SNAPKIT
AutoLayout을 조금 더 쉽게 사용할 수 있도록 만들어주는 Framework
깊이있게 다루지 않고 SnapKit 공식 Document를 옮겨적는 수준의 포스트가 될 것...
1. Cocoapods로 설치하기
- 저번에 한 번 프로젝트에 NaverMapAPI를 사용할 일이 있어서 Cocoapods를 사용해봤기 때문에, 프로젝트에 어떤 식으로 SnapKit을 넣는지는 알 수 있었다.
- 프로젝트에 Podfile 이라는 이름의 파일을 하나 만들고, 아래 써진 내용을 그대로 적어 넣는다!
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SnapKit', '~> 5.6'
end- 이 다음에, 터미널에서
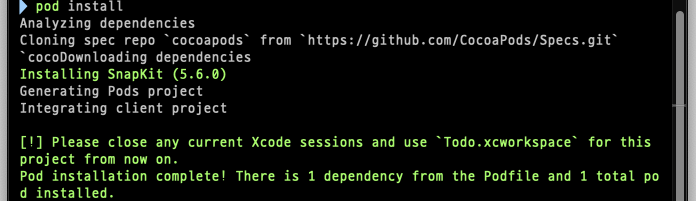
pod install명령어를 실행시키면, 현재 디렉토리에 있는 프로젝트에SnapKit을 적용할 준비가 모두 마쳐진다.

- 주의할 사항은, 이렇게
CocoaPods를 사용해서 framework을 설치하고 난 다음에는 확장자.xcworkspace인 하얀색 프로젝트 파일을 통해서 프로젝트를 켜줘야 한다는 거
2. 사용하는 방법
스냅킷은 translatesAutoresizingMaskIntoConstraints = false 자동으로 해줍니다!!!!
제약조건 만들기
<AutoLayout을 적용하고 싶은 요소>.snp.makeConstraints: 요소에 제약조건을 만들어 줄 때 사용하면 되는 메서드이다.
let box = UIView()
superview.addSubview(box)
box.snp.makeConstraints { (make) -> Void in
make.top.equalTo(superview).offset(20)
make.left.equalTo(superview).offset(20)
make.bottom.equalTo(superview).offset(-20)
make.right.equalTo(superview).offset(-20)
}- 위 코드블럭에서 보면,
top, left, right, bottom네 가지 단어를 통해서box라는 뷰의 네 모서리에 offset을 주고 있다. 이처럼 모든 모서리에 같은 제약조건을 주고 싶다면,edges라는 키워드를 사용해서 아래 코드블럭처럼 코드를 더욱 간단하게 작성할 수 있다.
let box = UIView()
superview.addSubview(box)
box.snp.makeConstraints { (make) -> Void in
make.edges.equalTo(superview).inset(UIEdgeInsets(top: 20, left: 20, bottom: 20, right: 20))
}제약조건 읽기(?)
- 스냅킷은 보다시피, 제약조건을 왼쪽에서 읽어나가면 무슨 제약조건을 의미하는 지 직관적으로 알 수 있다.
make.edges.equalTo(superview).inset(UIEdgeInsets(top: 20, left: 20, bottom: 20, right: 20))에서 보면,만들다 -> 모서리 -> 동일하게(상위 뷰와) -> inset을와 같이 읽어나갈 수 있게 코드를 적으면 된다...
중요도 Priority
- Priority 값을 설정함으로써, 여러 제약조건이 겹쳐질 때 어느 제약조건이 우선해서 적용되는 지 결정할 수 있다!
- priority는
.low, .medium, .high, .required네 가지 조건으로 볼 수 있는데, 앞에서부터 250, 500, 750, 1000의 priority값을 가진다고 생각하면 된다.
- priority는
참고
https://snapkit.github.io/SnapKit/docs/ // 스냅킷 공식 Document!
