📢 목표
솔로 프로젝트 주제 <나만의 애플리케이션 만들기>
주어진 시간 : 6시간
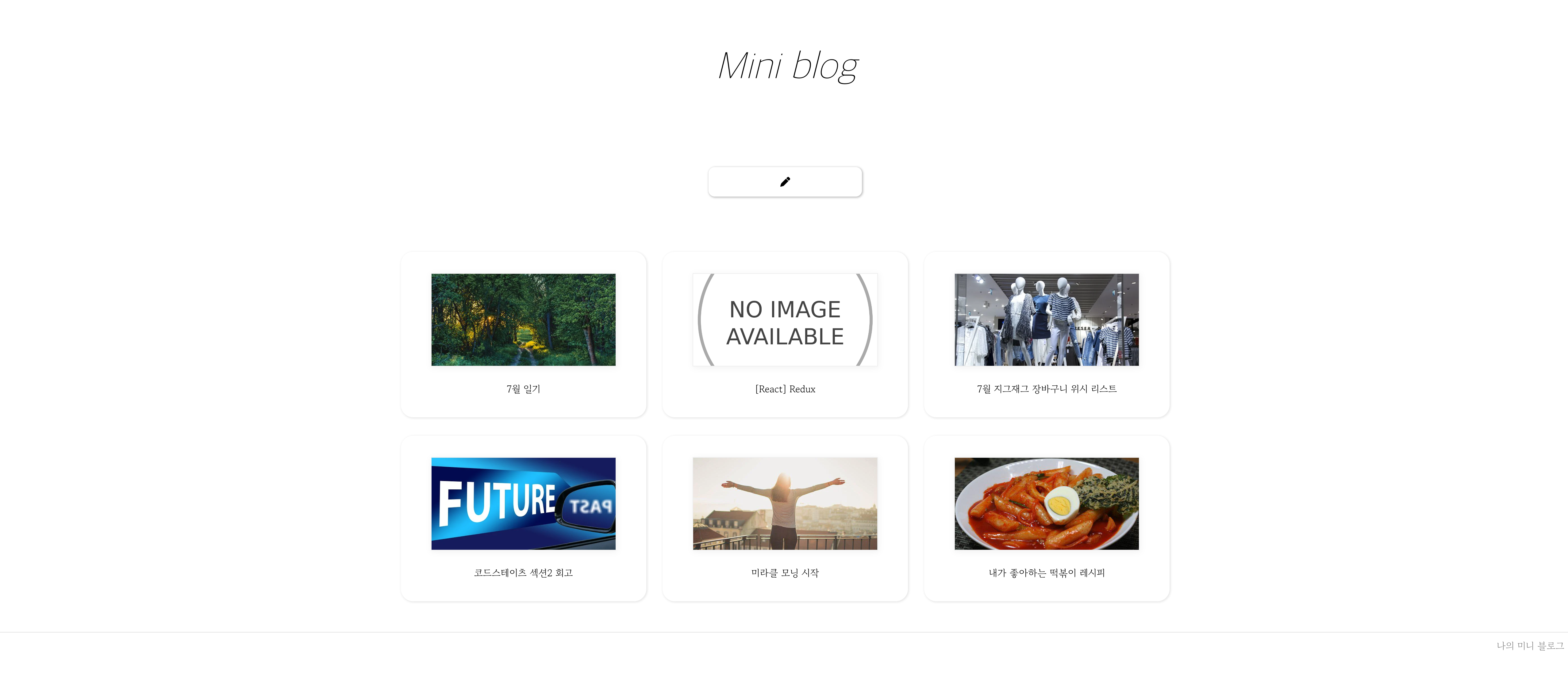
섹션3 진행하면서 혼자 조금씩 만들었던 미니 블로그를 리팩토링 + 빌드업해보려고 한다.
주어진 시간 이후, 섹션4를 진행하면서
원하는 모습으로 완성할 예정이다.
=> 깃허브에서 봐주세요
한달 후...
섹션4 솔로 프로젝트로 이어받아서 드디어 완성...!!!
완성된 모습은 이 글에서 확인 가능합니다!
📌 기획
Figma
가장 먼저 UI, UX를 시각적으로 떠올려보기 위해 1인 미니 프로젝트지만 Figma를 만들어보았다.
구체적으로 그리진 않았지만 Figma를 만들면서 어떤 모양의 블로그를 만들지 그림이 그려졌다.
Storybook
버튼 컴포넌트를 문서화 시키면 페이지를 전환할 때 필요한 버튼 여러 개의 UI를 간편하게 손 보고 적용할 수 있을 것 같아서 storybook도 사용했다.
storybook을 정적 사이트로 배포하기 위해 netrify를 이용했다.
깃허브 아이디로 가입하면 레포지토리를 불러와서 바로 배포할 수 있다!
storybook netrify 배포하는 방법
깃허브 레포지토리에 storybook-static 폴더째 올리는 것이 아니라! =>이렇게 하면 배포 링크 접속했을 때 not found 뜸
개별 파일들을 커밋해놔야 인식한다.
📌 개발 (~ing)

- 블로그 글과 댓글 dummy data를 redux로 관리해서 props drilling 없이 여러 컴포넌트에서 상태에 접근할 수 있게 했다.
상태관리 라이브러리는 MobX, Recoil, XState 등 다양하지만 나는 개인적으로 레퍼런스 자료를 찾기 가장 수월했던 redux를 프로젝트에 적용하기로 선택했다.
- 메인 페이지에서 포스트의 이미지를 틀에 맞게 자를 수 있는 object-fit 속성 사용
object-fit: cover✅ TODO
-
storybook에서 버튼에 text 대신 fontawesome의 아이콘을 입력하는 방법을 찾는 중
-
새 글, 새 댓글 작성할 수 있게 만들기
-
달력 만들기, 날씨API 받아오기
-
모달,아코디언 써보기
-
mypage 구현하기
-
깃허브 oauth로 login, logout 구현하기
섹션 4를 진행하면서 계속해서 만들어 나갈 예정이다.
앞으로의 미니 블로그 기록은 깃허브에 올라온다!
https://github.com/y0ungg/S3-Solo-Project-my-blog
