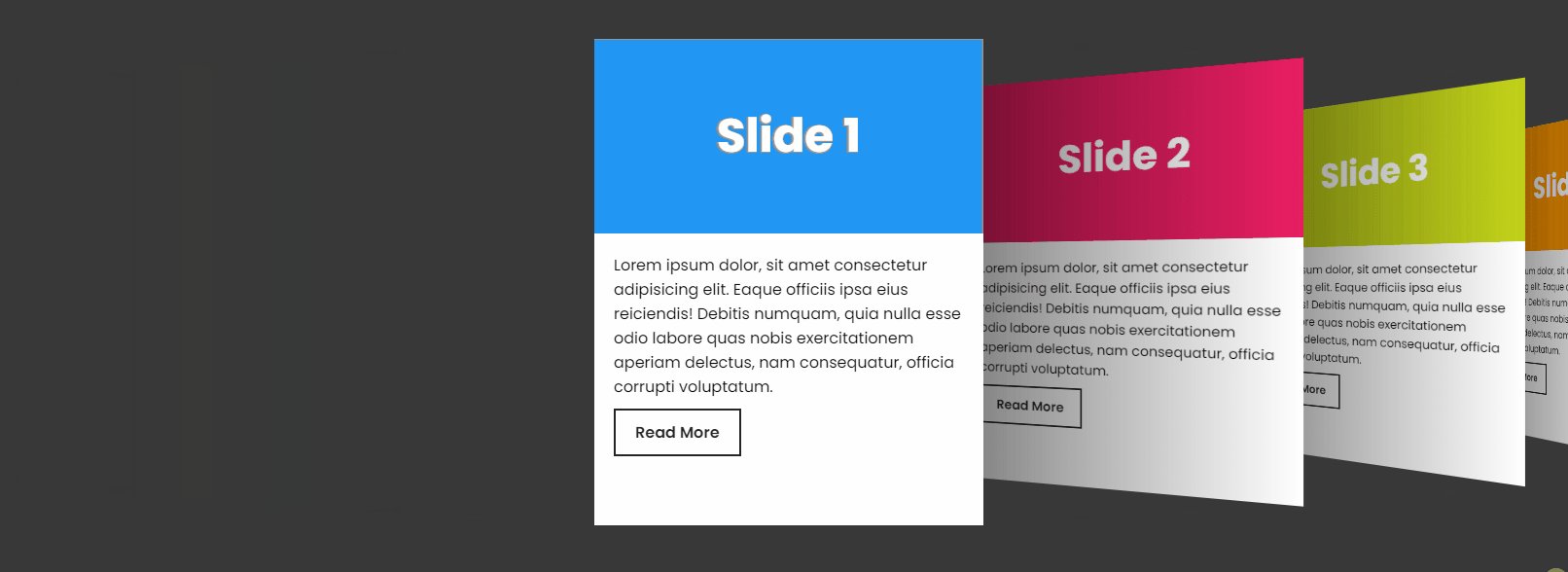
Swiper.js에는 3D Effect Coverflow라는 UI/UX가 있다. 이를 사용해보자.
여기서는 HTML, CSS보다는 Swiper.js의 api를 어떻게 활용하는지가 관건이므로 그 부분 코드를 살펴보자.
const swiper = new Swiper(".mySwiper", {
effect: "coverflow",
grabCursor: true,
centeredSlides: true,
slidesPerView: "auto",
coverflowEffect: {
rotate: 30,
stretch: 0,
depth: 200,
modifier: 1,
slideShadows: true,
},
pagination: {
el: ".swiper-pagination",
},
});HTML
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="card">
<div class="slider-text">
<h3>Slide 1</h3>
</div>
<div class="content">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque
officiis ipsa eius reiciendis! Debitis numquam, quia nulla esse
odio labore quas nobis exercitationem aperiam delectus, nam
consequatur, officia corrupti voluptatum.
</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<div class="slider-text">
<h3>Slide 2</h3>
</div>
<div class="content">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque
officiis ipsa eius reiciendis! Debitis numquam, quia nulla esse
odio labore quas nobis exercitationem aperiam delectus, nam
consequatur, officia corrupti voluptatum.
</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<div class="slider-text">
<h3>Slide 3</h3>
</div>
<div class="content">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque
officiis ipsa eius reiciendis! Debitis numquam, quia nulla esse
odio labore quas nobis exercitationem aperiam delectus, nam
consequatur, officia corrupti voluptatum.
</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<div class="slider-text">
<h3>Slide 4</h3>
</div>
<div class="content">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque
officiis ipsa eius reiciendis! Debitis numquam, quia nulla esse
odio labore quas nobis exercitationem aperiam delectus, nam
consequatur, officia corrupti voluptatum.
</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<div class="slider-text">
<h3>Slide 5</h3>
</div>
<div class="content">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eaque
officiis ipsa eius reiciendis! Debitis numquam, quia nulla esse
odio labore quas nobis exercitationem aperiam delectus, nam
consequatur, officia corrupti voluptatum.
</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</div>CSS
@import url("https://fonts.googleapis.com/css?family=Poppins:300,400,600,700");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
font-family: "Poppins", sans-serif;
min-height: 100vh;
background: #383838;
}
.card {
position: relative;
background: #fff;
width: 400px;
height: 500px;
margin: 0 auto;
}
.swiper-slide {
width: 400px;
}
.card .content {
width: 400px;
padding: 20px;
}
.card .content a {
display: inline-block;
margin: 10px 0 0;
padding: 10px 20px;
text-decoration: none;
border: 2px solid #262626;
color: #262626;
font-weight: 600;
}
.card .slider-text {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 100%;
height: 200px;
background: #000;
}
.card .slider-text h3 {
color: #fff;
font-size: 3em;
}
.swiper-slide:nth-child(1) .slider-text {
background: #2196f3;
}
.swiper-slide:nth-child(2) .slider-text {
background: #e91e63;
}
.swiper-slide:nth-child(3) .slider-text {
background: #c3d41a;
}
.swiper-slide:nth-child(4) .slider-text {
background: #ff9800;
}
.swiper-slide:nth-child(5) .slider-text {
background: #c33ada;
}
