✅ TIL
-
웹 표준
시멘틱 HTML, 크로스 브라우징 -
SEO
On-Page SEO, Off-Page SEO -
On-Page SEO에 영향을 미치는 요소
웹 표준
웹 !== 인터넷
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생한다.
1️⃣ 웹 표준
웹 표준이란 W3C에서 권고하는 웹에서 표준되는 사용되는 기술이나 규칙을 뜻한다.
웹 표준은 운영 체제 및 브라우저의 종류에 상관없이 웹 페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룬다.
1. 유지 보수의 용이성
HTML, CSS, JavaScript의 사용 방법을 정리하여 각 영역이 분리되면서 유지 보수가 용이해졌고 코드가 경량화되면서 트래픽 비용이 감소하는 효과가 생겼다.
2. 웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관 없이 항상 동일한 결과가 나오도록 할 수 있다.
3. 검색 효율성 증대
웹 표준에 따라 웹 사이트를 제작하는 것만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다.
4. 웹 접근성 향상
웹에 접근할 수 있는 다양한 환경과 사용자들에게 동일한 접근성을 제공한다.
2️⃣ Semantic HTML
= 의미있는 HTML 작성하기
HTML이 단순히 구조를 짜는 것으로 끝나지 않고 의미를 갖게 한다.
https://developer.mozilla.org/ko/docs/Glossary/Semantics
시멘틱 요소
요소가 어떤 내용과 기능을 담게 될지 확실하게 의미를 가지고 있는 요소를 뜻한다.
ex) header, nav, main, article, section, aside, footer 등
시멘틱 HTML
시멘틱 요소를 적절하게 배치하여 구성한 HTML
- 시멘틱 요소는 각 요소의 기능 자체를 이름으로 가지기 때문에 개발자간 소통이 원활해진다.
- 검색 엔진에서 시멘틱 요소를 인식하여 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높은 페이지를 검색 결과 상단에 표시하여 검색 효율성이 증가된다.
- 시멘틱 요소를 사용하면 시각 장애인이 스크린 리더를 통해 웹 페이지에 접근할 때 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 보다 정확하게 전달할 수 있게 되고, 이를 통해 웹 접근성이 향상된다.
웹 접근성은 사용자 환경이 달라도 항상 동일한 수준의 정보를 제공할 수 있음을 뜻한다.
3️⃣ 마크업 언어 사용시 주의점
인라인 요소안에블록 요소를 넣지 않는다.
인라인 요소는블록 요소안에 위치해야 한다.
- 글씨를 두껍게 하는
<b>, 글씨를 기울이는<i>요소는 semantic하지 않으므로 사용을 지양한다.
-> semantic하게 바꾸기
<strong>: 콘텐츠 매우 강조
<em>: 콘텐츠 강조
<hgroup>을 사용할 때 구조에 맞게 사용한다.
시각적인 부분만 고려한다면 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 될 수도 있다.
<br />는 텍스트 줄바꿈을 위한 요소이다.
요소 사이에 간격을 만들기 위한 목적으로 사용하지 않는다.
간격이 필요할 경우 별도의 단락(<p>)으로 구분하거나, CSS 속성을 변경한다.
- 웹 표준을 지키기 위해 HTML과 CSS 코드를 분리한다.
즉, 인라인 스타일링을 지양한다.
4️⃣ Cross Browsing
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 똑같은 화면을 제공하는 것은 불가능하다.
따라서 크로스 브라우징은 모든 브라우저에서 똑같은 화면이 보이도록 만드는 것이 아닌, 동등한 수준의 정보와 기능을 제공하는 데 초점을 둔다.
웹 표준을 지키는 것만으로도 크로스 브라우징을 어느 정도 실현할 수 있게 된다.
1. 초기 기획
어떤 웹 사이트를 만들 것인지 정확하게 결정한다.
콘텐츠와 기능, 디자인, 타겟 고객층과 브라우저, 기기 등을 고려하여 적합한 기술을 사용해서 개발할 수 있도록 기획해야 한다.
2. 개발
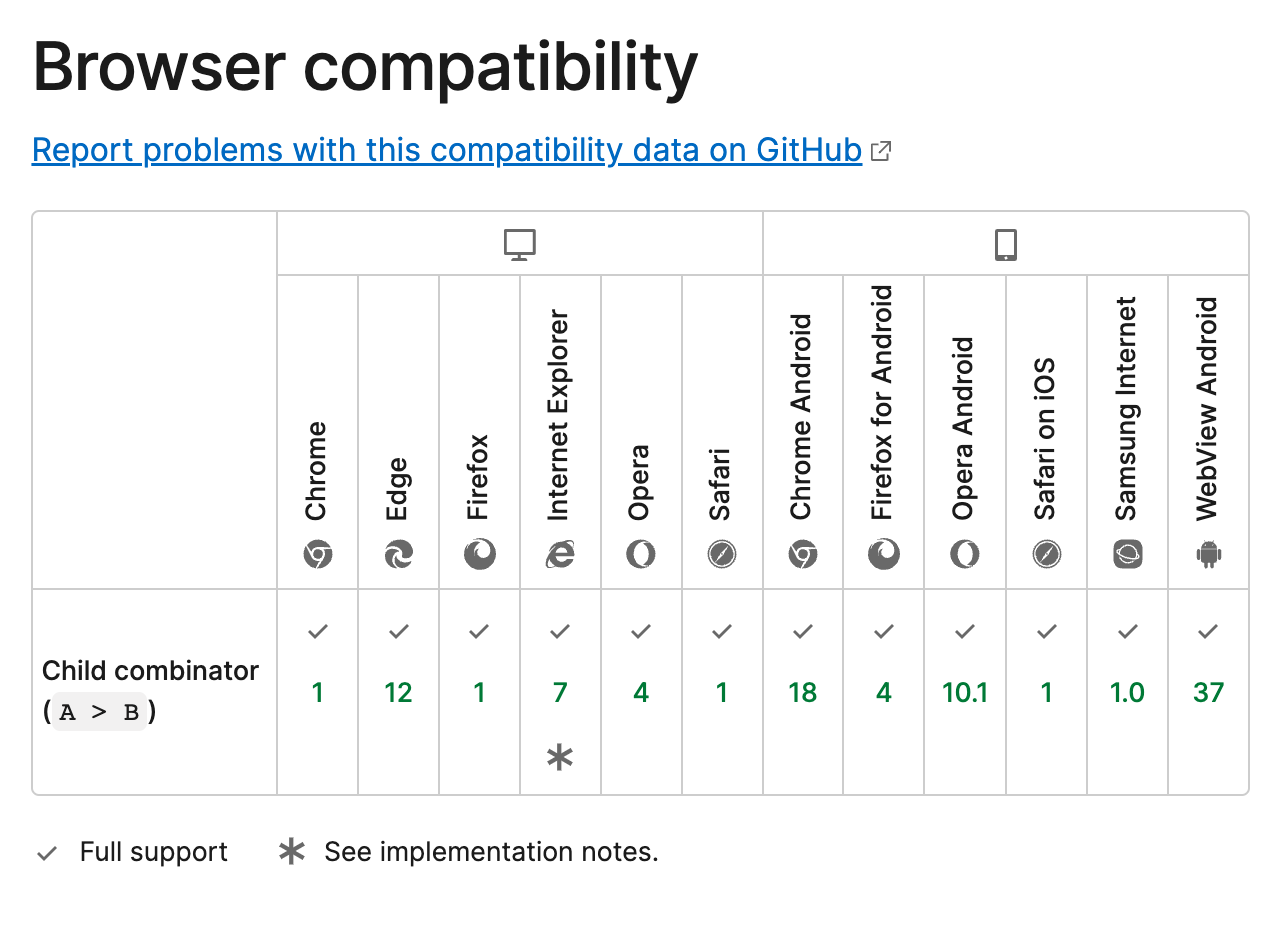
작성하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다.
주요 고객층의 브라우저 환경 호환성을 고려하여 코드를 작성한다.

(mdn에서 확인한 코드 호환성)
코드 작성 과정에서 크로스 브라우징이 힘든 경우 대체 수단을 마련하고, 피하기 어려운 경우에 따라 제대로 기능하지 않을 수 있다는 사실을 받아들인다.
3. 테스트 & 발견
각 기능을 구현한 후, 다양한 환경에서 그 기능에 대한 테스트를 진행한다.
- 안정적인 데스크톱 브라우저
- 휴대폰 및 태플릿 브라우저
- 초기 기획 단계에서 목표했던 브라우저
- 다양한 운영 체제
TestComplete, LambdaTest, BitBar 등 크로스 브라우징 테스트 툴을 이용할 수도 있다.
4. 수정 & 반복
테스트 단계에서 발견되는 버그를 수정한다.
버그 발생 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다.
섣불리 코드를 수정한다면 다른 브라우저에서 버그가 발생할 수도 있으므로 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나간다.
수정이 완료되면 다시 테스트 과정으로 돌아간다.
SEO
검색 엔진 최적화 (Search Engine Optimization)
: 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화 해주는 작업
- On-Page SEO: 웹 페이지 내부에서 진행할 수 있는 검색 엔진 최적화 작업
제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- Off-Page SEO: 웹 페이지 외부에서 이루어지는 검색 엔진 최적화 작업
웹 페이지 내용, 구조와 관계 없이 광고, 소셜 미디어 홍보, 백링크 등을 이용하는 방법
웹 페이지 HTML 요소의 종류와 요소에 들어있는 내용도 검색 결과에 영향을 준다.
On-Page SEO에 영향을 미치는 요소
1. <title> 요소
검색 결과창에서 제목에 해당하는 요소
<head> 요소의 자식 요소로 작성한다.
<title> 요소에 들어갈 내용 설정에 따라 검색 후 유입까지 유도할 수 있다.
제목이 너무 길거나 짧으면 유입률이 떨어진다.
<title> 요소에 핵심 키워드가 포함되면 상위 노출 확률이 높아진다.
같은 키워드 여러 번 반복은 지양한다.
2. <meta> 요소
메타 데이터를 담는 요소
: 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터
✔️ meta 요소의 name 속성
SEO를 위해 사용하는 것이 목적이다.
검색 결과창에서 제목 밑에 나오는 설명글에 name 속성의 content가 출력된다.
name주요 속성값<meta name="description" content="YouTube에서 마음에 드는 동영상과 음악을 감상하고, 직접 만든 콘텐츠를 업로드하여 친구, 가족뿐 아니라 전 세계 사람들과 콘텐츠를 공유할 수 있습니다."> <meta name="keywords" content="동영상, 공유, 카메라폰, 동영상폰, 무료, 올리기"> <meta name="author" content="me">
속성값 설명 description콘텐츠에 대한 간략한 설명, 검색 결과창에서 제목 밑에 나오는 설명글 keywords웹 페이지의 관련 키워드 author콘텐츠의 제작자
✔️ meta 요소의 property 속성
다른 사람에게 공유하기 위한 것이 목적이다.
소셜 미디어 등에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보에 property 속성의 content가 출력된다.
오픈 그래프
property 속성을 사용하는 경우를 오픈 그래프라고 한다.
페이스북에서 게시물을 공유하기 위한 목적으로 만들었다.
property 속성은 각 속성값 앞에 "og"가 붙는다.
property주요 속성값<meta property="og:image" content="https://www.youtube.com/img/desktop/yt_1200.png">
속성값 설명 og:url페이지의 표준 url og:site_name사이트의 이름 og:title콘텐츠의 제목 og:description콘텐츠에 대한 간략한 설명: 검색결과 제목 밑에 뜨는 내용 og:image미리보기로 표시될 이미지 og:type콘텐츠 미디어의 유형: 기본값 = websiteog:local리소스 언어: 기본값 = en_US/ 한국어 =ko_KR
3. <hgroup> 요소
콘텐츠의 제목을 표시하는 만큼 핵심 키워드를 포함하고 있을 가능성이 높아 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다.
따라서 콘텐츠를 작성할 때 핵심 키워드를 <hgroup>요소에 넣어주는 것이 좋다.
똑같은 키워드를 여러번 반복하기 보다, 비슷한 키워드를 넣어주거나 핵심 키워드의 관련 키워드들을 포함시키는 것이 좋다.
4. 콘텐츠
개성있는 브랜딩
검색 결과에 해당 웹 사이트만 노출되도록 개성있고 독특한 이름, 서비스, 콘텐츠 등을 만들어낸다.
복사 + 붙여넣기 금지
타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 검색 결과에서 생략해버리기도 한다.
타 사이트의 글을 인용한다면 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다.
간결한 제목과 설명글
단순히 검색 엔진 노출 횟수를 늘리기 위한 키워드를 넣는 것은 사용자의 만족도 면에서 역효과를 불러올 수 있다.
웹 사이트에 대한 정확한 정보를 간결하게 작성하여 사용자에게 전달한다.
최대한 글자로 작성하기
텍스트로 쓸 내용을 이미지로 만들지 않는다.
이미지를 넣을 때에는 alt 속성을 사용하여 해당 이미지에 대한 필요한 설명을 간결하고 명확한 텍스트로 작성한다.
<img src="image.jpg" alt="페이지 메인 이미지"> alt : 이미지가 브라우저에서 표시할 수 없는 환경에서 이미지를 대체할 수 있는 텍스트
