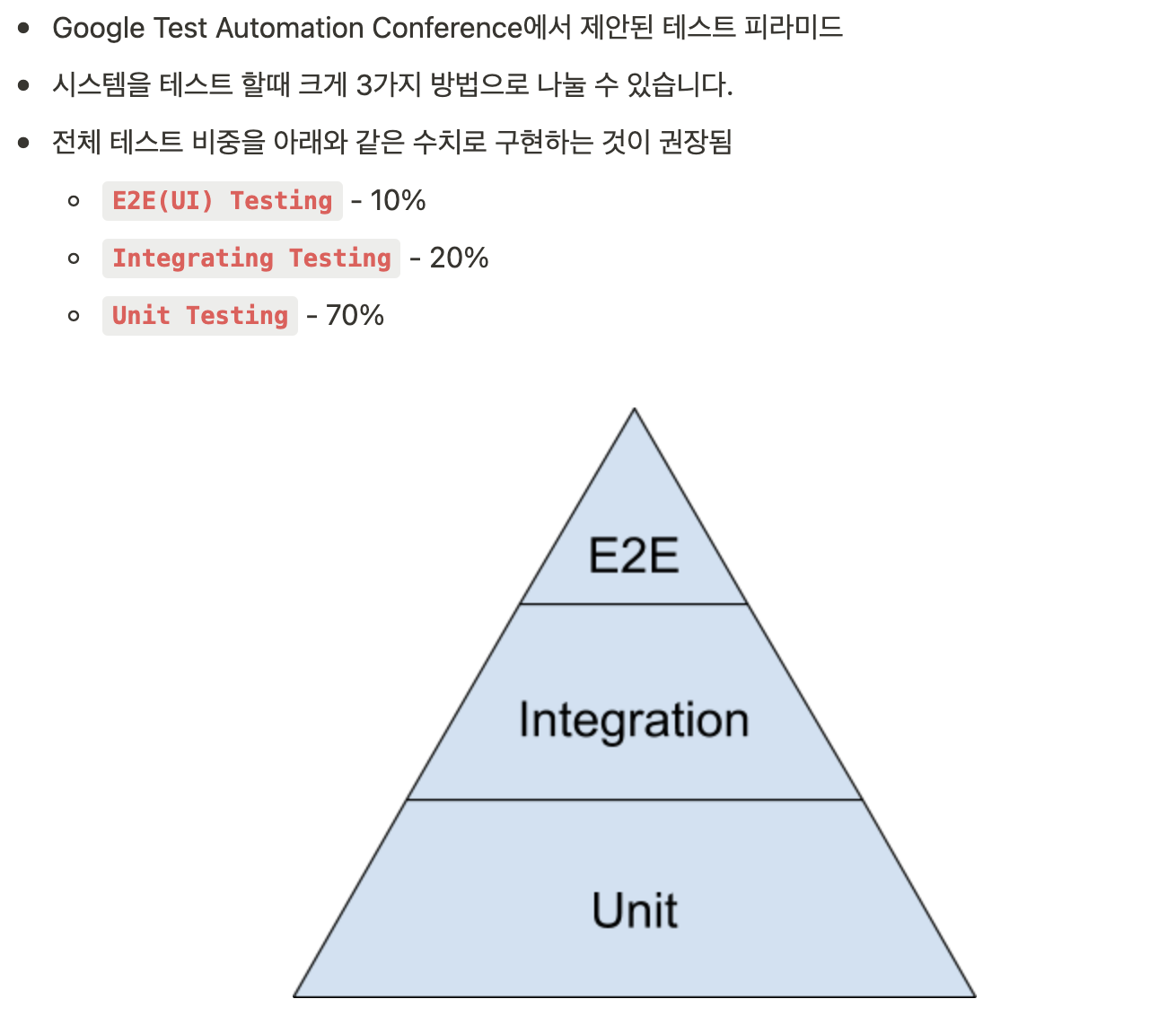
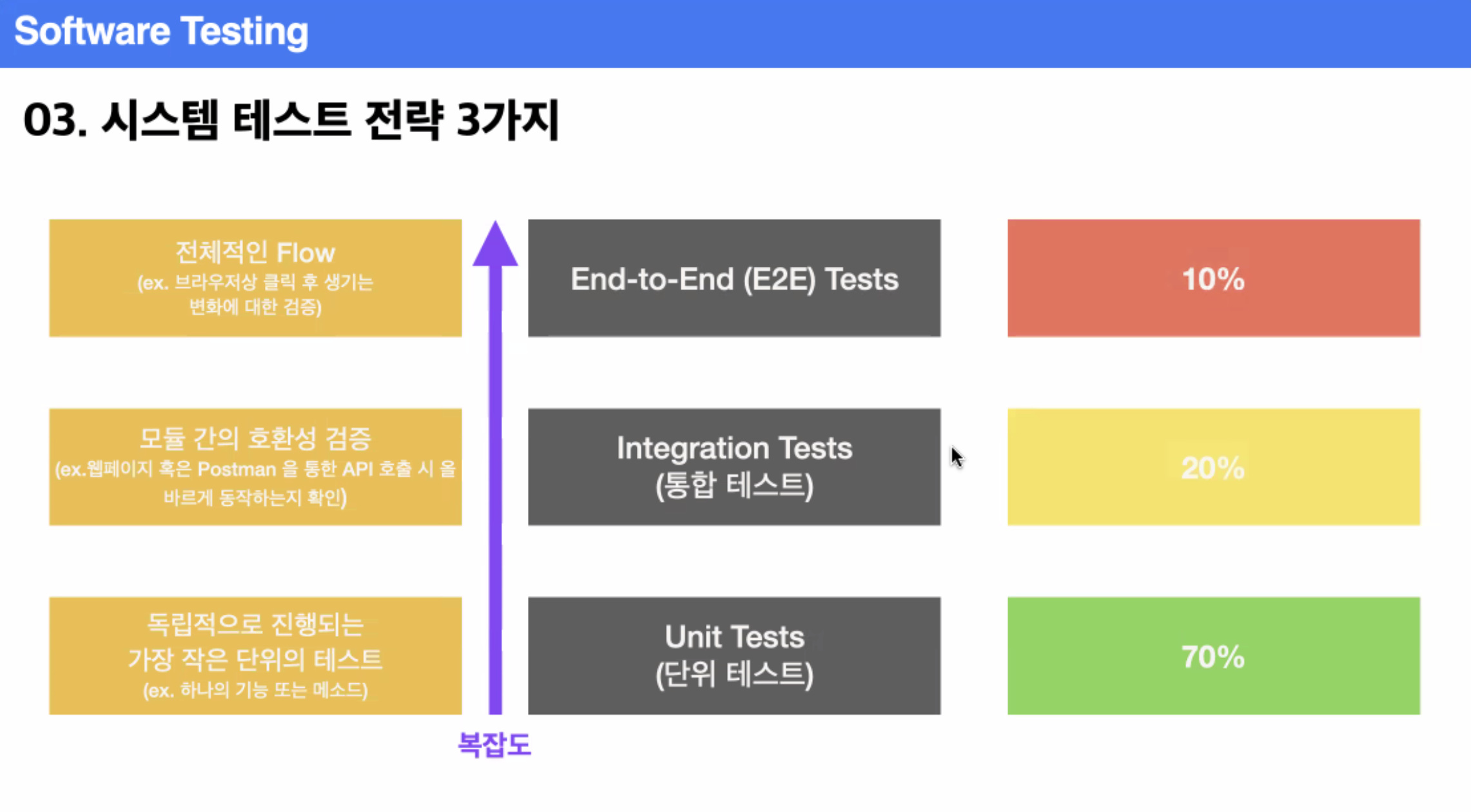
시스템 테스트 전략 3가지
1. End-to-End (E2E) Tests
전체적인 Flow (ex. 브라우저 상 클릭 후 생기는 변화에 대한 검증)
- 자동화할 수 있는 Tool → cypress
- 크롬 브라우저를 띄운다음에 내가 만든 검색페이지로 들어가서 검색을 해보고 검색한 내용이 제대로 나오는지 화면상에서 확인하거나 직접 회원가입을 해보고 회원가입후에 로그인 되는지 직접 브라우저 상에서 값을 입력해서 테스트 하는방법
- UI Testing이 가장 어렵고 까다롭다.
- Manual Testing은 실행하기 쉽다는 장점이 있지만 비용이 많이 들고 부정확 하며 실행 시간이 오래 걸린다.
- 자동화 할 수 있지만 UI Testing은 자동화 하기가 가장 까다롭고 또 실행하기도 까다롭다.
2. Integration Tests (통합 테스트)
모듈 간의 호환성 검증. (ex. 웹 페이지 혹은 POSTMAN을 통한 API 호출 시 올바르게 동작하는 지 확인)
- 최소 두개이상의 클래스 또는 서브 시스템의 결합을 테스트하는 방법
- 예를들면 장고로 서버를 띄우고 모델 클래스와 결합하여 데이터베이스 시스템과 연동한 테스트
- Postman 또는 httpie로 호출해서 Json response가 제대로 출력되는지 확인
- Integration Testing이 E2E Testing 다음으로 공수가 많이 든다.
3. Unit Tests (단위 테스트)
독립적으로 진행되는 가장 작은 단위의 테스트. (ex. 하나의 기능 또는 메소드)
테스트 할 수 있는 가장 작은 단위를 테스트하는 코드를 작성해서 테스트하는 것을 말함.
- Unit Testing이 가장 쉬우며 효과가 좋다.


단위 테스트 장점
- 유닛 테스트는 UI Test 또는 Integration Test 보다 테스트 비용이 싸다고 할 수 있습니다. 왜냐하면 UI Test는 백엔드 서버와 프론트를 연동하여 사람이 직접 테스트하지만, 유닛 테스트는 사람이 스크립트로 한꺼번에 자동으로 실행하기 때문입니다.
- 또한, 유닛 테스트는 다른 테스트에 비해서 실행 속도가 매우 빠릅니다. 그래서 유닛테스트를 활용하면 하루에도 배포를 여러번 할 수 있어 개발 및 배포 속도에 중요한 영향을 주기 때문에 개발할 때 최대한 활용하는게 좋습니다.
- 새로운 기능을 구현할때 유닛 테스트를 잘 작성해놓으면 중장기적으로 유지 보수가 쉬운 장점이 있습니다. 즉, 이전에 통과했던 테스트 집합을 가지고 버그를 찾기 위해서 이전에 테스트 되었던 유닛테스트를 반복하는것을 regression 테스트라고 하는데 유닛테스만 반복하면 되기 때문에 regression 테스트도 반복적으로 수행 할 수 있습니다.
- 유닛테스트를 잘 짜놓으면 유닛테스트가 되었던 코드에서는 버그가 거의 발견되지 않고 대부분 버그가 발견되는 경우는 유닛테스트가 없어서 발생하는 경우가 많고 만약 사후에 발견된 버그에 대해서도 버그를 수정한 후 유닛테스트를 작성해놓으면 버그를 방지할 수 있습니다.
단위 테스트 작성의 필요성
End-to-End (E2E) Tests : 프론트엔드, 백엔드 양쪽 다 서버가 켜져 있어야 테스트가 가능함
Integration Tests (통합테스트) : 백엔드 서버가 켜져 있어야 함
Unit Tests (단위 테스트) : 서버가 필요없음. 항상 테스트 가능. 빠르게 확장이 가능.
- 빠른 문제 파악 가능 → Unit Test가 잘 짜여져 있으면 Unit Test를 하다가 문제를 파악할 수 있음.
- 시간과 비용 절감
- 리팩토링 시 안정성 확보
- 코드에 대한 문서로 활용 → 테스트 코드를 보면 이 함수가 무엇을 하는 함수인지 알 수 있음.
