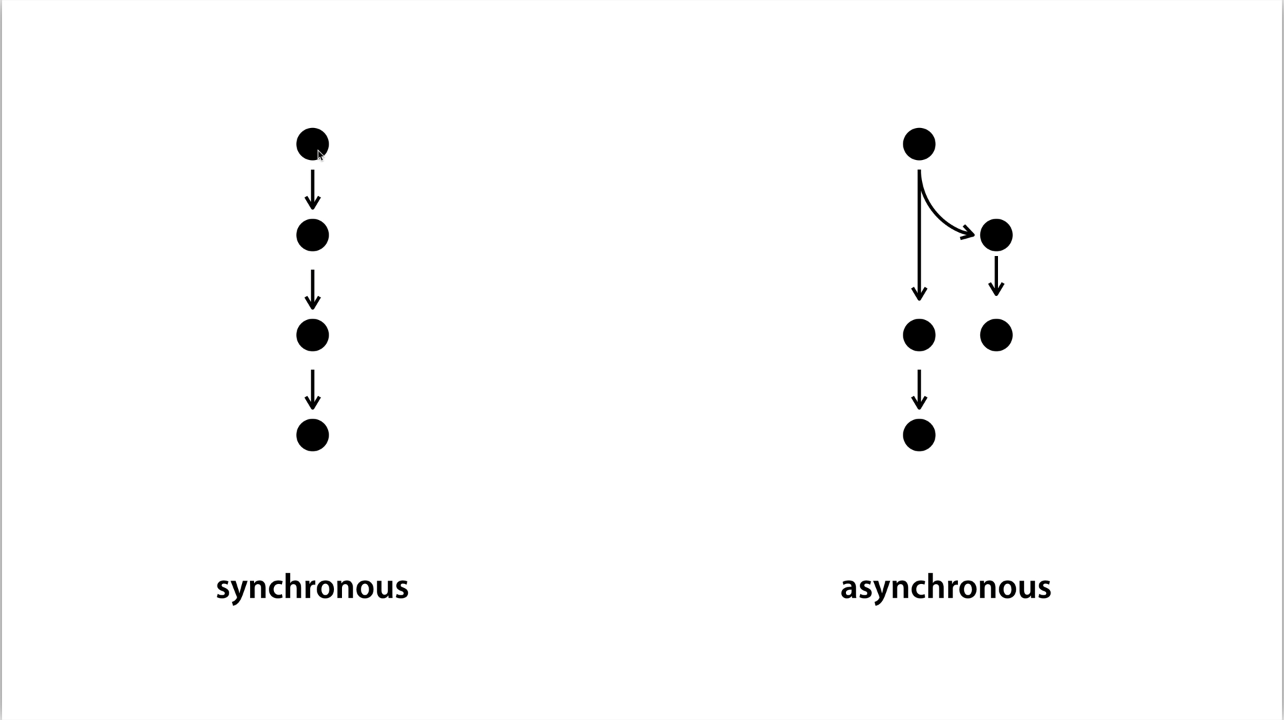
동기와 비동기 (Synchronous & Asynchronous)

동기적 처리
- 일을 처리할 때 순서대로 처리하는 것이다.
- 비동기적 처리와 비교했을 때 효율이 떨어진다.
- 구현이 간단하다.
비동기적 처리
- 일을 처리할 때 병렬적으로 동시에 처리하는 것이다.
- 동기적 처리와 비교했을 때 효율이 높다.
- 구현이 복잡하다.
동기와 비동기 코드
앞서 사용했던 readFile을 통해 동기적 처리와 비동기적 처리를 비교해보자.

위와 같이 readFile로 읽을 .txt 파일을 생성했다.
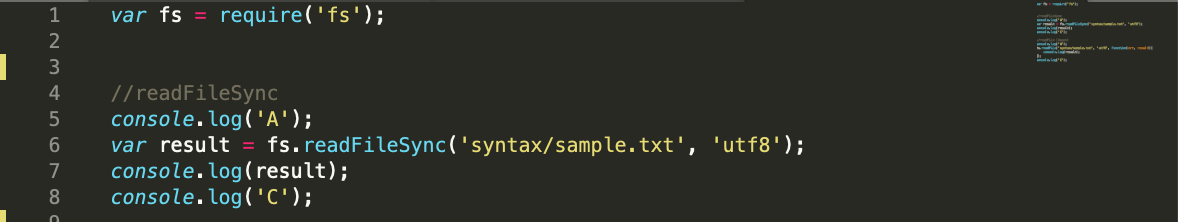
동기적 처리 코드
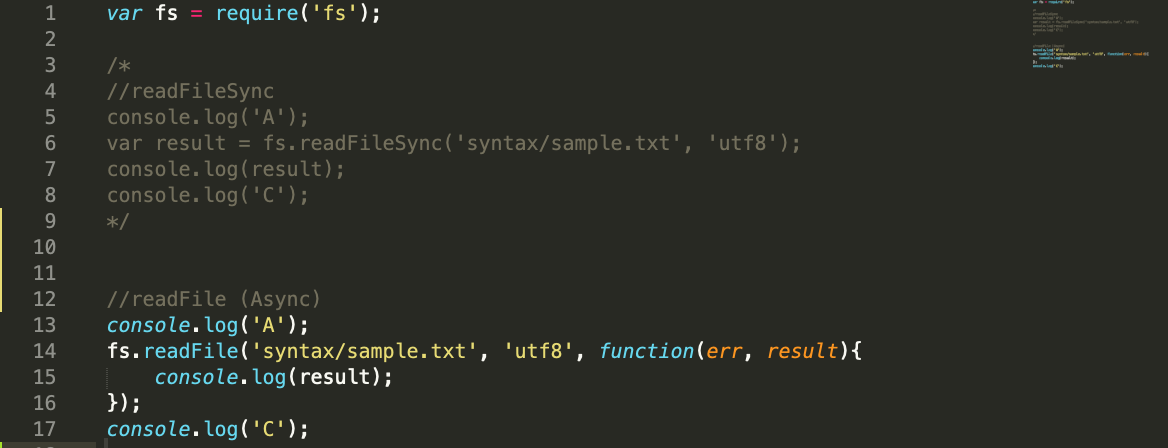
- sync.js에 다음과 같이 readFileSync를 사용하여 구현했다.

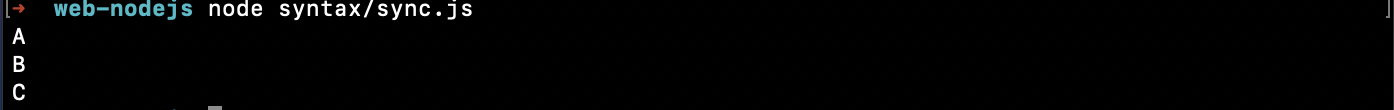
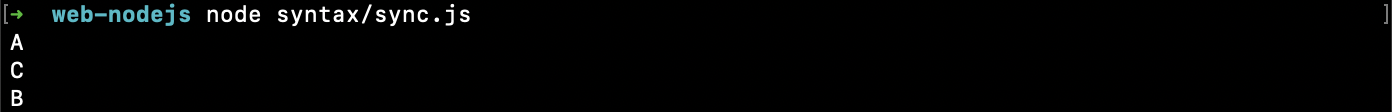
- 다음과 같이 순서대로 출력되는 것을 확인할 수 있다.

비동기적 처리 코드
- 동기적 코드를 주석처리하고 readFile을 사용하여 다음과 같이 구현했다.

- 다음과 같이 순서가 바뀌어 출력된 것을 확인할 수 있다.

정리
- 동기적 처리는 task를 순서대로 처리한다.
- 비동기적 처리는 병렬처리를 하기 때문에 순서대로 처리하지 않는다.
-> 쉽게 생각하면 위의 코드에서 sync.js는 readFile task를 누군가에게 시키고 본인은 console.log('C');를 처리한 것이다. - 비동기적 처리가 더 효율적이지만 구현이 비교적 어렵다.
Callback
Callback
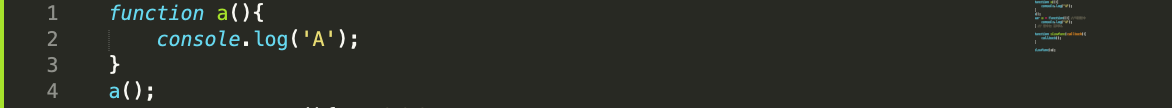
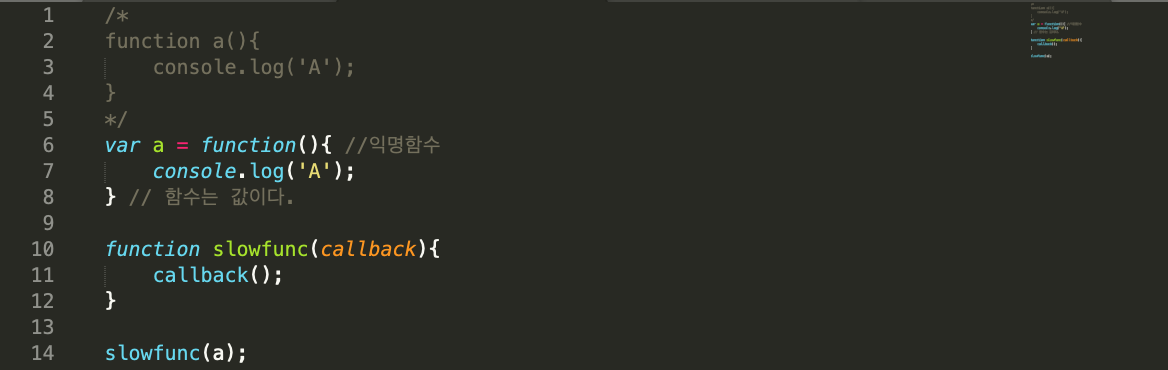
- 우선적으로 함수의 성격에 대해 생각해보자. 다음 함수는 A를 출력하는 함수이다.

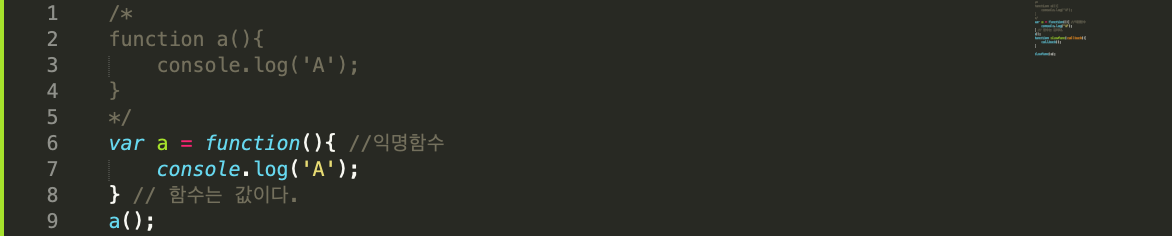
- 위의 함수를 다른 형식으로도 나타낼 수 있는데 그 형식은 다음과 같다.
 이런 형식의 함수는 함수의 이름을 가지고 있지 않은 형식으로 익명함수라고 부른다. 그리고 이 익명함수를 호출하기 위해서 변수 a에 익명함수를 저장한다. 이를 통해서 JavaScript에서는 함수가 값으로 인식되는 것을 알 수 있다.
이런 형식의 함수는 함수의 이름을 가지고 있지 않은 형식으로 익명함수라고 부른다. 그리고 이 익명함수를 호출하기 위해서 변수 a에 익명함수를 저장한다. 이를 통해서 JavaScript에서는 함수가 값으로 인식되는 것을 알 수 있다. - 위의 함수는 a변수 뒤에 함수를 호출하는 ()를 붙여 사용하여 변수 a에 저장된 함수를 호출했다. 이번에는 새로운 함수를 사용해서 a함수를 호출해보자.

- 굉장히 오랜 시간이 걸리는 함수가 있다고 가정한다.
- 그 함수를 실행한 쪽에게 함수 실행이 끝났으니 다음 일을 하라고 알려주고 싶다면 인자로 callback을 사용한다.
- slowfunc에 a변수를 넣는다.
- 굉장히 오랜 시간이 걸리는 slowfunc함수가 실행되고, 그 함수의 실행이 끝날 때 변수 a에 저장된 함수가 실행된다.
정리
- parameter가 함수인 함수이다.
- callback은 원하는 타이밍에 함수를 실행시킬 수 있다.
-> Ex) a함수 다음에 b함수가 처리되도록 하기 위해서 callback을 사용하여 b함수의 parameter로 a함수를 넣어 구현한다. - 다르게 정리하면 익명함수로 함수를 생성하고, 그 함수를 다른 함수 내부에서 실행시키는 것이다.
