
간단한 자기소개 웹페이지 하나 만드는 데도 좌절의 연속 또르르...!
멋진 웹페이지를 만들기 위해서는 자바스크립트를 사용해야할 것 같다. 나는 아직 자바스크립트를 공부하지 않아서 HTML과 CSS로만 만들고 있다.
Grid와 마우스오버 효과
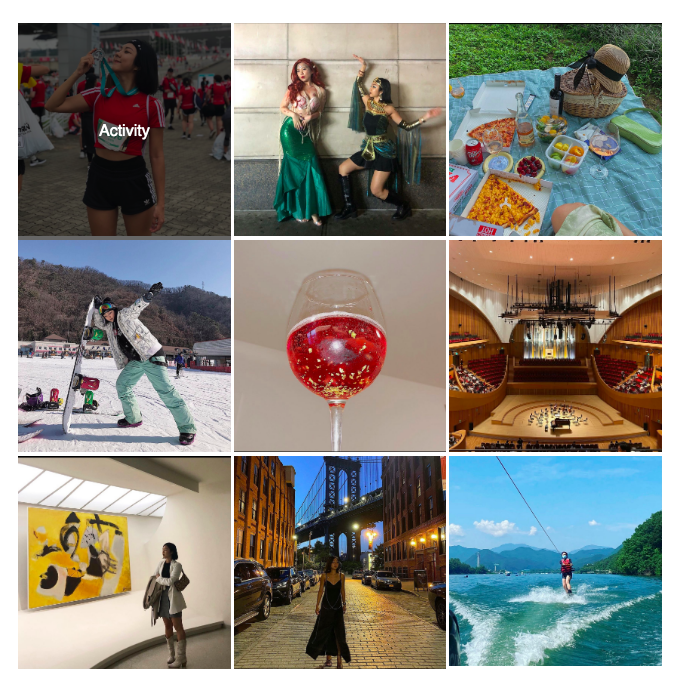
구글링을 통해 다른 분들이 만든 페이지 구성을 보고, 나도 인스타그램 그리드 형식으로 FAVORITE 페이지를 만들고 싶었다.
하루종일 씨름한 마우스오버 효과...
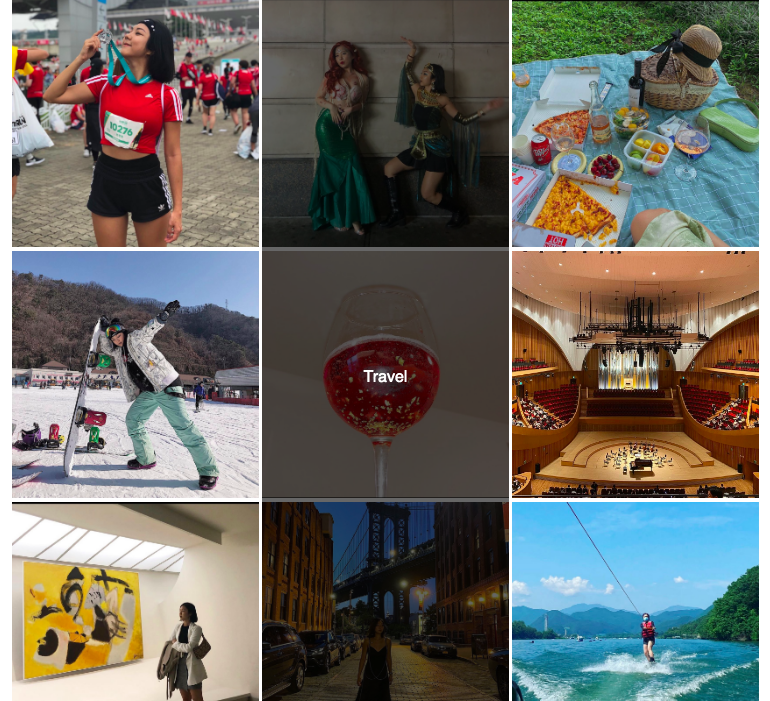
Grid를 사용하여 3x3 갤러리로 만드는 것도 꽤 오래걸렸는데, 마우스오버 효과가 말썽이었다. 이미지 하나에 텍스트 하나씩 효과가 나타나야하는데, 아래와 같이 그리드 전체에 텍스트 효과가 걸렸다.

구글링으로 이것저것 해보다가 결국 StackOverflow에 가입해서 질문글을 올렸다. 15분만에 답글이 두개나 달려서 빠르게 문제 해결...!

[코드리뷰]
HTML
<section>
<div class="favorite" id="favorite">
<div class="favorite-item" id="favorite-item">
<div class="grid1" id="grid1">
<div class="img-item">
<img src="fav01.jpeg" alt="favorite img"/>
<div class="imgtext">
<div class="text-1"> Activity </div>
</div>
</div>
<div class="img-item">
<img src="fav02.jpeg" alt="favorite img"/>
<div class="imgtext">
<div class="text-1"> Snowboarding </div>
</div>
</div>
<div class="img-item">
<img src="fav03.jpeg" alt="favorite img" />
<div class="imgtext">
<div class="text-1"> Art Museum </div>
</div>
</div>
</div>
</div>
<div class="favorite-item" id="favorite-item">
<div class="grid2" id="grid2">
<div class="img-item">
<img src="fav04.jpeg" alt="favorite img"/>
<div class="imgtext">
<div class="text-1"> Halloween party </div>
</div>
</div>
<div class="img-item">
<img src="fav05.jpeg" alt="favorite img"/>
<div class="imgtext">
<div class="text-1"> Wine </div>
</div>
</div>
<div class="img-item">
<img src="fav06.jpeg" alt="favorite img" />
<div class="imgtext">
<div class="text-1"> Travel </div>
</div>
</div>
</div>
</div>
<div class="favorite-item" id="favorite-item">
<div class="grid3" id="grid3">
<div class="img-item">
<img src="fav07.jpeg" alt="favorite img"/>
<div class="imgtext">
<div class="text-1"> Picnic </div>
</div>
</div>
<div class="img-item">
<img src="fav08.jpeg" alt="favorite img"/>
<div class="imgtext">
<div class="text-1"> Music </div>
</div>
</div>
<div class="img-item">
<img src="fav09.jpeg" alt="favorite img" />
<div class="imgtext">
<div class="text-1"> Wakeboarding </div>
</div>
</div>
</div>
</div>
</div>
</section>
CSS
.favorite {
width: 70%;
margin: auto;
overflow: hidden;
grid-gap: 3px 3px;
}
.favorite-item {
width: 100%;
height: auto;
position: relative;
}
.favorite-item img {
width: 100%;
height: 100%;
object-fit: contain;
}
.img-item{
position:relative;
}
.text-1{
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
color: white;
font-family: sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
opacity: 0;
transition: opacity 0.5s;
}
.text-1:hover {
opacity: 1;
}
[class^="grid"]{
display:flex;
}
@media only screen and (min-width: 640px) {
.favorite {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 3px;
}
.grid1 {
display: block;
row-gap: 3px;
}
.grid2 {
display: block;
row-gap: 3px;
}
.grid3 {
display: block;
row-gap: 3px;
}
하단 Footer
그리고 Footer를 하단에 내리는 것도 성공했다.
코드를 바꾼 건 별로 없는데, 레벨이 안 맞았던 것 같다.
처음부터 페이지 코드를 다시 썼더니 해결됐다.(?)

[코드리뷰]
HTML
<footer class="footer" id="footer">
<h3>CONTACT ME</h3>
<div class="footer-icons">
<a href="https://www.instagram.com/xxhaileypark/"><div class="icon" id="insta"></div></a>
<a href="https://github.com/haileyjpark"><div class="icon" id="github"></div></a>
<a href="https://velog.io/@xxhaileypark"><div class="icon" id="velog"></div></a>
<a href="mailto:chocowjdgus@gmail.com"><div class="icon" id="email"></div> </a>
</div>
</footer>CSS
.footer h3 {
margin: 0;
padding: 18px;
font-family: sans-serif;
font-size: 25px;
color: #D6CEC5;
}
.footer {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
height: 60px;
bottom: 0;
margin-top: 50px;
margin-bottom: 50px;
}
.icon {
display: inline-block;
background-size: cover;
background-position: center;
width: 60px;
height: 60px;
margin: 4px;
background-repeat: no-repeat;
}
#insta {
background-image: url(./instaicon.png);
}
#github {
background-image: url(./githubicon2.png);
}
#velog {
background-image: url(./velogicon.png);
}
#email {
background-image: url(./emailicon.png);
}
