API 통신 테스트
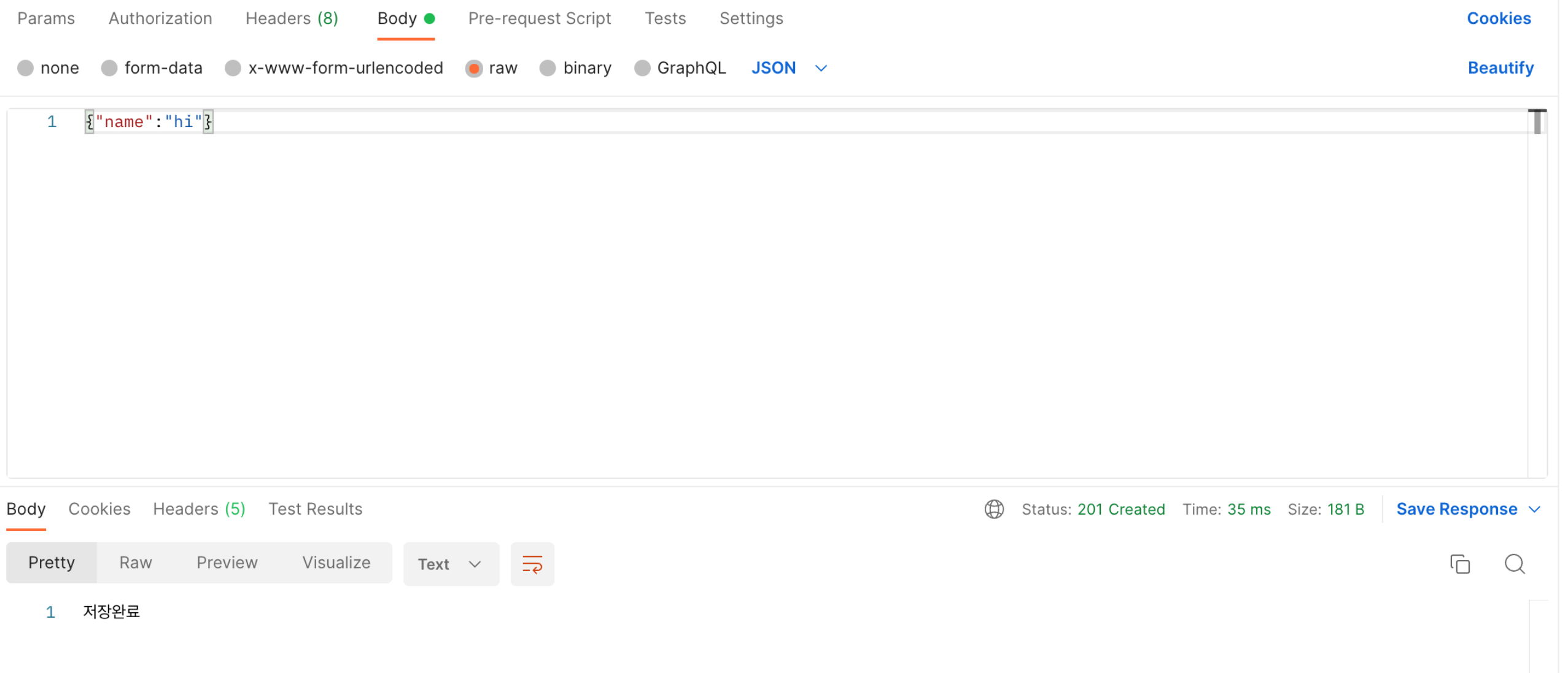
POST 요청 :: postman

ID 자동 생성을 테스트 하기 위해 NAME 값만 요청 바디에 담아 POST 요청을 보냈다. → 응답코드 201, 저장완료
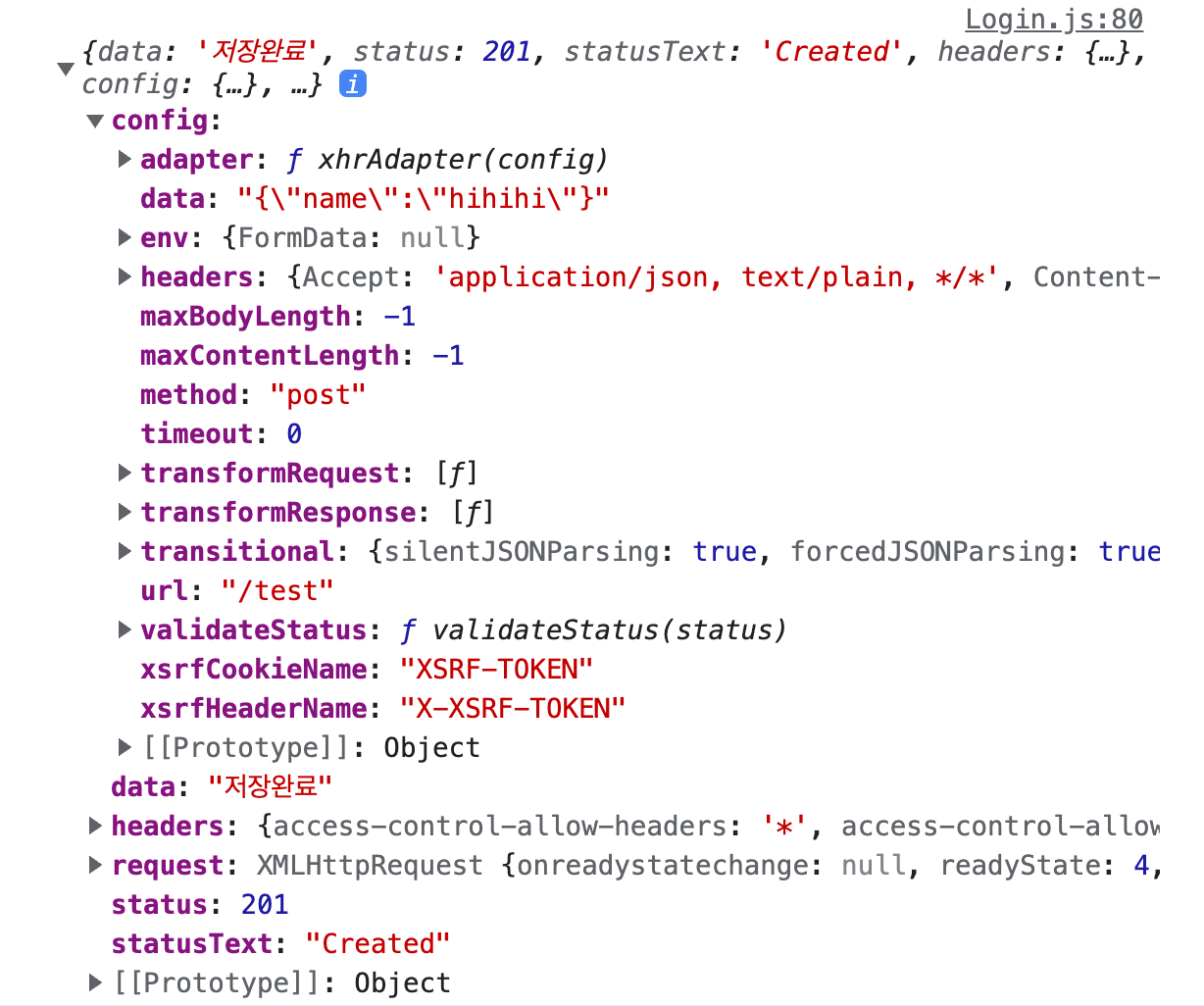
POST 요청 :: react app에서 axios를 이용한 요청
useEffect(() => {
.post('/test', { name: 'hihihi' })
.then((res) => console.log(res))
.catch((err) => console.log(err));
}, []);브라우저 콘솔에서 성공 확인

Proxy 설정하기
localhost:3000 를 사용하는 클라이언트에서 다른 origin을 사용하는 서버와 API 통신을 한다면
package.json에 proxy 설정이 필요하다.“proxy”: “개발용서버:8080”위와 같은 proxy 설정을 해주었고 컴포넌트 내에서 axios 요청을 보낼 때에는 도메인을 제외한 path 입력을 하면 된다.
이래도 안된다면
"homepage"를 서버에서 허용한 client domain으로 입력했는지 확인할 것!
팀원들이 직접 만든 Spring Boot 서버에 우리가 만든 react app이 접근할 수 있다는 것을 직접 눈으로 확인하니 신기하고 기뻤다!
